Simple HTML Button Code (New design) - Step by Step Guide with Pictures. Free!
I spent hours searching online for a simple HTML button that I could paste into my website. All I could find were buttons that grew longer as I added in extra text to them, but that wasn’t what I wanted. So in the end, I gave up the search and decided to make my own code!
Then I decided I wanted more. I wanted a simple button that I could change just about everything on so that I could amend it accordingly for every website that I made in the future. Several days later, lots of coffee and here it is!
*Free for you to use and manipulate. No backlink is required.*

What can you do with this HTML Button Code
- Change the size of the button (height and width)
- Change the text appearance (bold/ italic/ font/ size and colour)
- Align text (left, right or centre)
- Link to a webpage within your website
- Link to a page outside of your website
- Change the background colour of the button

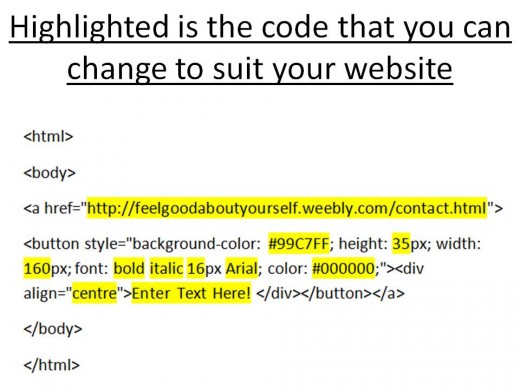
HTML Code For Button
If you can already look at this code and know what to do with it then please feel free to copy it and get straight back to building your masterpiece. If not, then all will be explained below.
<html>
<body>
<a href="http://feelgoodaboutyourself.weebly.com/contact.html">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color: #000000;"><div align="centre">Enter Text Here! </div></button></a>
</body>
</html>

Step-By-Step Guide
I know from my search that some of you are struggling to get your buttons to link to other pages so I'll begin with linking.

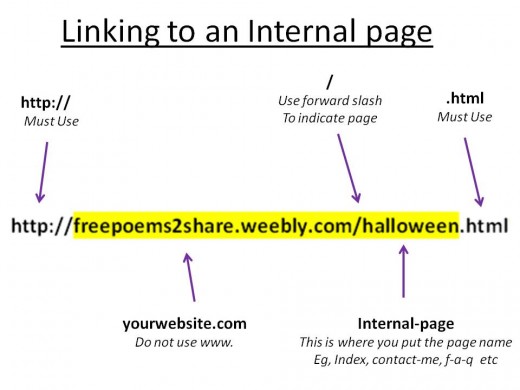
Linking this button to an internal page within your website
To link this button to a page within your website you will need to change the section that is bolded below or (see highlighted picture).
<html>
<body>
<a href=" http://freepoems2share.weebly.com/halloween.html">
<button style="background-color:#99C7FF; height: 35px; width: 160px;
font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a>
</body>
</html>
All html links begin with http:// so ensure you leave it at the beginning.
As this is an internal link you leave out www. and put .html at the end instead. You will also need to use the forward slash to indicate different pages too.
For eg, your homepage will be something like http://mywebsite.com/index.html
Another page in your website could be http://mywebsite.com/contact-me.html
Note: You cannot use blank gaps when creating a link in html. Notice on my previous example on the contact-me part I am using a middle dash (-). Depending on what you have named your page will depend if you need to use a middle dash or and underscore (_).
So it would be either contact-me or contact_me.
Still can't get it to work? Try changing the .html to just .htm some sites will vary.

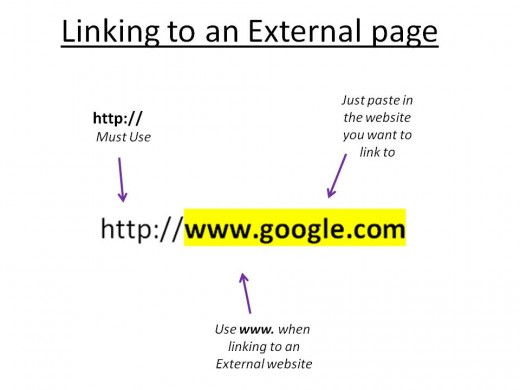
Linking this button to an external page outside of your website
Unlike linking to internal webpages, you must use www. along with the http:// when linking to an external website. You do not need to use .html at the end of the web address.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color:#99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a>
</body>
</html>

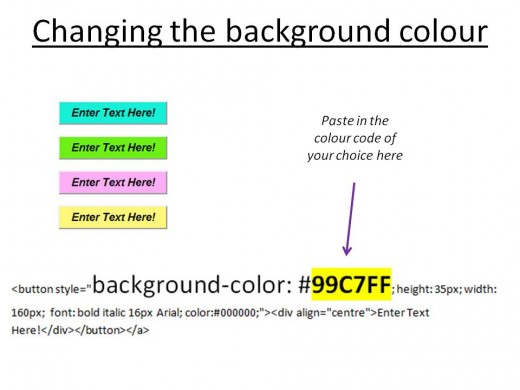
Changing the button background colour
Paste in the colour code of your choice in the place of the bolded texted below. Or alternatively you can delete #99C7FF and type in your colour of choice, such as lightblue, red, yellow etc.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a>
</body>
</html>

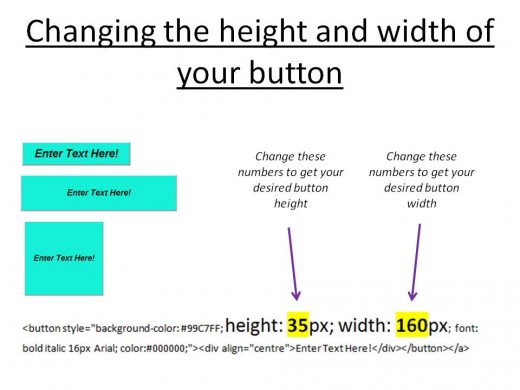
Changing the size of the Button
Change only the numbers next to height and width to change the size of your button. See Picture.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a>
</body>
</html>

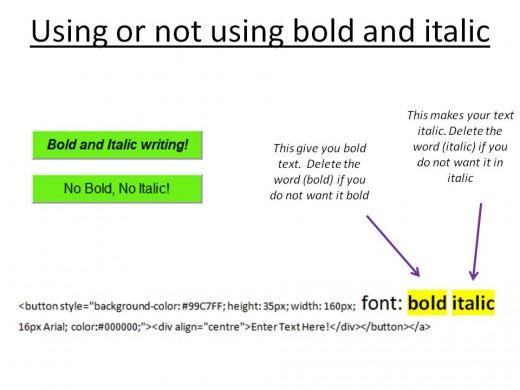
Changing the button text style - Bold or Italic
You can simply delete the word bold or italic or both if you do not want your text to be shown in this way on your button face.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a>
</body>
</html>

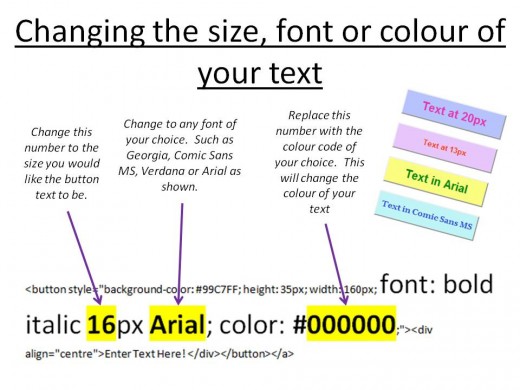
Changing the size, font and colour of your button text
You can change the size of the text you want to display on your button, what type of font and what colour you want your text to be.
Changing the number 16px to another will change the size of your button text.
Replacing Arial with a font of your choice such as Verdana, Times New Roman or Comic Sans MSwill change the writing style.
Changing the color: #000000 to another colour code will change the colour of your button text. Or you can delete #000000 and type in your colour choice such as yellow, red or blue etc. Please note this is not background-color.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color: #000000;"><div align="centre">Enter Text Here! </div></button></a>
</body>
</html>

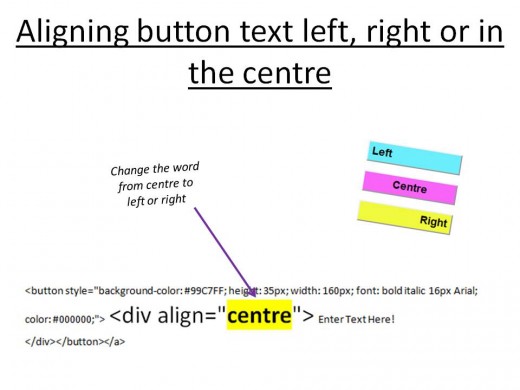
Aligning your button text left, right or in the centre
If you want to align your button text to the left or right then replace the word “centre” with the word “left” or “right”.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color: #000000;"> <div align="centre"> Enter Text Here! </div></button></a>
</body>
</html>

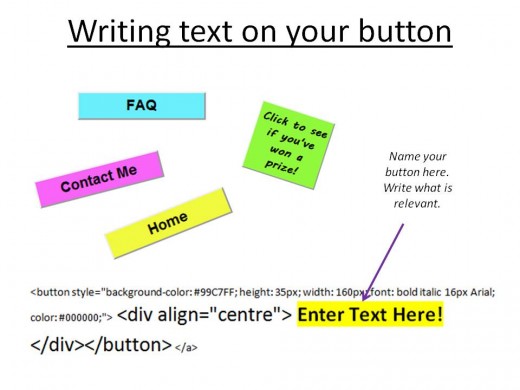
Adding your text to the button
Now that you’ve got your button looking all up to scratch, all that is left to do is add the text of your choice.
Replace the writing Enter Text Here! with the text of your choice or whatever text is relevant to where your button is linking to.
<html>
<body>
<a href="http://www.google.com">
<button style="background-color: #99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color: #000000;"> <div align="centre"> Enter Text Here! </div></button> </a>
</body>
</html>

Try it for yourself!
Lots of people are put off by the letters HTML. The great thing about this bit of code is not only can it be used by people with the technical know-how who can build a website from scratch, but it can also be used by people with very little HTML knowledge at all.
It can be used in many site builders or even blogs such as Weebly and moonfruit. Really all that is required is pasting this code into the HTML section that they offer, change it to look the way you want it to as illustrated here and you're done!
The website www.w3schools.com is brilliant for practicing and learning HTML and boasts a great ‘Try it yourself’ page. Go ahead have a play around with this button code. Delete the code already there on the try it yourself page and paste in this button code. Hit the ‘edit and click me’ button on the left-hand side and your button will appear in the right-hand box. Change some of the stuff you've just learn't here.
Note: You can even click on your new button if you've linked it somewhere and it will open up the page in the right-hand box. However, it doesn't bring up search engines such as google or yahoo. They will work on your website, just not on the 'try it yourself', so type in something different such as www.weebly.com or www.hubpages.com
Links to an Internal page. Copy this code:
<html> <body> <a href=" http://freepoems2share.weebly.com/halloween.html"> <button style="background-color:#99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a> </body> </html>
Here's some basic colour codes you can try
Yellow #E9FD06
| White #FFFFFF
|
Blue #0623FD
| Green #24DE14
|
Red #FD0606
| Black #000000
|
Links to an external page. Copy this code:
<html> <body> <a href="http://www.hubpages.com"> <button style="background-color:#99C7FF; height: 35px; width: 160px; font: bold italic 16px Arial; color:#000000;"><div align="centre">Enter Text Here!</div></button></a> </body> </html>
Some rights may be reserved © Victoria Stephens