- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Computer Programming Tutorials
Replacing HTML Content using JavaScript
Published: October 7, 2011
Updated: October 30, 2011
While viewing the source code from a number of sites one day, I noticed a large number of elements that contained no data. I started to wander why a web designer would place elements on a web page to display nothing. Then I realized that those empty elements were simple place-holders. Blank areas of the screen that the designer would later manipulate.
One very useful ability provided by JavaScript is the ability to replace the content of elements in an existing HTML document that was previously displayed, even empty elements. There are many reasons that a web designer may choose to take advantage of this ability but providing interactive pages is a likely goal.

The retrieve HTML form data hub displayed the retrieved data on a new page. Although that method in fact displayed the data, sometimes displaying the data on the same page from which it was retrieved enhances the appeal of the site.
Accomplishing this simple feat requires using another technique which employs the getElementByID() built-in JavaScript function. Did I mention that JavaScript is case sensitive? Well it is so when you use previously defined functions, make sure you get the upper-case and lower-case letters correct or you will receive syntax errors when the JavaScript interpreter fails to locate the function.
The getElementById Function
In JavaScript, the getElementById() function provides the capability to replace data in an element previously included in a document and identified by an id attribute. You include the idattribute within an HTML tag. For instance, to include the id attribute to identify a form as the contactForm, we would include the id attribute in the <form> tag as follows:
<form id="contactForm"> ... </form>
Now that we have identified the form in our HTML document, we can now refer to that form in a script.
The following line from a code snippet illustrates the general form or syntax for using the getElementById() included JavaScript function:
document.getElementById(elementId).innerHTML="new content";
In the code-line shown, document is the current or parent document that contains the getElementById() function. The elementId enclosed in parenthesis refers to the ID of the element to be modified. The innerHTML="new content" portion of the statement directs the browser to replace the inner HTML area or the space between the HTML element tags with the content represented by new contentbetween the quotation marks. Notice also, the periods located within the statement. These punctuation marks are necessary and separate the object from the method and action to be taken.
Using this function also illustrates the relationships between elements in the W3C HTML Document Object Model (DOM). Although the Internet is not under a particular organization's control, the W3C or World Wide Web Consortium develops standards for web development.
Under the DOM, a document is considered to be the parent or highest level object in the web page. Borrowing the concept of objects from Object Oriented Programming (OOP) led to the inclusion of attributes and methods within objects. Under this guide, the getElementById() method is included in the document class and may refer to any child element of the parent document as long as the element contains the id identifier, which the method uses to locate the target element.
So what can we do using the getElementById() function, Let's first prepare by creating another table after the first table in the <body> portion of the the HTML code. The following code snippet creates a table that does not display anything. Forgive me for not including a screen shot of the table display when the HTML code runs but the display would resemble a picture of the proverbial polar bear in a snow storm -- just a lot of white.
<table style="background-color:LightSkyBlue" border="1">
<tr>
<td id="ic1"></td><td id="ic2"></td>
</tr>
<tr>
<td id="ic3"></td><td id="ic4"></td>
</tr>
<tr>
<td id="ic5"></td><td id="ic6"></td>
</tr>
</table>
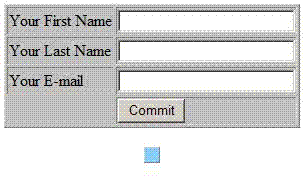
Looking at the screen shot to the right shows the input form with the empty form added. I gave the form a blue background so the position of the new form would show up in the screen shot. Notice the very small size of the table (small blue box).
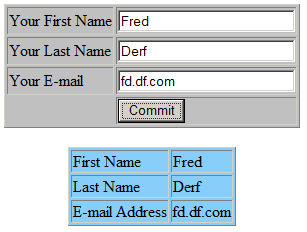
So, with the second table added, we can now add the code using the getElementById() method to extract the data from the form and display that data in the second table. The code to perform these actions follows:
<script type="text/javascript">
function commitData() { document.getElementById("ic1").innerHTML="First Name";
document.getElementById("ic2").innerHTML=document.contactForm.fname.value;
document.getElementById("ic3").innerHTML="Last Name";
document.getElementById("ic4").innerHTML=document.contactForm.lname.value;
document.getElementById("ic5").innerHTML="E-mail Address";
document.getElementById("ic6").innerHTML=document.contactForm.emAddress.value;
}
</script>
What have you learned?
view quiz statisticsIn the sample, you place the above code in the <head> section of the HTML document and call the function using the onclick event (more on the onclick event in a later hub). The onclick event fires when the user clicks a button you supply as an <input> element in the form used to supply the data. This is not the only way to use the getElementById() function but is the method used by the author for this example. Experiment with the function to really learn the versatility of the method.
One Quick Note:
You will notice that in most of my code examples the code is formatted with indentations. These indentations are called white space and simply improve the readability of the code for a human viewer.
Computers do not care about the white space and parse that part of the code out of the running version of the program.
However, the white space does make debugging the code easier and when working with HTML code the white space makes locating missing tags a breeze. This technique is also helpful when working with other languages.
Would you like to learn more?
Now that you have learned how to create a form, retrieve user input from the form, and replace the content of existing HTML elements, you may like to validate what the user enters in the form before you accept the input or learn more about the onclick event. Hubs dealing with the onclick event is coming soon.
Was this hub useful?
Your comments are always appreciated!