Build your own Facebook Landing page!

When you are using a Facebook fanpage as a marketing tool, it is important to have a landing page. Why? The purpose of a landing page is twofold. First, it welcomes new visitors to the fanpage. Secondly, it has what is often called a “like gate”…a request to like the fanpage. And remember, only fans will see (in the news feed) what you post on your fanpage, so more fans mean more exposure. And when you are trying to market yourself (be it a blog or a product), the more exposure you can get, the better.
In this article, I will walk you through the steps of creating your own landing page from scratch. Now, there are companies out there that will make a custom landing page for you for a fee. But what I will show you here today is totally free, and requires no knowledge of HTML, CSS, or any other programming language. Ready? Well, let’s get started!
Software you need
So that you do not have to learn code, what you will need is a WYSIWYG editor. WYSIWYG stands for “what you see is what you get”, and it allows you to create your page as you want to see it. There are plenty of free WYSIWYG editors out there, so there is no need to buy an expensive piece of software. Here is a link to an article that lists ten excellent WYSIWYG editors, all for free: Free WYSIWYG Web Editors for Windows. Any of these should work for what we will be doing. I happen to have a Wordpress blog (FreedomRedux.com), and since Wordpress has a built in WYSIWYG editor, I will be using that.
The Process
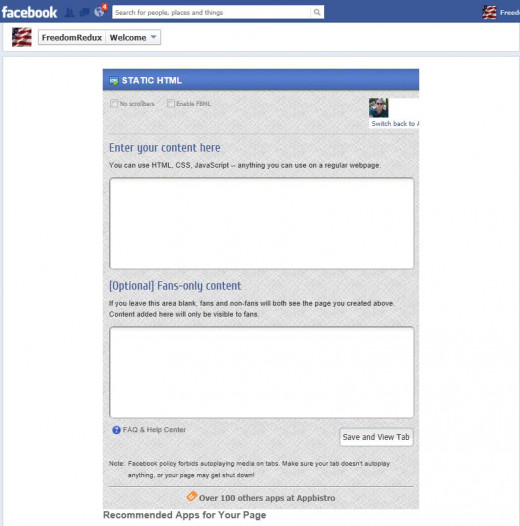
I am assuming that you have already created Facebook fanpage, so I will not cover that part of the process. Once you have a fanpage, type “static HTML” into the Facebook search bar. There will be several results that pop up for “static HTML”; I have used the one from Appbistro.com. Once you select the Static HTML app, just follow the on screen prompts until you reach a screen that looks like this:

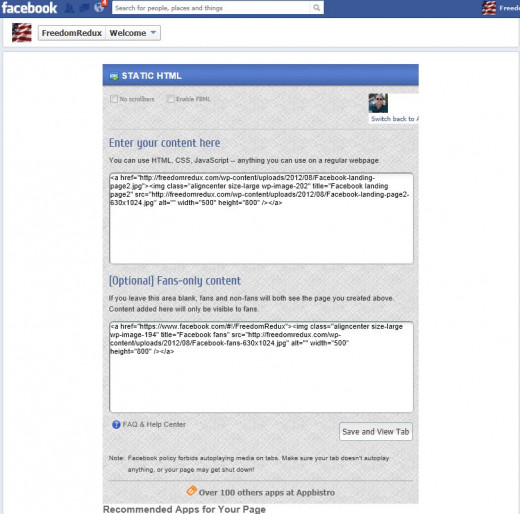
Now it is time to create your page, and this is where the WYSIWYG editor comes into play. Enter whatever you want your page to look like. Add text, YouTube videos, or images, and then play with things so that they look just the way you want. When you are finished creating your page, you will simply flip the editor to HTML mode, copy the code created, and paste it into the static HTML box that says “Enter your content here”. If you also want a fan only content, create another page with the WYSIWYG editor and paste that in the “fan-only content” box. (With fan-only content, when someone clicks “like” the new, fan-only content will appear; this may be a thank-you message or perhaps a new image.) After inserting the code, click the “Save and view tab” button, and you can view your landing page. If the page looks the way you want it, you are all finished. Otherwise, go back and make changes as needed.

Inserting Videos and Images
To insert videos and images, they will have to be hosted on a website. In the case of videos, just put the video on YouTube and paste the link into the page you are creating. For images, they will need to be hosted as well. In my case, I hosted them on the server for my blog. You can also put the image on any number of free image/photo hosting sites. Wherever you host the images, just paste the link into your WYSIWYG editor to insert the image.
How I created my landing page
My fanpage is used to promote my book series, FreedomRedux; here is a link to my Facebook landing page: FreedomRedux FanPage What I did was create an image using Inkscape, which is a Photoshop-like program. I created two separate images. One is the invitation to like the page; the other is a thank you and invites people to explore my fanpage. Each image was inserted into the WSIWYG editor of Wordpress, and then I switched to HTML mode, copied the code and pasted it into the static HTML page. After saving the page and checking it out, I did have to make some adjustments to the image size, so I went back, made those changes, saved, and was ready to go.
Linking to the Landing Page
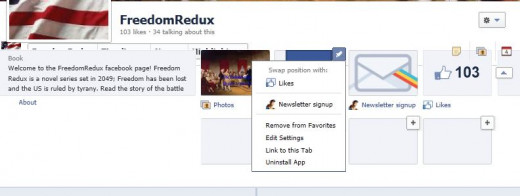
Prior to 2012, you could set the landing page as the default tab, meaning that everyone going to you fan page landed on your landing tab first. That feature was taken away by Facebook in March of 2012, but there is a work around. While on you fanpage, click on the upper right hand corner of the Static HTML icon. Click on “link to this tab” and you will be given the web address to this page. So now when you give you Facebook fanpage address, give out this address so people land on your landing page.

I hope you have enjoyed this article. You may also be interested in my article “Get more traffic using Facebook”. Please be sure to stop by my fanpage, and feel free to leave comments below.