Create Eroded Rusty Text in Photoshop
In this tutorial you will learn how to create cool rusty and eroded looking Text Effect with the help of layer styles, gradients, Custom Shape and two textures.
I have created the effect in Photoshop CS6 and used default font, Gradient and Custom Shape. For those of you who haven't got Sepia Antique Gradient in their Photoshop version, I have given the Color Stops in Step 2 so that you can create the Gradient yourselves. As for the Custom Shape, it could be succesfully replaced with Brush.
Both textures used- Stone and Rusty one are my own photos and unrestricted stock.
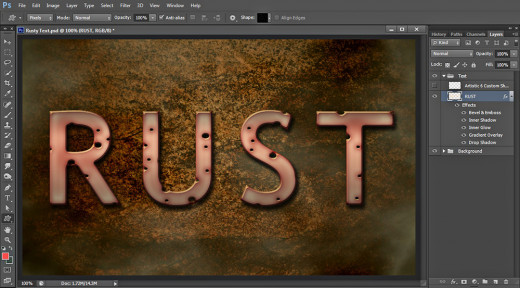
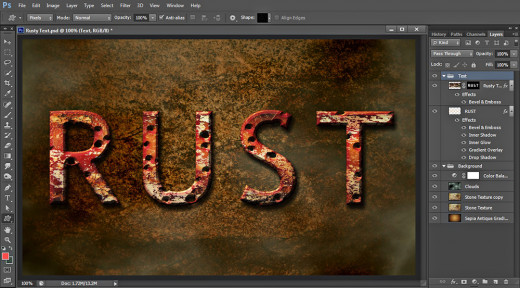
This is what you are going to create:

STEP 1
Start your work on the Rusty Text Effect with creating a new folder where you should keep both textures which you are to download, the .psd file and the final result saved in a format you prefer.
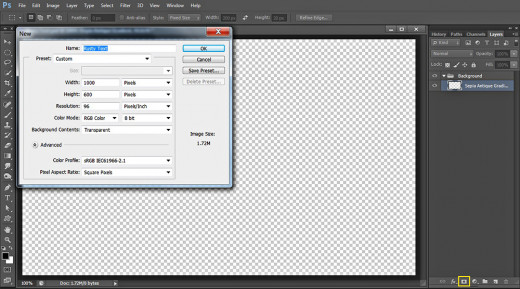
Now open Adobe Photoshop and go to File, New to create a new .psd document. Name it Rusty Text then insert 1000 Pixels for Width and 600 Pixels for Height, set the Resolution to 72 or 96 Pixels/Inch and choose RGB Color for Color Mode. As you can see I have preferred to select Transparent for Background Contents- this option will automatically create an editable first layer in the Layers panel.
If you want to print your rusty masterpiece, you should insert 300 Pixels/Inch for Resolution and choose CMYK Color for Color Mode.
After you are ready with the document settings, double click on Layer 1 name and type Sepia Antique Gradient to rename it after the Gradient we are going to fill the background layer with. Press Ctrl+G or drag your first layer to the Folder icon at the bottom of Layers panel to create a new group. Rename Group 1 that you'll get to Background.

STEP 2
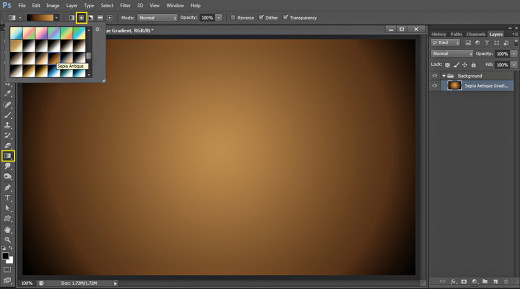
In this step we have to colorize our first layer. Grab Gradient tool (or press G) then navigate to the Options bar and find Sepia Antique Gradient from the Gradient Picker. Click also on Radial Gradient icon. Drag with the instrument from the middle to any corner of the canvas to fill your first layer with the chosen Gradient. For those of you who don't have this Gradient in the Photoshop version they use, on the following screenshot you can see its Color Stops so that you can create Sepia Antique Gradient yourself.

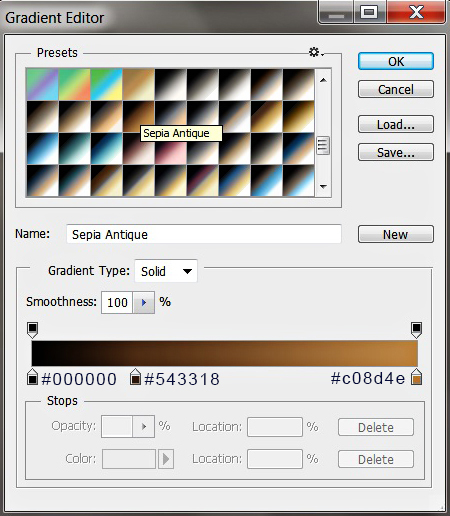
The three Color Stops of Sepia Antique Gradient are as follows:
First Color Stop (Location 0%): #000000 (Black)
Second Color Stop (Location 27%): #543318
Third Color Stop (Location 100%): #c08d4e.

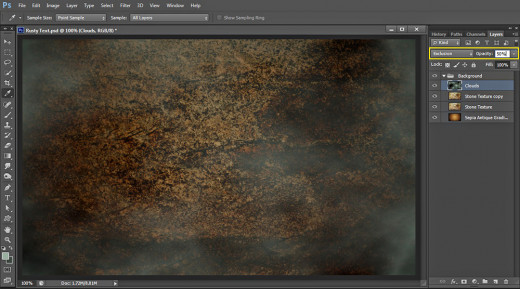
STEP 3
The first photo you have to download is this Stone Texture. It will be used to improve the background of the Text Effect. Click on the texture to open it in new window in high res, then right click on it and choose Save As to save it in your folder.

STEP 4
Create a New Layer named Stone Texture on top of Background group.
Open in Photoshop the image you downloaded in the previous step and press Ctrl+A then Ctrl+C to Select and Copy it. Go back to your Rusty Text File, make sure that Stone Texture layer is highlighted and press Ctrl+V to Paste the texture there.
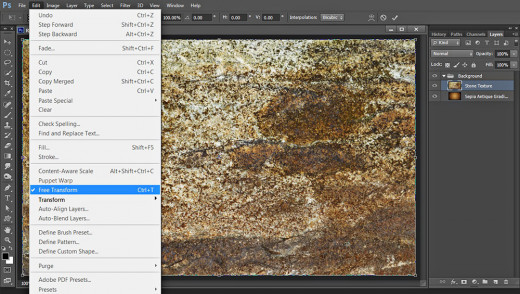
As the Stone Texture is bigger than your canvas, apply Edit, Free Transform to resize it (it should cover your canvas) then press Enter key to apply the Transformation.

STEP 5
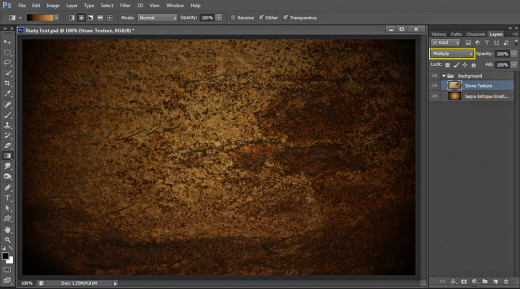
Change the Blend Mode of Stone Texture layer to Multiply.

STEP 6
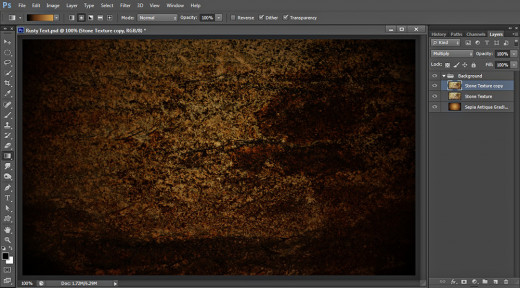
While Stone Texture layer is selected, press Ctrl+J (Layer, Duplicate Layer). Don't change the Blend Mode of the duplicate.

STEP 7
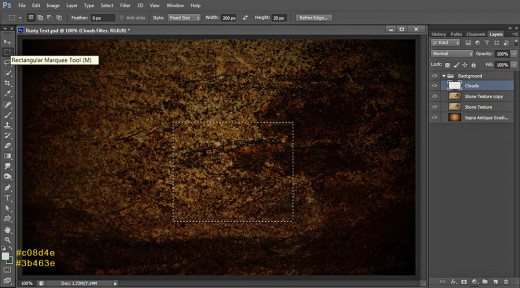
Create a New Layer on top of Background group and call it Clouds.
Set the Foreground Color to #c08d4e and the Background Color to #3b463e then take Rectangular Marquee tool and draw a small rectangular selection somewhere on your canvas.

STEP 8
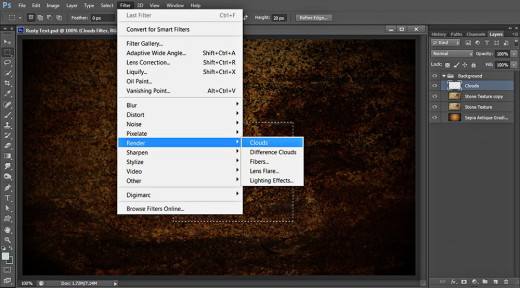
With Clouds layer highlighted and the rectangular selection active, go to Filter, Render, Clouds.

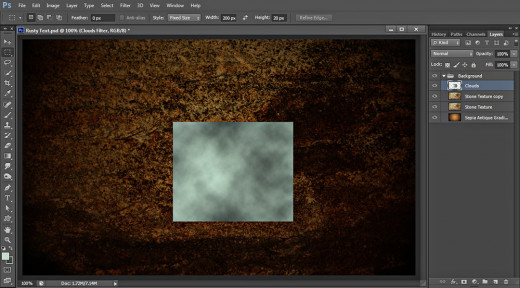
This is how the small rectangle will look filled with clouds. Press Ctrl+D (Select, Deselect) to get rid of the Selection.

STEP 9
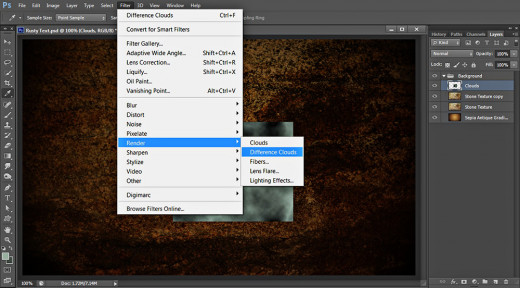
Keep Clouds layer selected and go again to Filter, Render, but this time choose Difference Clouds. Press Ctrl+F to repeat the Filter.

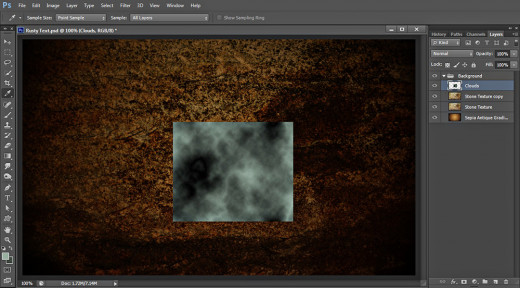
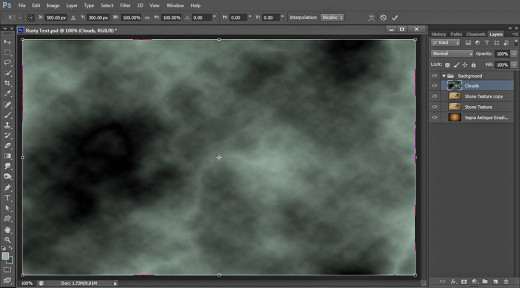
This is the outcome of applying Difference Clouds Filter:

STEP 10
Select, Edit, Free Transform and move the nodes so that the clouds rectangle covers your canvas. Press Enter when you are ready.

STEP 11
Change the Blend Mode of Clouds layer to Exclusion and reduce its Opacity to 50%.

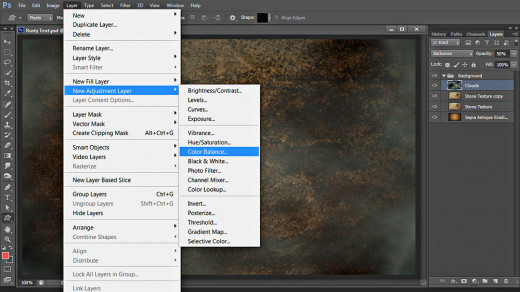
STEP 12
With Clouds layer highlighted, navigate to the Menu bar and select Layer, New Adjustment Layer, Color Balance.

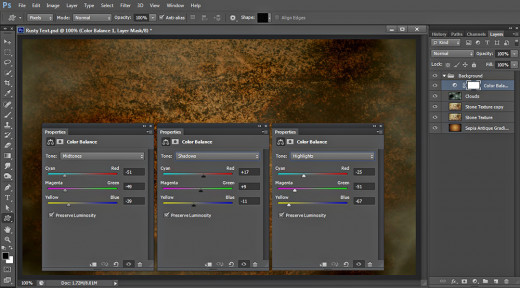
Change the settings of the Midtones, Shadows and Highlights in Properties box.
Midtones
Cyan-Red: -51
Magenta-Green: -49
Yellow-Blue: -39
Shadows
Cyan-Red: +17
Magenta-Green: +9
Yellow-Blue: -11
Highlights
Cyan-Red: -25
Magenta-Green: -51
Yellow-Blue: -67

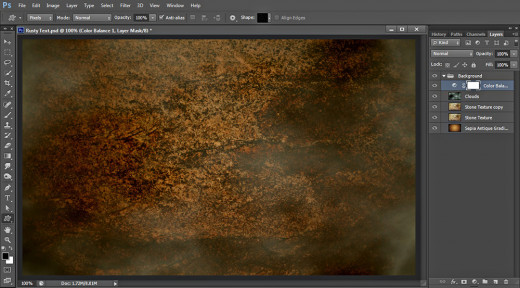
This is how the Background will look after adding Color balance Adjustment Layer:

STEP 13
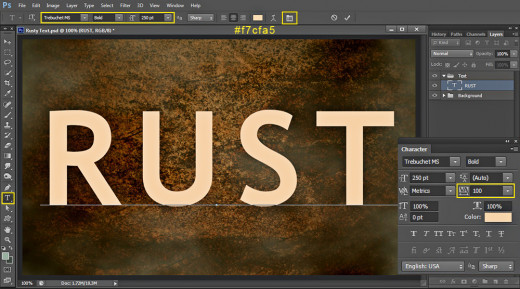
We'll start to create the Rusty Text Effect in this step. Grab Horizontal Type tool, then navigate to the Options bar to modify its settings. Select Trebuchet MS font from Font Family drop down menu, choose Bold for Font Style, then insert 250pt for Font Size. Select #f7cfa5 for Text Color then type Rust using Capital Letters. Highlight the Text when you are ready then click on Toggle the Character and Paragraph Panels icon (Window, Character) and set the Tracking to 100.
With Rust Text layer selected, press Ctrl+G to put it in a group named Text. Place it on top of Layers panel.

STEP 14
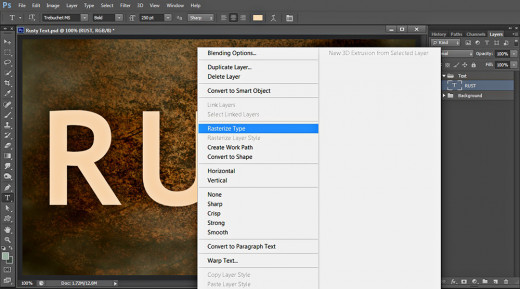
Now we have to turn our vector text into pixels so right click on Rust layer and select Rasterize Type from the fly-out menu.

STEP 15
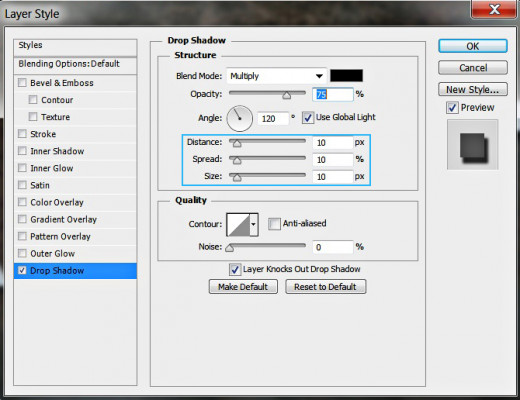
Double click on Rust layer's thumbnail to activate Layer Style dialog box (Layer, Layer Style, Blending Options). Firstly check Drop Shadow and change three of its settings- increase Distance to 10px, Spread to 10% and Size to 10px.
Still don't close Layer Style box because we have to apply five more Blending Options in the coming steps.

STEP 16
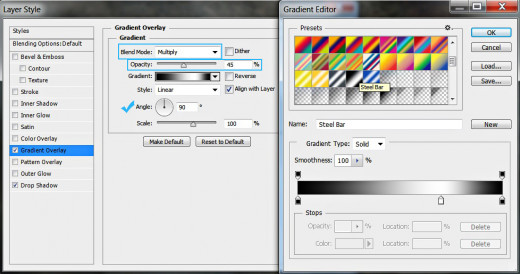
The second Layer Style we have to apply on our Rusty Text layer is Gradient Overlay. Set the Blend Mode to Multiply and reduce Opacity to 45%. Change also the Gradient Angle to 90 degrees and select Steel Bar Gradient from the Gradient Picker.

STEP 17
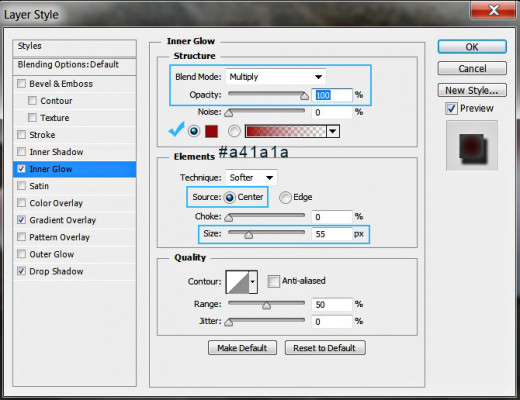
We have to add Inner Glow Layer Style in this step. Change its Blend Mode to Multiply and heighten the value of Opacity to 100%. Change the Color of Glow to #a41a1a, set the Source to Center and increase Size to 55px.

STEP 18
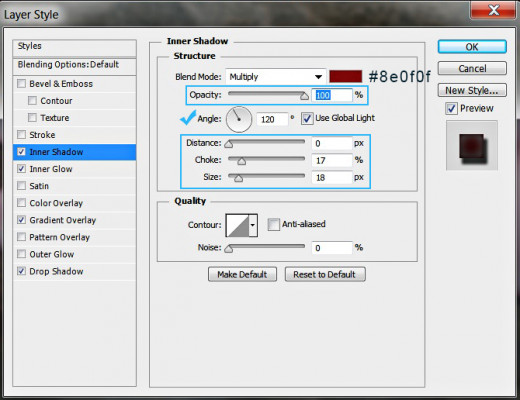
Now tick Inner Shadow in Layer Style dialog box, change the Color of Shadow to #8e0f0f, increase Opacity to 100%, set the Angle to 120 degrees, then change Distance to 0px, Choke to 17% and Size to 18px.

STEP 19
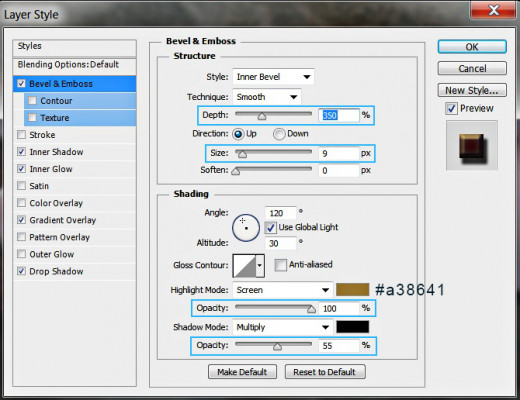
It is time to check Bevel and Emboss to create 3D Effect- increase Depth to 350% and Size to 9px, change Color for Highlight to #a38641, increase Color for Highlight Opacity to 100% and lower Color of Shadow Opacity to 55%.

STEP 20
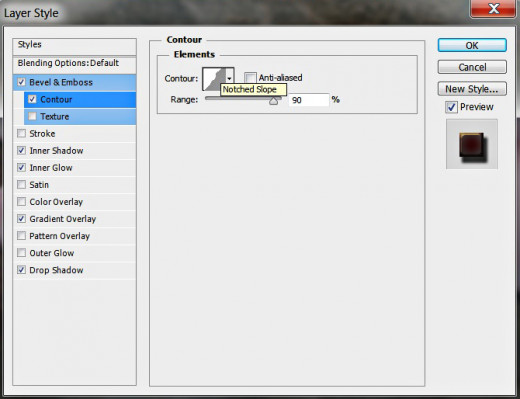
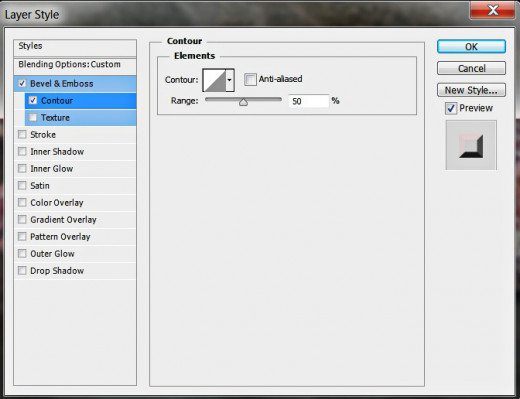
To increase the 3D Effect now tick Contour Layer Style, select Notched Slope from the Contour Picker and heighten the value of Range to 90%.

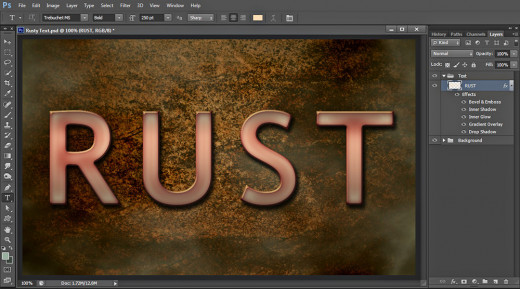
This is how the Text Effect will look after applying all six Blending Options:

STEP 21
Create a New Layer on top of Text group and name it Artistic 6 Custom Shape after the shape we are going to use in this step. This layer is temporary. Later we are going to delete it after the work on the Text is finished.
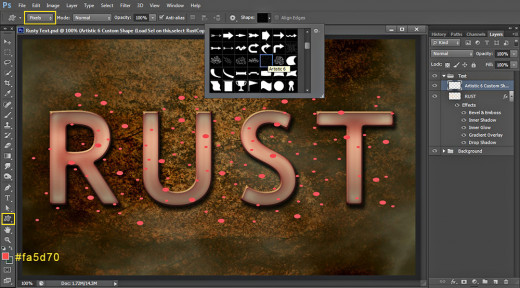
Change the Foreground Color to any vivid color shade- this is to facilitate your work and to see what you are doing. I have chosen #fa5d70. Take Custom Shape tool, in the Options bar set its Mode to Pixels and find Artistic 6 Shape in the Custom Shape Picker. Draw the shape while its layer is highlighted. There must be spots on any of the letters. If this Custom Shape is not exclusive for your Photoshop version, use Brush tool- you can select any Hard Round Brush, make the spots and change their shape with Edit, Free Transform.

STEP 22
Hold down Ctrl key and click on Artistic 6 Custom Shape layer's thumbnail to Load Selection on the spots.

STEP 23
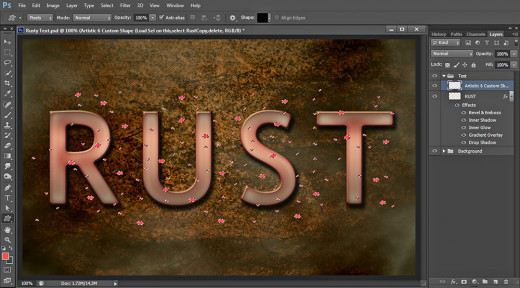
Select Rust layer and press Delete key then press Ctrl+D to Deselect and switch off Artistic 6 Custom Shape layer. You should get something like this:

STEP 24
The second photo you have to download (see Step 3) is this Rusty Texture:

STEP 25
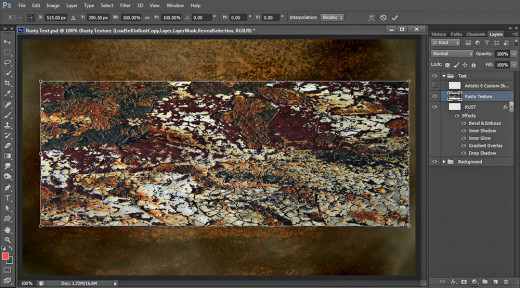
Create a New Layer above Rust layer in Text group and call it Rusty Texture. Paste there (see Step 4) the Texture you downloaded in the previous step and apply Edit, Free Transform to resize the Texture so that it covers your Text. Press Enter to apply the Transformation.

STEP 26
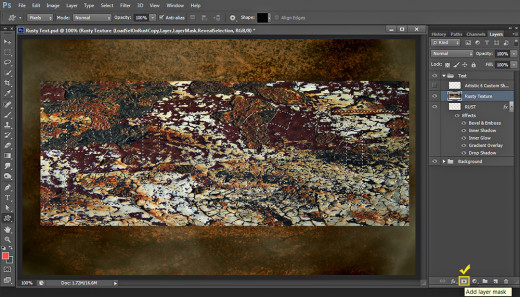
Keep Rusty Texture layer highlighted, hold down Ctrl and click on Rust layer's thumbnail to Load Selection on the Text. Click on Add Layer Mask icon at the bottom of Layers pane (Layer, Layer Mask, Reveal All).

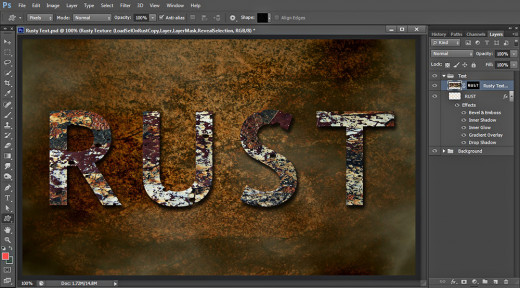
This is the result of applying Layer Mask on the Rusty Texture layer:

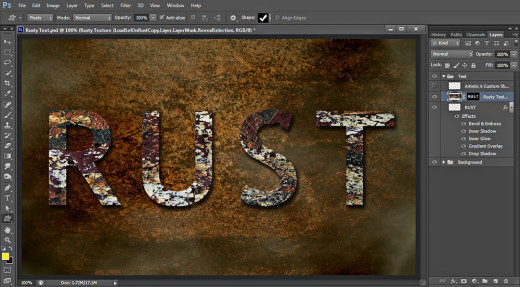
STEP 27
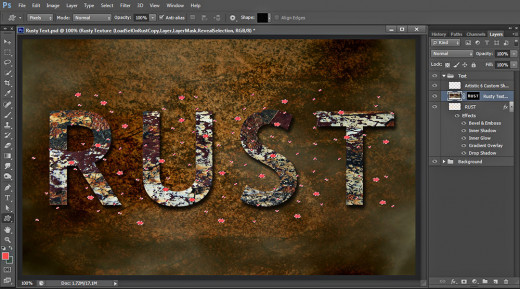
Keep Rusty Texture layer highlighted and make sure that the layer's thumbnail (not the Layer Mask thumbnail) is selected. Switch on Artistic 6 Custom Shape layer then hold down Ctrl and click on its layer's thumbnail to Load Selection on the spots. Press Delete key to make holes in the Rusty Texture.

Below is shown how the Rusty Texture will look with the holes in it. They will be more visible when we change the layer's Blend Mode in the next step.
Now you can delete Artistic 6 Custom Shape layer. We don't need it anymore.

STEP 28
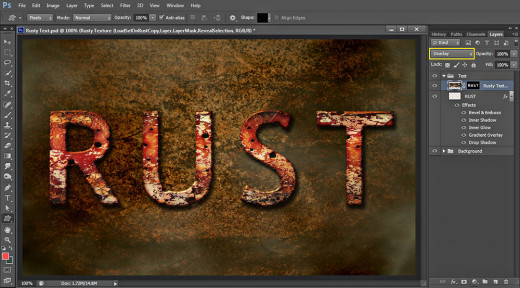
Change the Blend Mode of Rusty Texture layer to Overlay. Now you can better see the holes and the Text looks rusty and eroded.

STEP 29
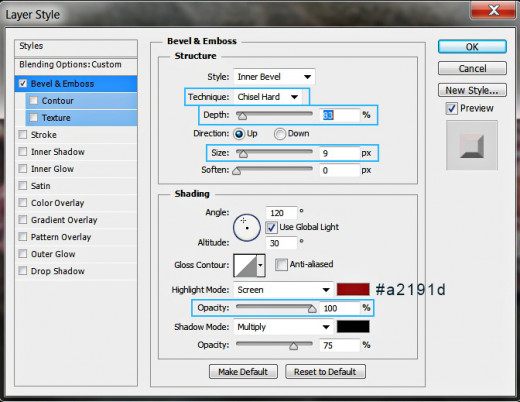
In this and the next step we are going to add two Blending Options to the texture layer in order to improve the final effect. For the purpose, double click on Rusty Texture layer's thumbnail to activate Layer Style box and firstly tick Bevel and Emboss. Change its Technique to Chisel Hard and slightly reduce Depth to 83%. Set the Size to 9px. As Color for Highlight choose #a2191d and increase Color for Highlight Opacity to 100%.

STEP 30
Now only tick Contour Layer Style and leave its settings as given by default.

We are ready with our work on the Eroded Rusty Text Effect. These two groups of layers should be in your Layers panel if you have followed all my previous steps:
-
Background group with the following five layers in it (from bottom to top): Sepia Antique Gradient, Stone Texture, Stone Texture copy, Clouds and Color Balance Adjustment layer and
-
Text group which includes two layers: Rust and Rusty Texture.

STEP 31
This is the final result saved in .jpg format. I applied Filter, Sharpen, Unsharp Mask to improve the look of the Text.
Hope you like this awesome Rusty Text Effect and find it useful. Thank you very much for reading. God bless! :)


![Adobe Photoshop Elements 2018 [Old Version]](https://m.media-amazon.com/images/I/51AQ4wl7eOL._SL160_.jpg)