My first webpage - designing your text using bold and italic
Designing the text using bold and italic
When you have entered a few lines of text, you are ready to design the text a little. At this moment the only design we will do is to make some of the words bold, some words italic and some words both bold and italic.
HTML tutorial part 1
- My first webpage
Click this link for part 1 of the online tutorial 'My first website'. Visit this link to set up your HTML page before you start adding content to the body. - My first webpage - adding content to the body
This is part 2 of the tutorial 'My first webpage'. It shows you how to add some simple content to your very first webpage.
The HTML command for bold
To make a word in your text appear bold, you use the command 'b'.
b comes from bold.
The command is placed between the signs < and >, so that it becomes an HTML-command, like this: <b>
HTML commands always come in pairs. There is always an opening command and a closing command. For b these commands look like this:
<b> </b>
These commands are placed around the word or the words that you want to make bold. For example like this:
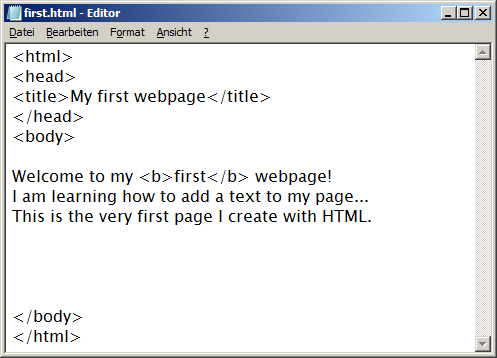
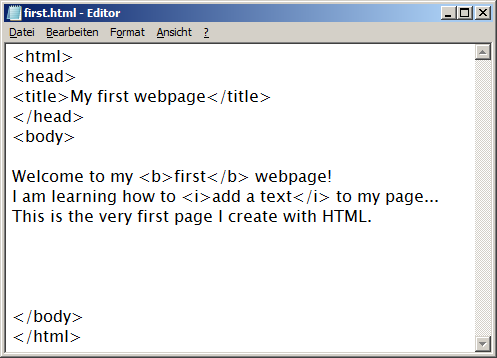
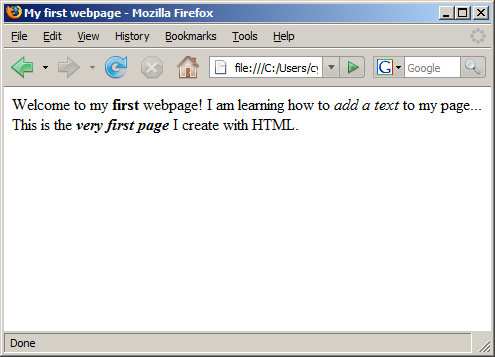
Welcome to my <b>first</b> webpage!
In this example the word 'first' will be shown in bold.
<b> means: bold starts here. Everything after this command will be shown in bold.
</b> means: bold ends here. Everything until this command will be bold.
Everything after this command will not be bold anymore.

Save and view the page
After you have entered the commands to make one or more words bold, you must save the page again. Save the page with the same name (choose 'File' -> 'Save' in the editor or press 'ctrl-s'). After that, you can open the page again in the browser to see the new version of the page.
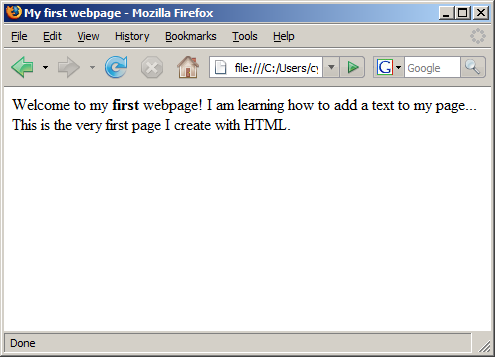
The word 'first' on the first line is now displayed in bold characters.

The HTML command for italic
To make a word in your text appear italic, (cursive), you use the command 'i'.
i comes from italic. Italic means cursive text.
The command is placed between the signs < and >, so that it becomes an HTML-command, the same like the command for bold. The command for italic becomes: <i>
Remember, HTML commands always come in pairs. There is always an opening command and a closing command. For i these commands look like this:
<i> </i>
The commands are placed around the word or the words that you want to make italic (cursive). For example like this:
I am learning how to <i>add a text</i> to my page...
In this example the words 'add a text' will be shown in italic (cursive).
<i> means: italic starts here. Everything after this command will be shown in italic.
</i> means: italic ends here. Everything until this command will be italic.
Everything after this command will not be italic anymore.

Save and view the page
After you have entered the commands to make one or more words italic, you must save the page again. Save the page with the same name (choose 'File' -> 'Save' in the editor or press 'ctrl-s'). After that, you will need to open the page again by hand in the browser to see the new version of the page.
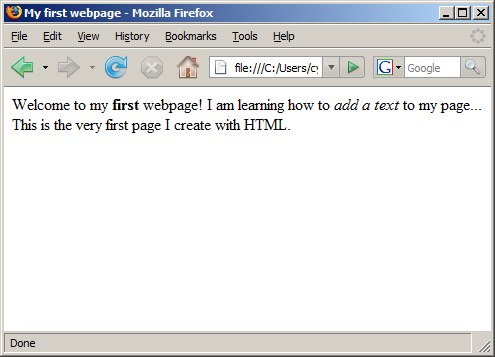
The words 'add a text' are now displayed in italic characters.

Combining bold and italic
You can also combine the commands for bold and italic. In that way, you can make a word appear both bold and italic. For example like this:
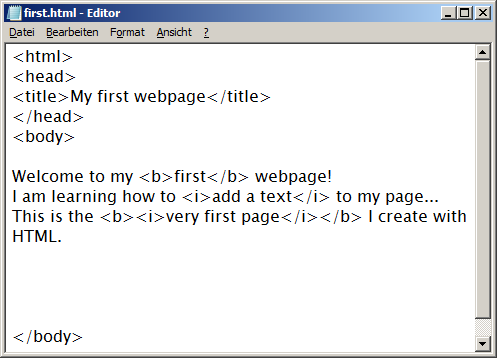
This is the <b><i>very first page</i></b> I create with HTML.
When you are combining the two commands, make sure that you are putting one command'inside' the other (in this case <i></i> is placed inside <b> </b>). Or 'around' the other (in this example <b> </b> is place around <i></i>).
Do not put them like this: <b><i>my text</b></i> Do you see the difference? It is just a small detail. If you put it like this, it will all work perfectly well, but it is not correct. This is not so important for now, but it is good if you notice the difference already.

Viewing your page
After you have saved the file again in the editor, you can view your page again. You will need to open the page again in the browser. It will not show the changes that you made automatically. You need to open the page again by hand.

So, this is it?
I agree that the page doesn't look very exciting yet until now. But it is very important that you understand all the steps that I have explained so far. You really need to feel comfortable with just those basic things. All other things in HTML are based on the same simple concept as the <b> and <i> comment. If you understand the use of these two commands, you will also understand the other HTML commands.
There are of course still more complicated things to explain, but the basic concept of HTML really is to put commands (tags) around words to 'mark' these words how they should be displayed. That's why it is called HTML: Hyper Text Markup Language.
Creating a link
In the next step of the tutorial I will show you how to create a link to another page. The hub with the next step will hopefully be ready soon. Here you can become a follower, so you will be the first to know when the next part of the tutorial is online.