How to Create Gorgeous Text with Grid Pattern, Tree Bark Texture and Diamond Brush
From this tutorial you will learn how to create beautiful patterned Text Effect in thirty steps. You are going to make your own Pattern using default Custom Shape and will also learn how to create Work Path from Text then to Stroke it with Direct Selection Tool.
My Text is created in Adobe Photoshop CS6 but lower versions are applicable too as I have used default Font, Custom Shape and Brush.
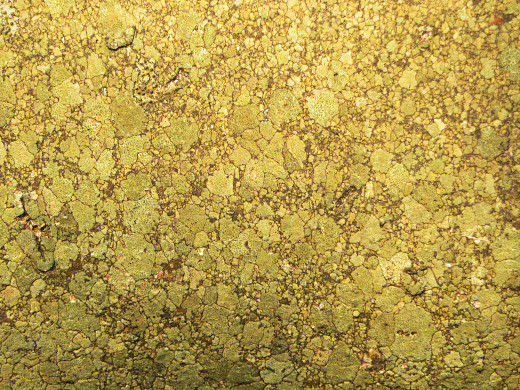
The Tree Bark Texture used for the Background is my own photo and unrestricted stock. It is not necessary to inform me if you decide to use it for your own works.
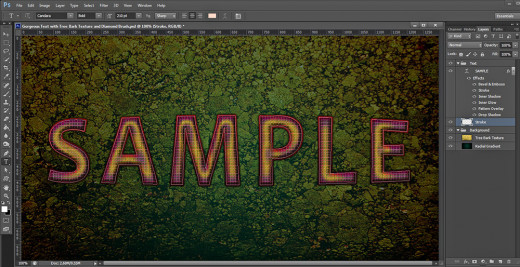
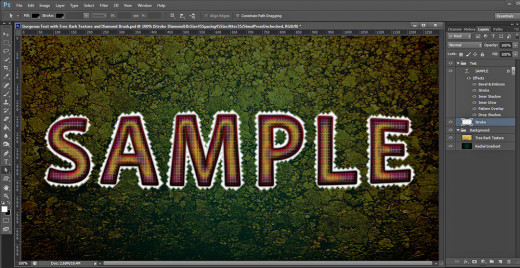
This is what you are going to create:

STEP 1
First and foremost create a new folder where you are going to keep the texture image you are to download later and both .psd files- the Grid Pattern and the Text Effect as well as the final .jpg file.
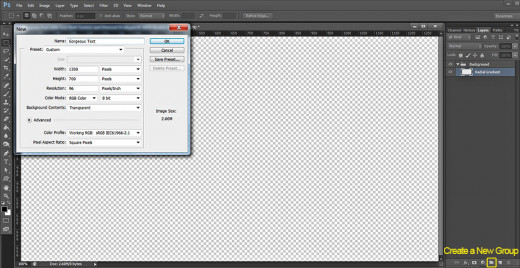
After you are ready with the folder where your work will be saved, open Adobe Photoshop and create a new .psd file. In Name field insert Gorgeous Text for example, then set Width/Height to 1300/700 Pixels. Insert 96 Pixels/Inch for Resolution as we are not going to print the text, set Color Mode to RGB Color and choose Transparent for Background Contents to get an editable Layer 1 in the Layers panel.
Reaname Layer 1 to Radial Gradient then click on the Folder icon at the bottom of Layers panel to put the layer in a group. Rename the Group 1 which you'll get to Background.

Create Awesome Textured Background Using Radial Gradient and Tree Bark Photo
In Steps 2-5 we are going to prepare the Background for our Text. Firstly we need to colorize the canvas with dark shaded Radial Gradient. In the process of work we also have to download the yellowish Tree Bark Texture, Paste it in a New Layer in Background group then Resize it using Transformation option. To complete the Background we have to change the Blend Mode of the Texture and lower its Opacity value.
STEP 2
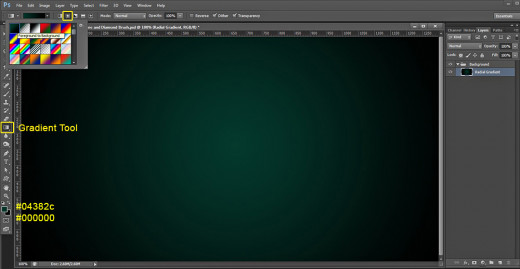
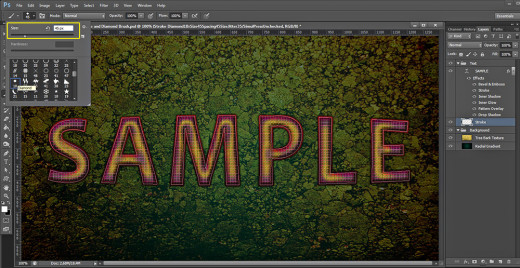
It's time to fill our first Background layer with dark Gradient so make sure Radial Gradient layer is highlighted, then change the Foreground Color to #04382c and Background Color to black- #000000.
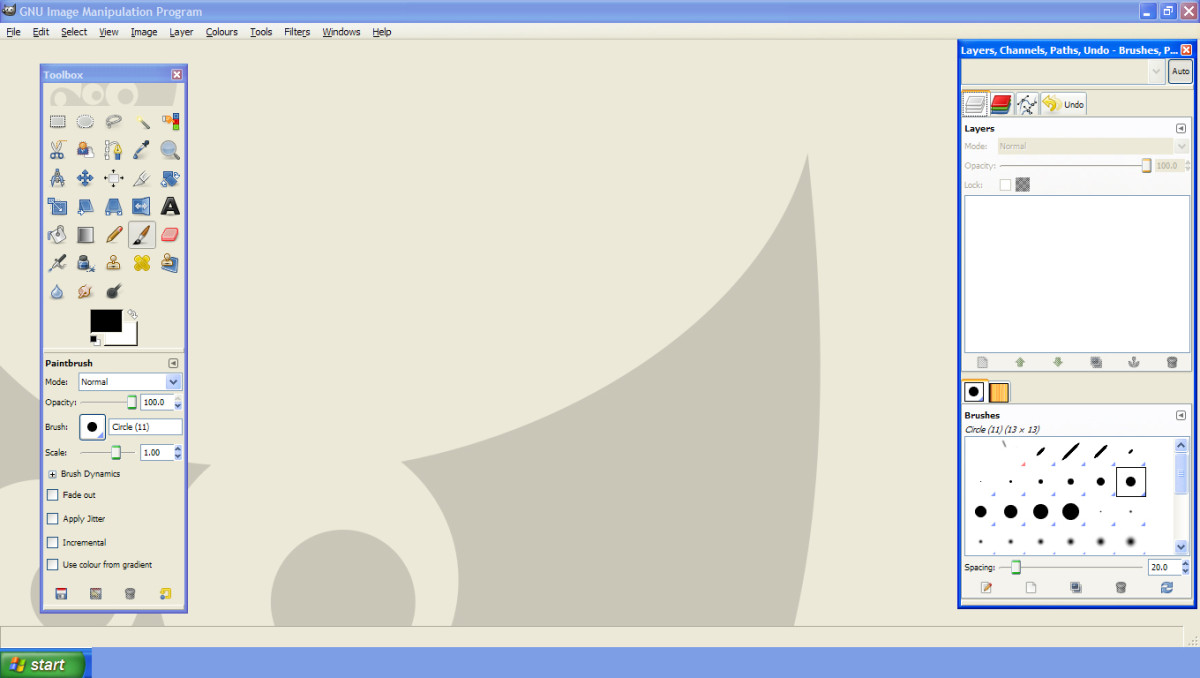
Take Gradient tool, select Foreground to Background Gradient from the Picker in the Options bar and click on the Radial Type of Gradient icon- the one I have bordered with yellow. After you are ready with the instrument settings, drag once from the middle to any corner of the canvas to colorize it.

STEP 3
Now you should download this yellowish Tree Bark Texture. For the purpose click on it to open it in high resolution, then right click and select Save As. Save it in the folder you should have created in Step 1.

STEP 4
Open in Photoshop the Tree Bark Texture which you saved in Step 3, then use Move Tool to move it in your Gorgeous Text file. The other way to do it is this: firstly create a new layer above Radial Gradient layer and name it Tree Bark Texture, then go to the opened in Photoshop texture file, press Ctrl+A (to select all) and Ctrl+C (to copy), after that go back to the Gorgeous Text .psd file (Radial Gradient layer is to be selected!) and press Ctrl+V to paste the Tree Bark Texture.
You see that the size of the texture is bigger than the canvas, so go to Edit, Free Transform and move any chosen node in inner direction until the texture covers your canvas. Press Enter to apply the Transformation when you are ready with the resizing.

STEP 5
Change the Blend Mode of Tree Bark Texture layer to Hard Light and reduce Opacity to 35%.
We finished our work in Background group. In the coming six steps we are going to create the Grid Pattern which will give the main effect for our Gorgeous Text.

Create Grid Pattern Using Default Custom Shape
In Steps 6-10 we are going to create new .psd file with square shaped canvas on which we will draw our pattern. Firstly we are going to colorize the canvas with dark color, after that we have to draw default Grid Shape of Fixed Size in a New Layer to prepare the pattern. We‘ll finish our work in the document after we add Drop Shadow Layer Style to the Shape and Save our newly created Pattern using Edit option from the Menu bar.
STEP 6
Now we should create a new document for the pattern. It is not necessary to close your Gorgeous Text file. Just go to File, New, insert Grid Pattern for File Name, set Width and Height to 100px both, insert 96 Pixels/Inch for Resolution, choose RGB Color Mode and set the Background Contents to Transparent. Rename Layer 1 to Background when you are ready with the settings.

STEP 7
Change the Foreground Color to #303030 and use Paint Bucket Tool to colorize your square canvas.

STEP 8
Create a new layer above the Background and name it Grid Custom Shape after the shape we are going to use right now.
Select Custom Shape Tool, change its Mode to Pixels in the Options bar, click on the Gear icon then tick Fixed Size and insert 95px for both Width and Height. Find Grid Custom Shape from the Custom Shape Picker. Press D then X key to turn the Foreground/Background Color to white/black and draw the Grid shape.

STEP 9
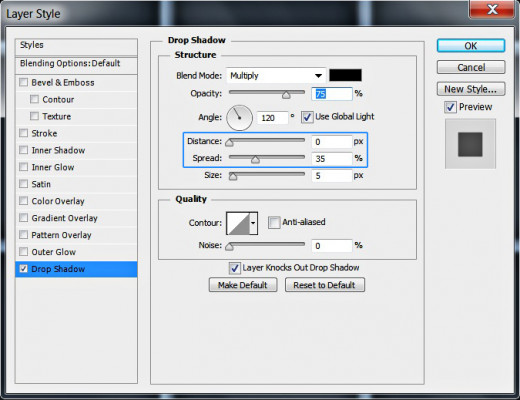
Double click on Grid Custom Shape layer's thumbnail to activate Layer Style dialog box (Layer, Layer Style, Blending Options). Select Drop Shadow Layer Style and change only two of its settings: reduce Distance to 0px and increase Spread to 35%.

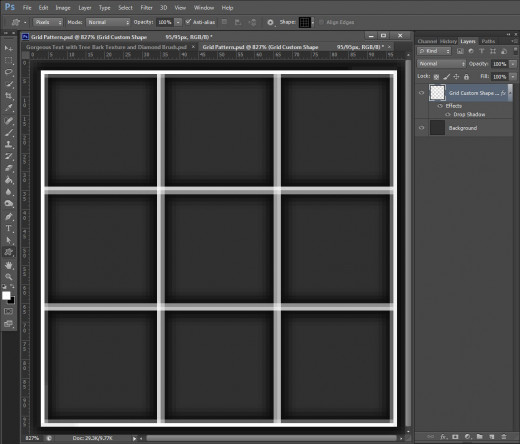
This is the result of adding the Drop Shadow to the Grid shape:

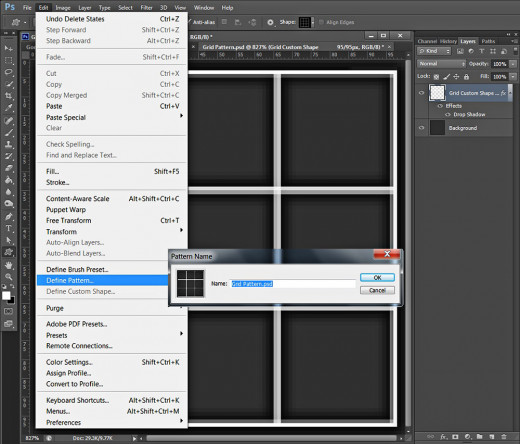
STEP 10
Now we are going to turn our Grid Custom Shape with its dark grey Background into awesome pattern. For the purpose navigate to the Menu bar and select Edit, Define Pattern. After the Pattern Name box appears on your screen it should automatically show you the name of your file- Grid Pattern.psd. Just press OK button to add the new pattern to the other pattern swatches.
Now save your Grid Pattern document in the folder you created to save your files referring to our Gorgeous Text Effect.
Of course, you can flatten your Grid image before saving it as pattern, but I always prefer to keep the original .psd file with all its layers to remember what I have done when I open again the document in months or even years.

Type the Text and Use Warp Option to Distort it
In the coming two steps we are firstly going to type the Text using Horizontal Type tool, default Candara Font and pastel color. After that we should navigate to the Options bar and click on Create Warp Text symbol to activate its dialog box, choose Bulge Warp and modify its Bend option in order to distort the Text.
STEP 11
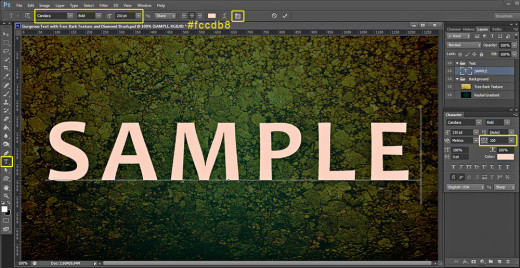
With this step we'll start to create the Text so go back to your Gorgeous Text .psd file. Press T or select Horizontal Type tool. Firstly change the Text Color to #fccdb8. Find Candara default font from Font Family drop down menu, choose Bold Style and set the Font Size to 210pt. Type Sample or any other word, using capital letters.
As we are going to create Path and stroke it with pretty thick Brush, we need bigger Tracking between the letters. Select your Text and click on Toggle the Character and Paragraph Panels icon in the Options bar, then set the Tracking to 100.
Place the Sample text layer above the Background group then press Ctrl+G or click on the Folder icon at the bottom of Layers pane to place the layer in a group. Rename the new group to Text.

STEP 12
We are going to add another effect to our Text now. While Horizontal Type tool is still selected, click on Create Warped Text icon in the Options bar, select Bulge Style, leave Horizontal option checked and set Bend to +7%. You should get the following result:

STEP 13
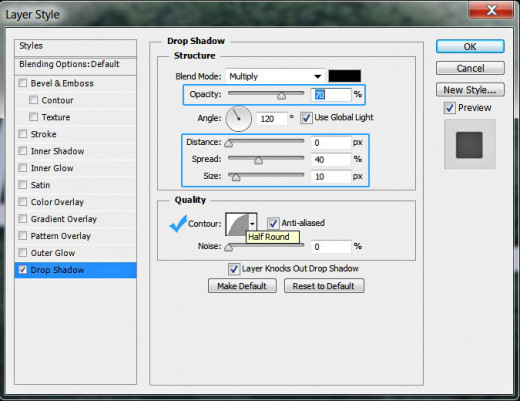
We have to apply seven layer styles to our Sample text layer. Right click on it and select Blending Options then firstly tick Drop Shadow. Slightly reduce its Opacity to 70%, set Distance to 0px, Spread to 40%, Size to 10px and choose Half Round Contour from the Contour Picker.
Keep Layer Style dialog box active because more layer styles are coming.
Add Blending Options to the Text Layer
In Steps 13-19 our task is to add colors, volume and texture to Sample layer. We should apply Shadow, Yellow Glow, thin dark Gradient Stroke, 3 D Effect, and the most important- our Grid pattern we created in steps 6-10 which should be added as two layer styles- Pattern Overlay and Texture. This will enhance the relief of the Text.

STEP 14
Now we are going to apply our newly created Pattern. Check Pattern Overlay Layer Style and insert the following settings:
Blend Mode: Hard Light
Opacity: 100%
Pattern: Grid Pattern.psd (100 by 100 pixels, RGB mode)- this is the pattern we created in steps 6-10, just find it in the Pattern Picker.
Scale: 25%
Link with Layer: checked.

STEP 15
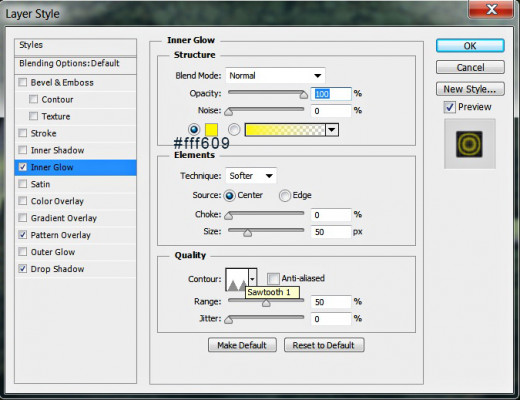
The third Layer Style to be applied on Sample text layer is Inner Glow. Change its settings as follows:
Blend Mode: Normal
Opacity: 100%
Noise: 0%
Color of Glow: #fff609
Technique: Softer
Source: Center
Choke: 0%
Size: 50px
Contour: Sawtooth 1
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 16
Now we have to add Inner Shadow Layer Style to darken the edges of our text. Set the Color of Shadow to #6d0909, increase Opacity to 100%, reduce Distance to 0px then change Choke to 20% and Size to 18px.

STEP 17
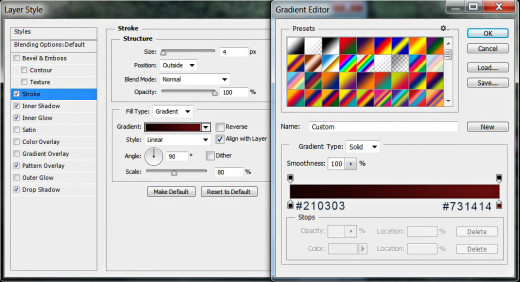
Let us add dark shaded Stroke to our Sample text. So check Stroke Layer Style and change its settings like this:
Size: 4px
Position: Outside
Blend Mode: Normal
Opacity: 100%
Fill Type: Gradient
First Color Stop (Location 0%): #210303
Second Color Stop (Location 100%): #731414
Reverse: unchecked
Style: Linear type of gradient
Align with Layer: checked
Angle: 90 degrees
Dither: not checked
Scale: 80%.

STEP 18
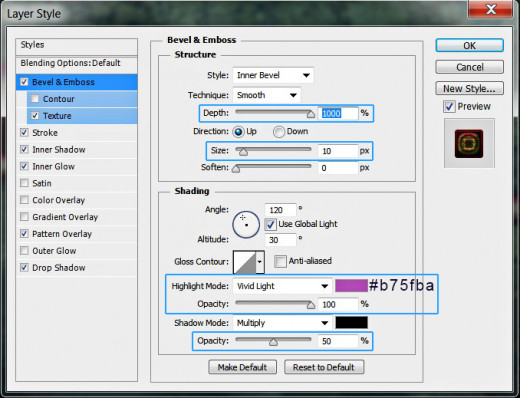
In order to add 3D effect we should apply Bevel and Emboss Layer Style. Firstly increase Depth to 1000% and Size to 10px. Set the Highlight Mode to Vivid Light, change the Color for Highlight to #b75fba and increase its Opacity to 100%. Reduce Color of Shadow Opacity to 50%.

STEP 19
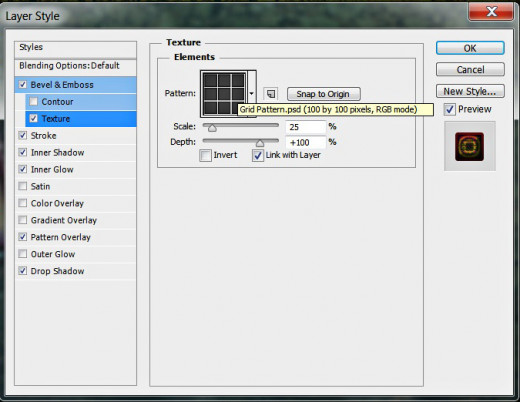
Now we are going to make some trick. In Step 14 we applied Pattern Overlay but as you can see the Pattern has no relief and looks flat. In order to make it more prominent we should apply the same Pattern as Texture Overlay. Remember: use the same Scale value for Texture as the one used for Pattern Overlay to make them identical. If you use different Scale value you'll create a mess. So now check Texture in Layer Style box and insert these settings:
Pattern: Grid Pattern.psd (100 by 100 pixels, RGB mode)
Scale: 25%
Depth: +100%
Invert: not checked
Link with Layer: checked.

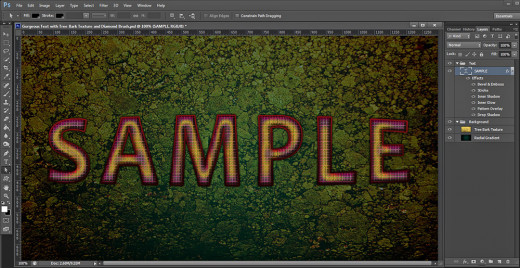
This is how our text will look so far after adding the Blending Options:

Create Work Path and Stroke it with Diamond Brush
From Step 20 to 23 of this tutorial we are going to add awesome rough border to our Text. At first we have to create Work Path from the Text then we'll Stroke the Path with default Diamond Brush on a New Layer.
STEP 20
In this step we'll start to create Work Path and then Stroke it in the coming steps.
Firstly right click on our Sample text layer and choose Create Work Path from the fly-out menu.

STEP 21
Create a new layer placed below Sample text layer in the Text group and name it Stroke.

STEP 22
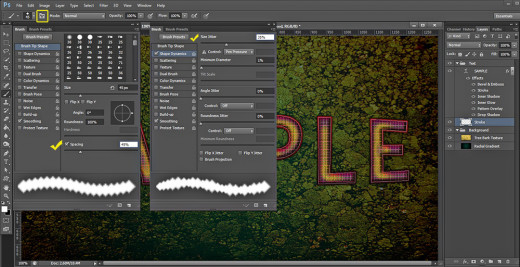
Now grab Brush Tool and find Diamond Brush in the Brush Preset Picker. Increase its Size to 45px. Change the Foreground Color to White.
I recommend you to click on the screenshot to open it in high res for a better visibility.

Click on Toggle the Brush Panel icon in the Options bar- I have bordered it with yellow, then firstly change the Spacing to 45%. Check also Shape Dynamics option and change the Size Jitter to 35%. Now your new Brush is ready. You can save it if you like- simply click on the Create a New Brush icon at the bottom of Brush Panel and give it a name.

STEP 23
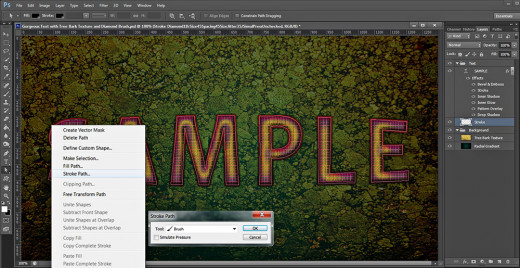
After you are ready with the Work Path, Diamond Brush adjustments and you have set Foreground color to White, check if your Stroke layer is highlighted and grab Direct Selection tool from the Tools bar.

Right click somewhere on the Path with Direct Selection Tool, choose Stroke Path from the menu then in Stroke Path box select Brush from Tool drop down menu (should be set by default) and uncheck Simulate Pressure.

You should get this outcome after stroking the Path with the Diamond Brush. Press Delete key to remove the path if everything is OK.

Apply Six Blending Option on the Stroke Layer
Our work till the end of this tut is to make the Diamond Brush border embossed and give it Texture and colors. We have to apply on Stroke layer Shadow, dark red Glow, 3D Effect, pastel colored Gradient and default Stone Texture which will create rough surface.
STEP 24
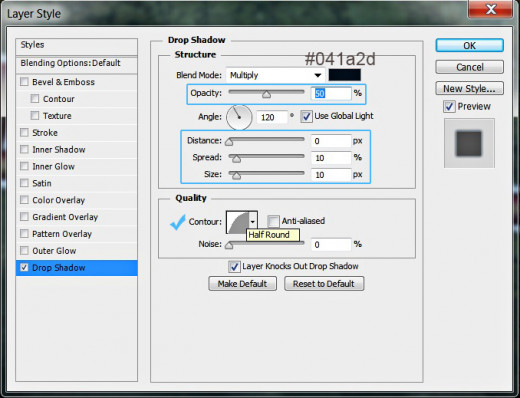
In this and the next five steps we are going to apply Blending Options to Stroke layer so double click on its thumbnail and firstly check Drop Shadow in Layer Style dialog box. Change the Color of Shadow to #041a2d, reduce the Opacity to 50%, reduce also Distance to 0px then increase Spread to 10% and Size to 10px. To complete your work in Drop Shadow box select Half Round Contour from the Contour Picker.

STEP 25
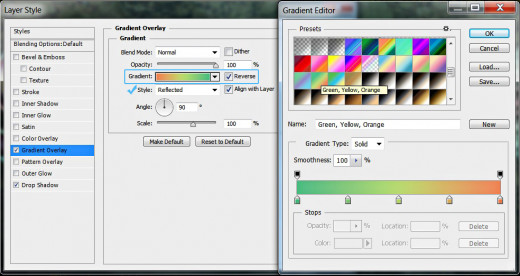
Let us colorize our rough Stroke. Apply Gradient Overlay Layer Style- select Green, Yellow, Orange Gradient from the Gradient Picker, choose Reflected from Style drop down menu and check Reverse.

STEP 26
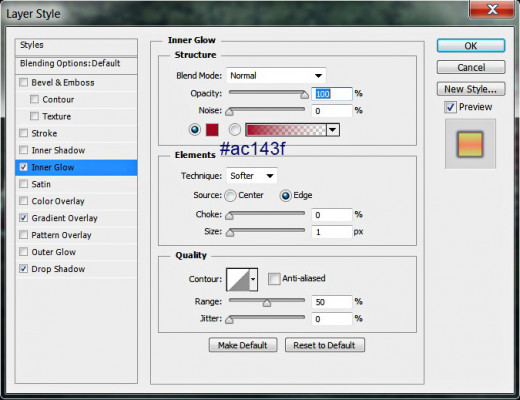
The next Layer Style which should be applied on the Stroke layer is this Inner Glow:
Blend Mode: Normal
Opacity: 100%
Noise: 0%
Color of Glow: #ac143f
Technique: Softer
Source: Edge
Choke: 0%
Size: 1px
Contour: Linear
Anti-aliased: unchecked
Range: 50%.
Jitter: 0%.

STEP 27
Now apply Inner Shadow Layer Style. Only change Distance to 0px, Choke to 4% and increase Size to 10px.

STEP 28
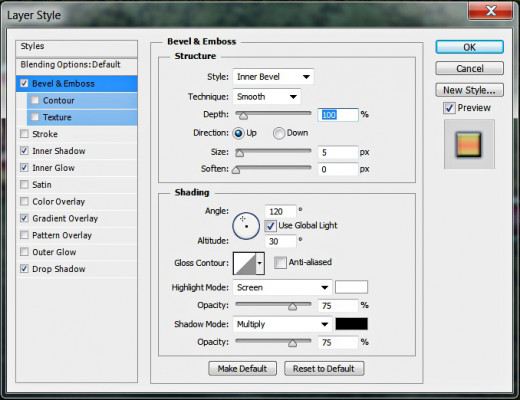
Check also Bevel and Emboss in Layer Style box. Leave all the settings as given by default:

STEP 29
The last Layer Style to be added to Stroke layer is Texture:
Pattern: Stone (80 by 80 pixels, Grayscale mode)
Scale: 200%
Depth: +100%
Invert: not checked
Link with Layer: checked.

STEP 30
Our Grid patterned Text is ready. You must have these two groups of layers in Layers panel:
-
Background group which consists of the following two layers: Radial Gradient and Tree Bark Texture and
-
Text group also with two layers in it: Stroke and Sample Text layer.

STEP 31
Below you can see our outcome saved in .jpg format. If you like you can apply Sharpen Mask of High Pass filter to improve the look of the final image but it is optional.
Hope you learned something new from this tutorial and enjoyed it. Thanks a lot for reading and God bless! :)