Quickly draw a rectangle using HTML! :: Rectangle drawing using HTML5!
Rectangle can be drawn using HTML5. Sometimes for many webpage or web application, we may need to draw rectangle. Suppose, we would highlight a part of the website, then this feature is really helpful and handy. In this page, we would learn step by step, how to draw the only built-in shape provided by the HTML5 canvas API, a rectangle.
Steps to draw a rectangle using HTML5!
Follow the following steps to draw a rectangle quickly, using only HTML:
Step 1: Open a notepad file and save it as DrawRectangleUsingHTML5.html.
Step 2: Add the basic html tags to create a html page. The basic structure of the page would look like the following:
<html>
<head>
</head>
<body>
</body>
</html>Step 3: Define a block to add related script to create a 2D rectangle. So, we select the <head> and </head> tags and in between insert the tags <script>and </script> for defining the 2d rectangle.
window.onload = function(){
var canvas = document.getElementById("canvasForDrawingRectangle");
var context = canvas.getContext("2d");
var context = canvas.getContext("2d");
};
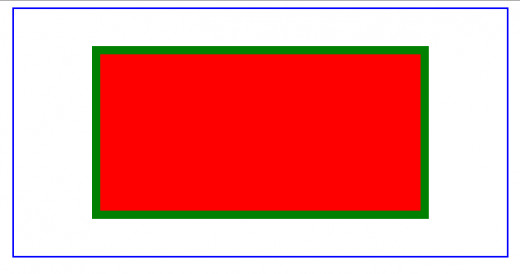
Draw a rectangle tutorial in action

Step 4: To draw the rectangle we would use the method "rect()". And later, we would set the color to fill with the "fillStyle" property. At last, fill the shape with the "fill()" method. To do this, the code segment would look like the following:
context.rect(canvas.width / 2 -200, canvas.height / 2 -100 , 400, 200); // define the rectangle context.fillStyle = "red"; // define the rectangle fill color context.fill(); // define the way / style of the rectangle fill-up context.lineWidth = 10; // define the width of the rectangle context.strokeStyle = "green"; // define the style of the stock of the rectangle context.stroke(); // define the stock of the rectangle
Step 5: Completing the above four steps, we have to embed the canvas tag inside the body of the HTML document. So, we do by writing the following code of lines:
<canvas id="canvasForDrawingRectangle" width="600" height="300" style="border:2px solid blue;"> </canvas>
Remember, the above code segment should be added inside the body tags of the HTML file.
Full code for Quickly drawing a rectangle using HTML5:
The complete code to draw a 2d rectangle is the following. Just copy the full code and save it and then open that any browser to see the rectangle in action. Following,this tutorial, you would able to draw any 2d rectangle to any of your website using only simply the HTML.
<html>
<head>
<script>
// define the 2d canvas
window.onload = function(){
var canvas = document.getElementById("canvasForDrawingRectangle");
var context = canvas.getContext("2d");
context.rect(canvas.width / 2 -200, canvas.height / 2 -100 , 400, 200); // define the rectangle
context.fillStyle = "red"; // define the rectangle fill color
context.fill(); // define the way / style of the rectangle fill-up
context.lineWidth = 10; // define the width of the rectangle
context.strokeStyle = "green"; // define the style of the stock of the rectangle
context.stroke(); // define the stock of the rectangle
};
// end of the 2d canvas definition
</script>
</head>
<body>
<center>
<canvas id="canvasForDrawingRectangle"
width="600"
height="300"
style="border:2px solid blue;">
</canvas>
</center>
</body>
</html>