- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Programming Languages
regular expressions, recursion and bugs in javascript - part 8 in a series
graphing a differential equation

discussion of code
I got a little bogged down in the coding for this hub. I encountered some bugs and it took me longer than the time I had available this week to fix them all completely. At first, I thought to delay publication of this hub, then I thought that talking about programming without talking about bugs is a bit like talking about sex without mentioning pregnancy, diseases or the complexities of human relationships; it doesn't give a whole picture of the experience.
As mentioned in the previous hub in this series, I need to parse equations the user enters in order to insert path integral/derrivative functions at appropriate points in the equation, also for security to prevent reflected javascript injection attacks.
An equation may consist of some combination of <term> ::= <term> <op> <term> (e.g. "Math.sin(x) + Math.cos(x)"), <term> ::= "x", or <term> ::= <function>( <term> ). For now, <op> may be one of "+-/*".
There are various methods that could be used to parse this simple grammar, but I choose to use regular expressions, because I thought they would do a large part of the work for me, and they are a powerful programming feature, that I wanted to talk about.
My goal with a regular expression is to find a function name or literal followed by an operator or a parenthesis, then to repeat the process with the left-over portion of the string, if there is anything left-over. It seems like the following regular expression would be perfect for this: "^\s*([a-zA-Z._0-9]+)\s*([+\-/*()])(.*)". [ ^ is the beginning of the string, \s is any whitespace, * is zero or more occurances of the preceding character, [] indicates a set of characters, a-z indicates all the characters between a and z, () makes the portion of the data matching that part of the regular expression available for later reference, . represents any character ] The problem I encountered is that, at least in the version of javascript that I am using, the RegExp constructor crashes when evaluating this regular expression. After some experimenting, it seems including the literal ()'s in the expression is leading to the problem, and various attempts at escaping them, don't help. So, this problem is not going to yield to direct frontal assult, and I don't want to wait for javascript to get fixed.
I later came up with the regular expression "\s*([a-zA-Z._0-9]+)\s*(\S?)(.*)", which still doesn't
do exactly what I want, but it comes close enough that I can continue with my coding. The operators aren't getting captured by the \S? term. It seems the regex engine prefers to find "none of those" and include the operator as the first character of "(.*)". Whatever, I can make it work this way.
Aside from regular expressions, and bugs, the other key concept of this hub is recursion. Since expressions can be nested to an arbitrary level, I need some mechanism to remember that I have seen a left paren and carry on with evaluating whatever equation may be between the opening left paren and its matching right paren. Recursion (having my parsing function call itself) seems to be a natural way of recording the encounter with the left paren. That information will be saved on the call stack, and the call stack can get as deep as will be needed.
I wrote a couple of functions that create closures for the path integral and path derivative of a
given expression: diff() and integrate(). They are a little complicated. Each of these creates two closures used to form the x and y components of a path function, a closure for that path function itself, another closure for the derrivative/integal function of that path, and finally a closure to generate a single valued derivative or integration function. The complexity seems to be necessary to mesh with the code I had previously written, plus produce a single valued function that can be used within an equation that the user would enter. It could probably be simplified with an overall refactoring of my code, but the computer won't mind making a few more closures. It has been many years since I have had to worry about computer resources on a small issue like this. So, I won't bother.
If the parsing code encounters "D( <term> )", it will replace this with "generatedfn[i]", within the
expression it will present to eval, which will be the path derivative function for <term>. If the
parsing code encounters S( <term> ), it will similarly insert the appropriate path integral function into the equation.
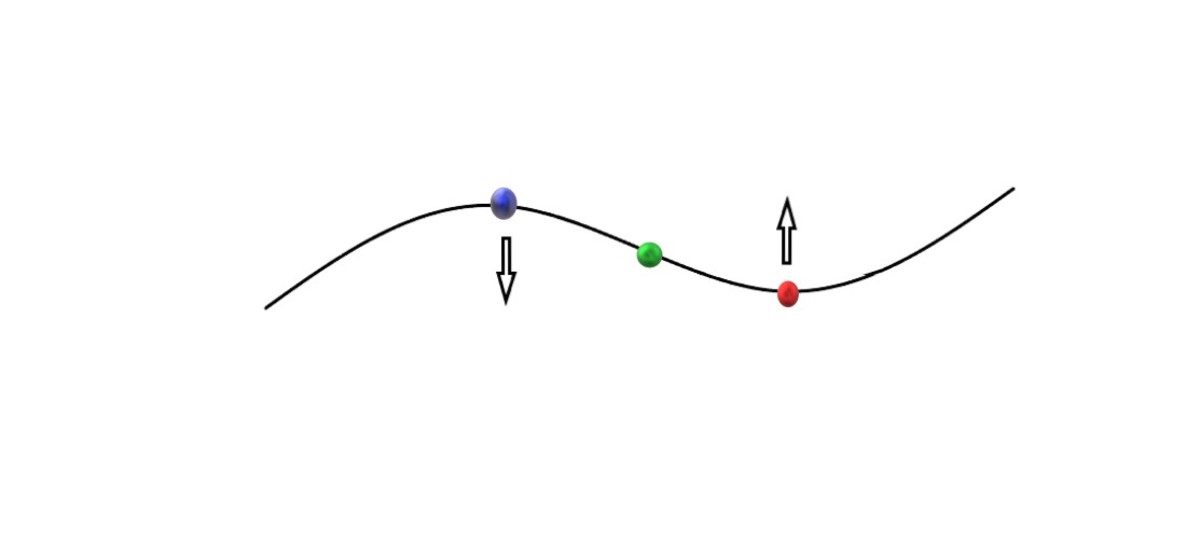
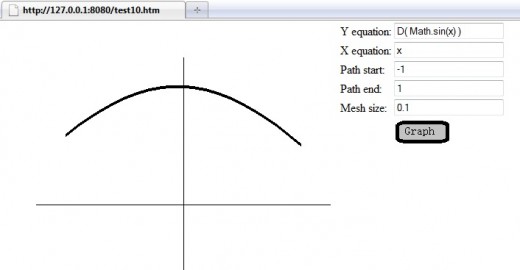
If you recall, cos is the derivative of sin. In the illustration you can see that D( Math.sin(x) )
produces a curve sloping down on either side of the y axis. So, I believe the basic design of the parsing and generation of the derrivative function is working, but there are some remaining bugs.
As to remaining bugs:
The parsing is finicky about spaces. This is probably a sign that I need to struggle
further with my regular expressions.
The coordinates are often not on the x and y axis relative to the equation being graphed.
This is a timing issue, because the axis are now drawn before the graph area is scaled.
The parsing is still not completely secure. I should probably define what functions and
terms I want to allow, and enforce that those are the only ones accepted.
In my next hub in this series I will present a completed javascript based graphing
calculator with these bugs fixed. If you have gone though this series up to here, and been able to follow the techniques that I am using, you are pretty far along in learning to program, or already knew. I haven't presented this material as a tutorial. So, if you didn't know it already, you will need to research some of the techniques and terms that I am using on your own, which I think is fine. There are lots of existing tutorials on the Web on all of these topics. You could view this hub series as a table of contents for things you would be well served to learn on your own. Or, you may already know them better than I do.
parsing function
function parseeq( eq ){
var pat = new RegExp( "\s*([a-zA-Z0-9._]+)\s*(\S?)(.*)");
//var pat = new RegExp( "\s*([a-zA-Z0-9\._]+)\s*([+*/\-\x28\x29])(.*)");
var pat2 = new RegExp( "\s*([^\s])(.*)");
var pat3 = new RegExp( "([a-zA-Z0-9._])" );
var neweq = "";
var match;
var match2;
var rval = Array();
var subeq;
var oplist = ")-+*/";
var op,term;
var lasteq ="";
while( eq.length > 0 && eq != lasteq ) {
lasteq = eq;
match = pat.exec( eq );
if ( !match || match.length < 1 ) {
// could be the last term
match2 = pat3.exec( eq );
if( match2 ) {
neweq += match2[1];
} else if ( eq.indexOf( ")" ) >= 0 ) {
neweq += ")";
} else {
alert( "Bad syntax: " + eq );
}
rval[0] = neweq;
rval[1] = "";
return( rval );
}
term = match[1];
if( match[2] == "" ) {
// make the re work the way I want
match[2] = match[3].charAt(0);
match[3] = match[3].substr(1);
}
op = match[2];
if( op != "(" ) {
neweq += term + op;
}
while( op != "" ) {
if( op == "(" ) {
subeq = parseeq( match[3] );
if( term == "D" ) {
// create path deriviative function, and name it
var fn = diff( op + subeq[0] );
generatedfn[ gencount ] = fn;
// use created name in expression
neweq += "generatedfn[" + gencount + "](x)";
++gencount;
} else if( term == "S" ) {
// create path deriviative function, and name it
var fn = integrate( op + subeq[0] );
generatedfn[ gencount ] = fn;
// use created name in expression
neweq += "generatedfn[" + gencount + "](x)";
++gencount;
} else {
neweq += term + op;
neweq += subeq[ 0 ];
}
// continue with unmatched part
eq = subeq[1];
match2 = pat2.exec( eq );
rval[0] = neweq;
rval[1] = eq;
if( match2 ) {
// first non-white character should be an operator
op = match2[2].charAt(0);
eq = match2[2].substr(1);
match[3] = eq;
neweq += op;
} else {
op = "";
}
} else if( op == ")" ) {
rval[0] = neweq;
rval[1] = match[3];
return( rval );
} else if( op == "" ) {
// we're done
rval[0] = neweq;
rval[1] = match[3];
eq = "";
op = "";
} else if( oplist.indexOf( op ) ) {
rval[0] = neweq;
rval[1] = match[3];
eq = match[3];
op = "";
} else{
alert( "Bad syntax: " + eq );
rval[0] = "";
rval[1] = "";
return( rval );
}
}
}
return rval;
}
user envocable integral and derrivative functions
function diff( exp ) {
var xfn = makefn( "x" );
var yfn = makefn( exp );
var pfn = makepathfn( xfn, yfn );
var dfn = jgdiff( pfn, msize );
var rfn = function ( x ) {
var pt = dfn( x );
return( pt.y );
}
return( rfn );
}
function integrate( exp ) {
var xfn = makefn( "x" );
var yfn = makefn( exp );
var pfn = makepathfn( xfn, yfn );
var dfn = jgint( pfn, msize );
var rfn = function ( x ) {
var pt = dfn( x );
return ( pt.y );
}
return( rfn );
}
var generatedfn = Array();
var gencount = 0;
further reading
entire source code to now
<html>
<head>
<style type="text/css" >
.whiterectangle { color: white; background-color: white; z-index: 0;}
.blackrectangle { color: black; background-color: black; z-index: 1;}
.jgdialog { position: absolute; top:0; left:460; z-index:1; }
</style>
<script type="text/javascript" >
var jgpointbase = {
x: 0,
y: 0
};
var msize = 0.1;
function jgpoint( ) {
this.prototype = jgpointbase;
//this.x = x;
//this.y = y;
};
function jgptsc( x, y ) {
var rval = new jgpoint( );
rval.x = this.screenx0 + (( this.screenx1 - this.screenx0 ) / ( this.x1 - this.x0 )) * ( x - this.x0 );
rval.y = this.screeny0 + (( this.screeny1 - this.screeny0 ) / ( this.y1 - this.y0 )) * ( y - this.y0 );
return( rval );
}
var jgcoordinatesbase = {
x0: -1.25,
screenx0: 50,
y0: -1.25,
screeny0: 450,
x1: 1.25,
screenx1: 450,
y1: 1.25,
screeny1: 50,
pointToScreenCoordinates: jgptsc,
scaleToCurve: function ( curvefn, fnstart, fnstop, delta ) {
var pt;
var fofpt;
// get maximum and minimum x and y values
fofpt = curvefn( fnstart );
var minx = fnstart;
var miny = fofpt.y;
var maxx = fnstop;
var maxy = fofpt.y;
for( pt = fnstart + delta ; pt < fnstop; pt += delta ) {
fofpt = curvefn( pt );
if( fofpt.y > maxy ) {
maxy = fofpt.y;
}
if( fofpt.y < miny ) {
miny = fofpt.y;
}
}
var aspectratio = ( this.y1 - this.y0 ) / ( this.x1 - this.x0 );
if( this.y0 < miny ) {
miny = this.y0;
}
if( this.y1 > maxy ) {
maxy = this.y1;
}
if( this.x0 < minx ) {
minx = this.x0;
}
if( this.x1 > maxx ) {
maxx = this.x1;
}
var newaspectratio = ( maxy - miny ) / (maxx - minx );
if( newaspectratio > aspectratio ) {
// match y values and scale x values
this.y0 = miny;
this.y1 = maxy;
var xlength = 1 / aspectratio * ( maxy - miny );
this.x0 = minx + (maxx - minx) / 2 - xlength / 2;
this.x1 = minx + (maxx - minx) / 2 + xlength / 2;
} else {
// match x values and scale y values
this.x0 = minx;
this.x1 = maxx;
var ylength = aspectratio * ( maxx - minx );
this.y0 = miny + (maxy - miny) / 2 - ylength / 2;
this.y1 = miny + (maxy - miny) / 2 + ylength / 2;
}
}
};
function jgcoordinates() {
}
jgcoordinates.prototype = jgcoordinatesbase;
function drawrectangle( myclass, top, left, width, height )
{
var bodylist = document.getElementsByTagName( "body" );
var rect = document.createElement( "div" );
var mystyle = 'position:absolute;top:' + top + ";left:" + left + ';width:' + width + ";height:" + height;
rect.setAttribute( "class", myclass );
rect.setAttribute( "style", mystyle );
bodylist[0].appendChild( rect );
}
function drawline( width, x1, y1, x2, y2 )
{
var x, y, nexty, nextx;
x1 = Math.round( x1 );
y1 = Math.round( y1 );
x2 = Math.round( x2 );
y2 = Math.round( y2 );
// ensure x1, y1 is leftmost point
if( x1 > x2 ) {
tmp = x2;
x2 = x1;
x1 = tmp;
tmp = y2;
y2 = y1;
y1 = tmp;
}
var dx = x2 - x1;
var dy = y2 - y1;
if( dy == 0 ) { // horizontal line
drawrectangle( "blackrectangle", y1 - width / 2, x1, dx, width );
return;
} else if ( dx == 0 ) { // vertical line
if( dy < 0 ) {
y1 = y2;
dy = -dy;
}
drawrectangle( "blackrectangle", y1, x1 - width / 2, width, dy );
return;
}
var slope = dy / dx;
if( slope > 1 || slope < -1 ) {
// one x per multiple y
if( y1 < y2 ) {
y = y1;
for( x = x1 ; x < x2 ; x += 1 ) {
nexty = y + slope;
drawrectangle( "blackrectangle", y, x - width / 2, width, nexty - y );
y = nexty;
}
} else {
y = y1;
for( x = x1 ; x < x2 ; x += 1 ) {
nexty = y + slope;
drawrectangle( "blackrectangle", nexty, x - width / 2, width, y - nexty );
y = nexty;
}
}
} else {
// one y per multiple x
if( y1 < y2 ){
x = x1;
for( y = y1 ; y < y2 ; y += 1 ) {
nextx = x + 1 / slope;
drawrectangle( "blackrectangle", y - width / 2, x, nextx - x, width );
x = nextx;
}
} else {
x = x2;
for( y = y2 ; y < y1 ; y += 1 ) {
nextx = x + 1 / slope;
drawrectangle( "blackrectangle", y - width / 2, nextx, x - nextx, width );
x = nextx;
}
}
}
}
function jgcircle( angle ) {
var rval = new jgpoint();
rval.x = Math.cos( angle );
rval.y = Math.sin( angle );
return( rval );
}
function jgcos1overx2( x ) {
var rval = new jgpoint();
rval.x = x;
rval.y = Math.cos( 1 / ( x * x ) );
return rval;
}
function jgptdiff( fn, x, delta ) {
var rval = new jgpoint();
rval.x = x;
rval.y = -( fn( x ).y - fn( x + delta).y) / ( delta );
//bit of a hack to keep the integration function from reseting
return( rval );
}
function jgdiff( fn, delta ) {
var rval = function( x ) {
return jgptdiff( fn, x, delta );
}
return rval;
}
function jgptint( fn, x, delta ) {
var rval = new jgpoint();
rval.x = x;
rval.y = fn( x - delta ).y * delta;
return( rval );
}
function jgint( fn, delta ) {
var sum = 0;
var lastx = 1000;
var rval = function( x ) {
if( x < lastx ) {
// assume new integral, reset
sum = 0;
} else {
delta = x - lastx;
}
var pt = jgptint( fn, x, delta );
sum += pt.y;
pt.y = sum;
lastx = x;
return( pt );
}
return rval;
}
function xsquared( x ) {
var rval = new jgpoint();
rval.x = x;
rval.y = x * x;
return( rval );
}
function drawcurve( curvefn, coord, fnstart, fnstop, delta ) {
var pt;
var fofpt;
var screenpt, newscreenpt;
fofpt = curvefn( fnstart );
screenpt = coord.pointToScreenCoordinates( fofpt.x, fofpt.y );
for( pt = fnstart + delta ; pt < fnstop ; pt += delta ) {
fofpt = curvefn( pt );
newscreenpt = coord.pointToScreenCoordinates( fofpt.x, fofpt.y );
if( screenpt.x != newscreenpt.x || screenpt.y != newscreenpt.y ) {
drawline( 4, screenpt.x, screenpt.y, newscreenpt.x, newscreenpt.y );
screenpt = newscreenpt;
}
}
}
function makefn( formula ) {
var rfn = function( x ) {
var rval = eval( formula + ";" );
return rval;
}
return rfn;
}
function makepathfn( xfn, yfn ) {
var rfn = function ( t ) {
var pt = new jgpoint();
pt.x = xfn( t );
pt.y = yfn( t );
return( pt );
}
return rfn;
}
function diff( exp ) {
var xfn = makefn( "x" );
var yfn = makefn( exp );
var pfn = makepathfn( xfn, yfn );
var dfn = jgdiff( pfn, msize );
var rfn = function ( x ) {
var pt = dfn( x );
return( pt.y );
}
return( rfn );
}
function integrate( exp ) {
var xfn = makefn( "x" );
var yfn = makefn( exp );
var pfn = makepathfn( xfn, yfn );
var dfn = jgint( pfn, msize );
var rfn = function ( x ) {
var pt = dfn( x );
return ( pt.y );
}
return( rfn );
}
var integratex = integrate( "x" );
var differentiatex = diff( "x" );
var generatedfn = Array();
var gencount = 0;
function parseeq( eq ){
var pat = new RegExp( "\s*([a-zA-Z0-9._]+)\s*(\S?)(.*)");
//var pat = new RegExp( "\s*([a-zA-Z0-9\._]+)\s*([+*/\-\x28\x29])(.*)");
var pat2 = new RegExp( "\s*([^\s])(.*)");
var pat3 = new RegExp( "([a-zA-Z0-9._])" );
var neweq = "";
var match;
var match2;
var rval = Array();
var subeq;
var oplist = ")-+*/";
var op,term;
var lasteq ="";
while( eq.length > 0 && eq != lasteq ) {
lasteq = eq;
match = pat.exec( eq );
if ( !match || match.length < 1 ) {
// could be the last term
match2 = pat3.exec( eq );
if( match2 ) {
neweq += match2[1];
} else if ( eq.indexOf( ")" ) >= 0 ) {
neweq += ")";
} else {
alert( "Bad syntax: " + eq );
}
rval[0] = neweq;
rval[1] = "";
return( rval );
}
term = match[1];
if( match[2] == "" ) {
// make the re work the way I want
match[2] = match[3].charAt(0);
match[3] = match[3].substr(1);
}
op = match[2];
if( op != "(" ) {
neweq += term + op;
}
while( op != "" ) {
if( op == "(" ) {
subeq = parseeq( match[3] );
if( term == "D" ) {
// create path deriviative function, and name it
var fn = diff( op + subeq[0] );
generatedfn[ gencount ] = fn;
// use created name in expression
neweq += "generatedfn[" + gencount + "](x)";
++gencount;
} else if( term == "S" ) {
// create path deriviative function, and name it
var fn = integrate( op + subeq[0] );
generatedfn[ gencount ] = fn;
// use created name in expression
neweq += "generatedfn[" + gencount + "](x)";
++gencount;
} else {
neweq += term + op;
neweq += subeq[ 0 ];
}
// continue with unmatched part
eq = subeq[1];
match2 = pat2.exec( eq );
rval[0] = neweq;
rval[1] = eq;
if( match2 ) {
// first non-white character should be an operator
op = match2[2].charAt(0);
eq = match2[2].substr(1);
match[3] = eq;
neweq += op;
} else {
op = "";
}
} else if( op == ")" ) {
rval[0] = neweq;
rval[1] = match[3];
return( rval );
} else if( op == "" ) {
// we're done
rval[0] = neweq;
rval[1] = match[3];
eq = "";
op = "";
} else if( oplist.indexOf( op ) ) {
rval[0] = neweq;
rval[1] = match[3];
eq = match[3];
op = "";
} else{
alert( "Bad syntax: " + eq );
rval[0] = "";
rval[1] = "";
return( rval );
}
}
}
return rval;
}
function jggraph( coord ) {
var xformula = document.forms[ "jg_input"].elements[ "xformula" ].value; //"x*x;";
var yformula = document.forms[ "jg_input"].elements[ "yformula" ].value; //"x;";
var eq;
eq = parseeq( yformula );
yformula = eq[0];
var xfn = makefn( xformula );
var yfn = makefn( yformula );
var pfn = makepathfn( xfn, yfn );
var mstart = parseFloat(document.forms[ "jg_input"].elements[ "meshstart" ].value); //;
var mstop = parseFloat(document.forms[ "jg_input"].elements[ "meshend" ].value); //;
var msize = parseFloat(document.forms[ "jg_input"].elements[ "meshsize" ].value); //;
coord.scaleToCurve( pfn, mstart, mstop, msize );
drawcurve( pfn, coord, mstart, mstop, msize );
}
</script>
</head>
<body>
<div class="jgdialog">
<form id="jg_input">
<table>
<tr><td>Y equation:</td><td><input name="yformula" value="x*x" /></td></tr>
<tr><td>X equation:</td><td><input name="xformula" value="x" /></td></tr>
<tr><td>Path start:</td><td><input name="meshstart" value="-1" </td></tr>
<tr><td>Path end:</td><td><input name="meshend" value="1" /></td></tr>
<tr><td>Mesh size:</td><td><input name="meshsize" value="0.1" /></td></tr>
<tr><td></td><td><img id="start_calc" src="jggraph.jpg" onClick="javascript:jggraph(unitsquare)" /></td></tr>
</table>
</form>
<script type="text/javascript" >
drawrectangle( "whiterectangle", 0, 0, "100%", "100%" ); // make a background rectangle, not necessary with default browser settings
var unitsquare = new jgcoordinates();
/*
startpoint = unitsquare.pointToScreenCoordinates( -1, -1 );
endpoint = unitsquare.pointToScreenCoordinates( 1, 1 );
jgx2diff = jgdiff( xsquared, 0.01 );
unitsquare.scaleToCurve( jgx2diff, -1, 1, 0.1 );
drawcurve( jgx2diff, unitsquare, -1, 1, 0.1 );
jgx2int = jgint( xsquared, 0.1 );
drawcurve( jgx2int, unitsquare, -1, 1, 0.1 );
jgx2diffint = jgdiff( jgx2int, 0.1 );
drawcurve( jgx2diffint, unitsquare, -1, 1, 0.1 );
*/
yaxis1 = unitsquare.pointToScreenCoordinates( 0, unitsquare.y1 );
yaxis0 = unitsquare.pointToScreenCoordinates( 0, unitsquare.y0 );
drawline( 1, yaxis0.x, yaxis0.y, yaxis1.x, yaxis1.y );
xaxis1 = unitsquare.pointToScreenCoordinates( unitsquare.x1, 0 );
xaxis0 = unitsquare.pointToScreenCoordinates( unitsquare.x0, 0 );
drawline( 1, xaxis0.x, xaxis0.y, xaxis1.x, xaxis1.y );
yaxis1 = unitsquare.pointToScreenCoordinates( 1, unitsquare.y1 );
yaxis0 = unitsquare.pointToScreenCoordinates( 1, unitsquare.y0 );
//drawline( 1, yaxis0.x, yaxis0.y, yaxis1.x, yaxis1.y );
yaxis1 = unitsquare.pointToScreenCoordinates( -1, unitsquare.y1 );
yaxis0 = unitsquare.pointToScreenCoordinates( -1, unitsquare.y0 );
//drawline( 1, yaxis0.x, yaxis0.y, yaxis1.x, yaxis1.y );
</script>
</body>
</html>