- HubPages»
- Technology»
- Internet & the Web»
- Social Networking
Optimizing photos on your website for Pinning on Pinterest
Do the work for your audience and fill in their pin description for them
When it comes to getting our website to rank higher and get more traffic, we always hear that content is everything. Search engines are no longer just looking for keywords; they are looking for relevant content that is beneficial for their readers. This is very true, and all sites should strive to engage their reader, not just show up in search results. But let’s face it; more traffic means more revenue and that is really what people want.
What many people forget is to label their images on their site appropriately. ALT tags are tags that are meant to describe an image if the image is missing for a variety of reasons. This also allows search engines to appropriately index images according to their relevance. Including a description is equally important due to social sharing; especially Pinterest. When users pin an image from your website, they are not thinking about how they can get more people to see the pin or reworking the description to appear higher in search results. They are focusing on the fact that they like the image and want to use that to bookmark your article on their Pinterest board.
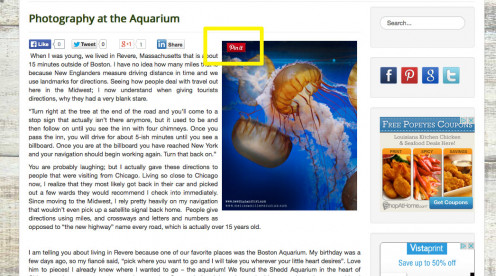
Websites Feature "Pin It" buttons on all images

Utilize the tools your content management system offers
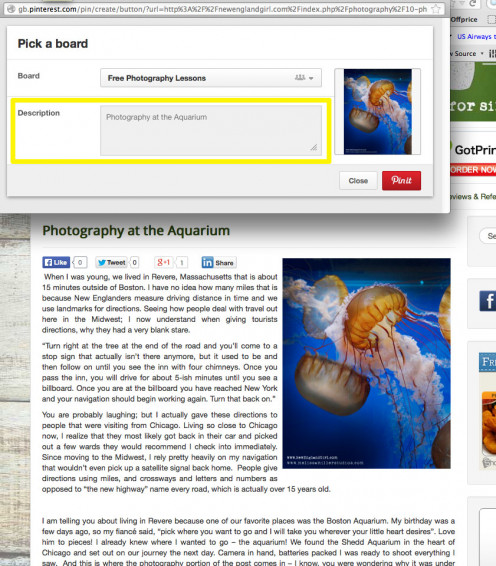
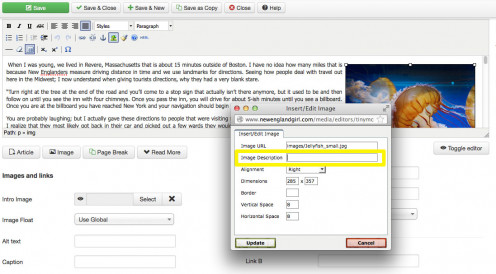
How can you have a description added in the pin for any photo that users pin to their boards? By utilizing the description field in the backend of your website. Most content management systems such as Joomla, Drupal and Wordpress have a place where you can add a description to every photo you add to your website. You will notice that when I pin this image, the pin automatically picks up the description I have entered. Unfortunately I did not enter something that was optimized for social sharing.
Optimize your descriptions

Optimize every image on your site
I want to go into every single image that I have featured on my site, and optimize the descriptions. If I am pinning something directly from a website, and I have the option to choose any photo, I choose the one that is most appealing to me. Because of this, I know that I can’t just give a description of the first image in the article; every single image should have it’s own description. And descriptions should not be repeated if at all possible.
Include Hashtags and your Website URL

Watermark your images
You can even add your website and hashtags to your description. Adding your website to your description helps pinpoint where the original pin came from, and gives credit to your site. It is also important to watermark your images with your website. Some users will pin images from others, but they will change the URL. Make sure you protect your images from this by watermarking.
Optimized Descriptions on Pins Help The Pins Show Up in Pinterest Searches

Happy Pinning!
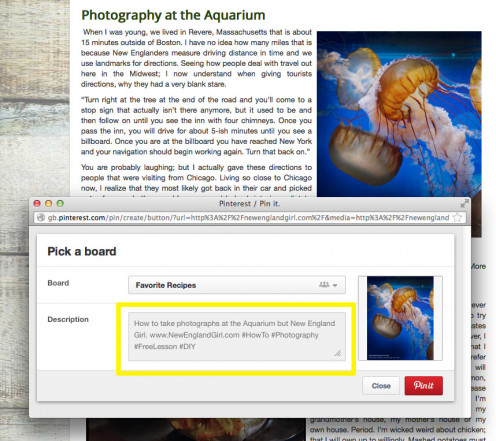
Now you can see when I use the site’s ‘pin’ image that hovers over my own image, the description is automatically placed in the description. Users can still change the description in their pin, but if they choose to just pin and go, your description will now be shared.
Images and exmples courtesy of New England Girl. If you would like to read more about how to take photographs at the aquarium, click here.
Other How-To Articles
- How To Create Interactive PDF Forms- this is a step-by-step tutorial that will show you how to create your own custom PDF form that can be used for a variety of projects.
- A Guide To Graphic Design Templates - this includes setting up publication templates, margins, bleeds and other guru tips and tricks using Adobe InDesign.
- How to Create Your Own Joomla Template - a step-by-step tutorial that will walk you though how to create your own custom Joomla template, work with PHP programming language and upload to your own Joomla website.
©Copyright 2012 by DAPPLE DESIGNS (MELISSA MILLER)