My first webpage - adding content to the body
Adding content to the body
The tutorial on this page is a continuation of the tutorial 'My first webpage'. The information in this hub focuses on creating some basic content for your first webpage with the use of simple HTML. Be sure to read the article 'My first webpage' first, to learn how to create an empty HTML page. After you have successfully created an empty HTML page, you are ready to add content.
HTML tutorial part 1
- My first webpage
Click this link for part 1 of the online tutorial 'My first website'. Visit this link to set up your HTML page before you start adding content to the body.

In this article I will explain how to add text to your web page. And I will show you how you can format, design this text, how to make words appear bold or italic, how to create a distance between two lines and how to center a word or text.
Don't be disappointed at first. In this manual you will realize that in HTML you need to define each and every detail yourself. If you want a word to appear bold, you will have to use the HTML commands to make that word appear bold. If you want a word to start on a new line, you will have to manually insert the command to make that word start on a new line.
In basic good old HTML nothing is done automatically. Each and every step you have to type (to program) yourself into your HTML page.
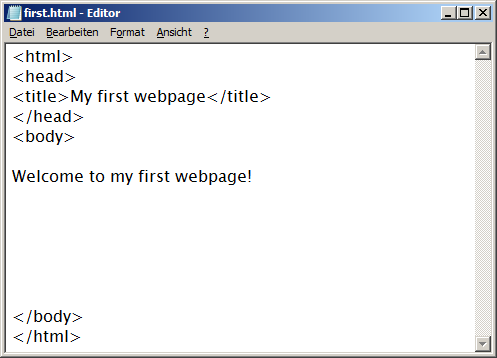
Welcome to my first webpage!
Anything that you would like to be visible on your website, should go in the body of the HTML code. This means, any text which you would like to appear, should go AFTER the command <body> and BEFORE the command </body>.

Viewing the updated page
After you have entered a text in the editor, you need to save the page again. You can save the page with the same filename. You can simply choose File -> Save from the menu on the top in the editor. Or press ctrl-s to save the file.
After that, you need to open the page again in the browser. The page is not updated automatically. The browser doesn't know that you changed the page. You need to manually open the page again, via File -> Open. The same way how it was done before, in the first manual My first webpage.

The body
The body is the part of a page which is visible in the browser. It is the big window in which texts and images appear. Anything you type between the commands <body> and </body> will appear on your web page.
Adding some more text
Now add some more text to the page. In order to do so, you must go back to the editor and type some more text after (or before) the text which is already there. Be sure to type all your text AFTER the command <body> and BEFORE the command </body>.
After you have entered some more text, you need to save the web page again. You can save it again with the same name. After that, you need to open it again in the browser, to see the new version of the page.
Practise these steps a couple of times: make some changes to the text in the editor, save the page and view the page again in the browser. This way of working is the basis for all the webdesign that we will do.
The feeling of making a change in the editor and then viewing that change in the browser needs to become automatic at some point. It might take a while though before it becomes automatic. Don't worry if you still feel a little confused now, just continue with this manual.


Repeat and repeat
Repeat these steps until you feel comfortable with them. Add text in the editor, save the page and open the page again in the browser, to see the changes that you made to the page. Repeat, repeat, repeat...


Designing your text a little
When you have entered a few lines of text, you are ready to design the text a little. At this moment the only design we will do is to make some of the words bold, some words italic and some words both bold and italic.
In the next hub I will show you how to use the commands for bold and italic.
Click here to continue: Designing your text using bold and italic.