- HubPages»
- Technology»
- Communications»
- Smartphones
How Apple Adopted The Flat Design

We were born in an age where everything was presented in 3D or 4D. All of our gadgets were 3D and even the operating systems we use, used to have a 3D design. Recently things may seem to take a turn and everything is slowly changing to a flat design. Mobile phone operating systems are no exception. In 2013, Apple released iOS 7 featuring flat UI design elements, moving away from skeuomorphic design. Let’s look in to how iPhone captured the flat UI design.
What is 3D UI Design?
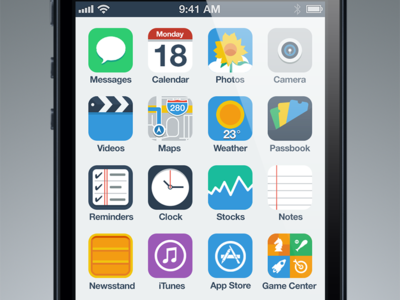
Basically it’s the virtual representation of the depth in the user interface with beautiful elements. This is what came out with all Apple devices prior to 2013. The design was embedded in iOS version 3-6. The element in the 3D UI is consisted with shadows and embosses. Even the buttons in the user interface are 3D and users will be able to quickly identify whether it’s clickable or not. The glass effect is also another element in the 3D design that makes it more noticeable. All iPhone apps were designed prior to 2013 were based on 3D design and they kind of owned the market share of all iPhone apps.
What is Flat UI Design?
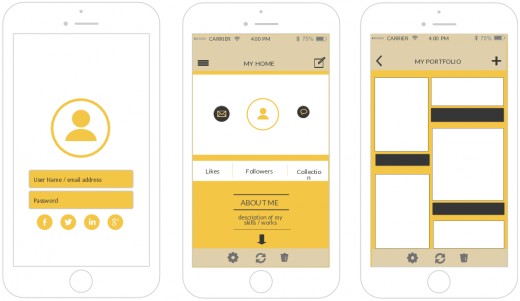
Flat design is a minimalistic design in nature which focuses on the aspects on 2D design elements more than 3D. Flat design uses different methodology to recreate 3D design concept in a truly flat manner. In other words, flat design gives an illusion of depth, clarity and dimension without using the elements in 3D perspective. This is not something really new, yet new designs concepts are used in flat design to use much more neutral colors that appels to readers eyes.
Flat design was used in desktop application development as well as in web development. For creating more responsive designs, flat design was an easy approach rather than using 3D design elements. A considerable amount of free space in a design was considered as an unacceptable practice till flat design was introduced. Different measures were taken to implement control and UI elements to stand alone in the design using position and colors. A healthy use of negative space, margins and paddings also contributes to the overall feel of flat design, spacing elements out instead of the details that once distinguished them. Microsoft, Google and Apple adopted flat UI concepts to their major products and they turn out to be better than before.

How iOS Adopted Flat Design
Apple introduced flat UI in 2013 with their major release of iOS 7. This update was available for variety of devices including iPhone 4, 4S and onwards. The design was first unveiled in June and inspired by the work of legendary German designer Otl Aicher. The iOS 7 was embraced a flat look, largely marked by the use of bold colors, lots of white space, elegant typography and simple geometric shapes. However at the time it seemed natural that deviating from iOS's previous skeuomorphic look would strike as a risky experiment.

Apple managed to hit it off with iOS 7 and it was further developed to fit the amazing UI of iOS 8 in September 2014. Apple adopted colors (gradients) and typography correctly in their operating system to provide the best for the user. And their design approach worked as they did it correctly by adding latest trends to their UI. Most of the apple screen consisted with a transparent masks. This feature was somewhat new to a mobile operating system as even android and nokia used a fill layers for their designs masks.
The buttons and notification area was another area where Apple successfully used the flat design. Buttons were truly flat and users were able to identify when to click and swipe. An amazing feature was developed with the latest update iOS 9 and it was called 3D touch where you can get nice 2D menus by hard-pressing the screen of the iPhone. This was different from the long press.
Apples shift form iOS 6 to 7 shows that they really wanted to more with the changing world. Flat design is based on the user experience of 3D design, knowing that the majority of web users now understand that a button is for pressing, without needing an embossed figure to appear like a button you might press in real life. Flat design is an independent concept that can be surprisingly complex, but, when executed well, can lead to beautiful designs across platforms.
Image Curtesy From: iPhone Mockup Software