Create Glamorous Text in Photoshop
From this quick tip tutorial you will learn useful techniques to create gorgeous colorful text, covered with glossy broken plastic. We'll be using lots of layer syles, gradients and cool Tree Bark Texture for the Background which is my own photo and unrestricted stock.
The Gold Selenium 2 Gradient used for colorizing the Background is exclusive for the highler Photoshop versions but in Step 2 I have given you its color stops so you can create it yourselves.
The Font I have used is the default OCR A Std so that you will be able to create the effect in any Photoshop version.
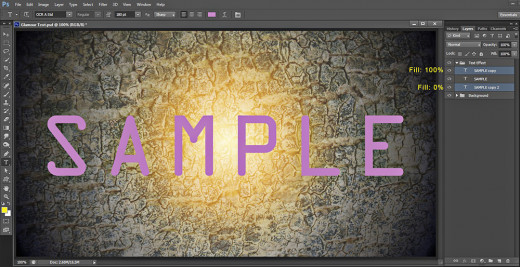
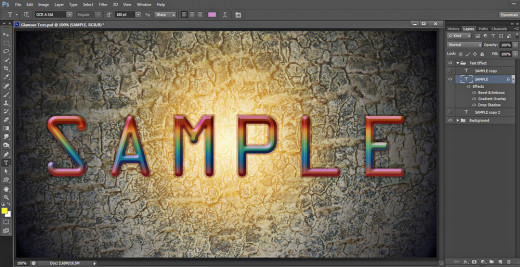
This is the outcome you should achieve:

STEP 1
Let us get down to work. Firstly create a new folder in a chosen directory where you will keep the Tree Bark Texture photo, your text effect .psd file and the final .jpg file.
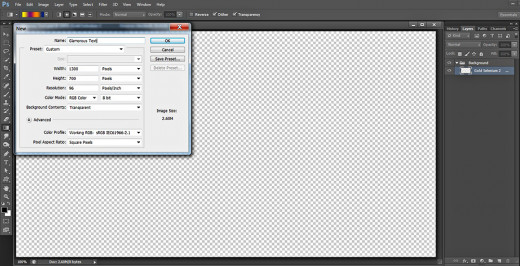
Open Adobe Photoshop to create a new document (File, New). Call the file Glamorous Text, set the Width to 1300 Pixels and Height to 700 Pixels. If you don't need to print the final result, insert 72 or 96 Pixels/Inch for Resolution and choose RGB Color for Color Mode. Select also Transparent from Background Contents drop down menu.
After Layer 1 is created in your Layers panel, double click on its name and type Gold Selenium 2 after the Gradient we are going to use. Drag the layer to the Folder icon at the bottom of Layers pane or press Ctrl+G to put the layer in a group. Change the name of Group 1 that you'll get to Background.

Create Background with Gold Selenium Gradient and Tree Bark Texture
In Steps 2-5 you should fill your first layer with default Gold Selenium Gradient. For those of you who can’t find it in their Gradient Picker, I have given the Color Stops in the coming step.
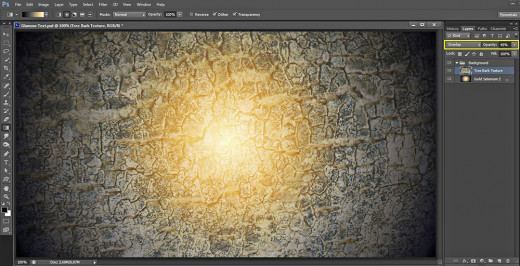
You need also to add Tree Bark Texture with Overlay Blend Mode and reduced Opacity which is to be blended with the Radial type of Gradient.
STEP 2
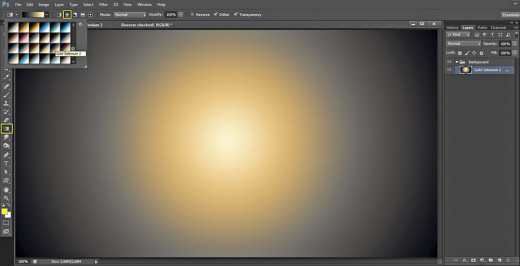
Press G key to activate Gradient tool, navigate to the Options bar and select Gold Selenium 2 Gradient from the Gradient Picker then click on Radial type of Gradient icon.
After you have finished with the settings of the instrument, drag from the middle to a chosen corner of the canvas to colorize it with the Gradient.

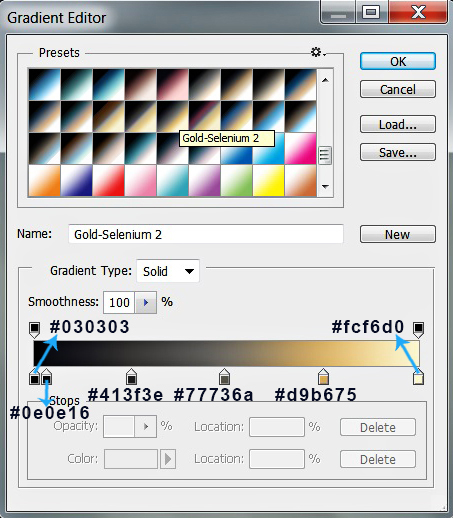
If Gold Selenium 2 Gradient is not exclusive for your Photoshop version, you can create it yourself with the following color stops:
First Color Stop (Location 0%): #030303
Second Color Stop (Location 3%): #0e0e16
Third Color Stop (Location 25%): #413f3e
Fourth Color Stop (Location 49%): #77736a
Fifth Color Stop (Location 75%): #d9b675
Sixth Color Stop (Location 100%): #fcf6d0.

STEP 3
You have to download the Tree Bark Texture below. Click on it to get it in high res on your screen, then right click and select Save As to place it in your folder.

STEP 4
Create a New Layer (Layer, New, Layer) on top of Background group. Insert Tree Bark Texture for layer's name.
Open the Tree Bark Texture in Photoshop, press Ctrl+A to Select the whole image then press Ctrl+C to Copy it. Go back to your Glamorous Text .psd document and while Tree Bark Texture layer is highlighted, press Ctrl+V to Paste the Texture there.
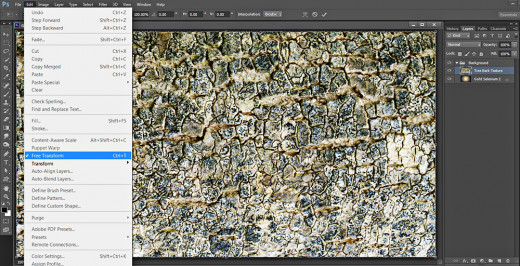
Apply Edit, Free Transform and move the nodes until the Texture covers your canvas. Press Entry to apply the Transformation.

STEP 5
Change the Blend Mode of Tree Bark Texture layer to Overlay and lower Opacity to 45%.

Type the Text, Duplicate it Twice and Apply Blending Options on All Text Layers
In Steps 6-17 you have to type your Text using default Font, then your task is to make two duplicates. After that you need to apply Blending Options on the original Text and both duplicates to achieve colorful stroked effect.
STEP 6
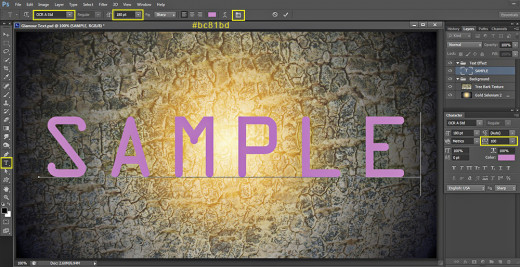
In this step we'll start to create our gorgeous text. Grab Horizontal Type tool (hot key T) then navigate to the Options bar to modify the settings of the instrument. Firstly find OCR A Std Font from Set the Font Family drop down menu and Set the Font Size to 180pt. Choose #bc81bd for Text Color and click on Toggle the Character and Paragraph icon to set the Tracking (the space between the letters) to 100.
After you are ready with the settings, type Sample using Capital letters and place the Text in the middle of the canvas.
Move Sample Text layer on top of Layers pane and place it in a group (Ctrl+G) called Text Effect.

STEP 7
While Sample layer is highlighted, press twice Ctrl+J (Layer, Duplicate Layer) to make two copies. Leave Sample copy layer on top of Text Effect group, but move Sample copy 2 layer at the bottom of the group and reduce its Fill Opacity to 0%.

STEP 8
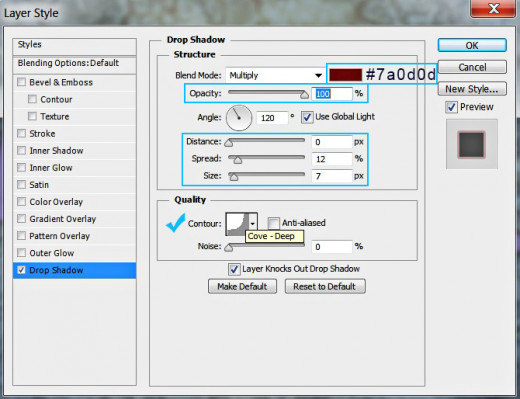
Firstly we have to work on Sample layer. Select it, right click on it and choose Blending Options (Layer, Layer Style, Blending Options). The first Layer Style to be ticked is Drop Shadow. Change the Color of Shadow to #7a0d0d, heighten the Opacity value to 100%, change also Distance to 0px, Spread to 12%, Size to 7px and choose Cove-Deep Contour from the Contour Picker.
Leave Layer Style dialog box open because we'll add more Blending Options in the comming steps.

STEP 9
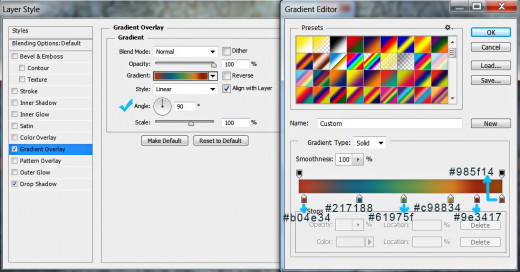
The second Layer Style to be selected is Gradient Overlay. Change the angle to 90 degrees then click on the Gradient rectangle to activate Gradient Editor and insert the following color stops:
First Color Stop (Location 3%): #b04e34
Second Color Stop (Location 30%): #217188
Third Color Stop (Location 52%): #61975f
Fourth Color Stop (Location 75%): #c98834
Fifth Color Stop (Location 88%): #9e3417
Sixth Color Stop (Location 100%): #985f14.

STEP 10
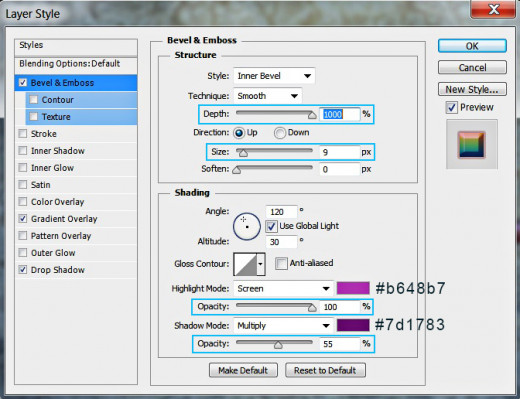
The last Layer Style we have to apply on Sample layer is Bevel and Emboss. Increase its Depth to 1000% and Size to 9px, then set #b648b7 as Color for Highlight and change Color for Highlight Opacity to 100%. Change also the Color of Shadow- #7d1783 and reduce its Opacity to 55%.

This is how your Text Effect will look after the Blending Options have been applied on Sample layer.

STEP 11
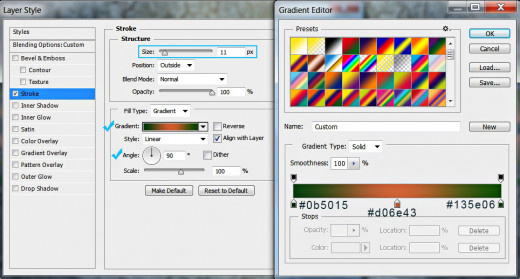
Now select Sample copy 2 layer- the one at the bottom of Text Effect group. Apply on it Stroke Layer Style. Set the Size of the Stroke to 11px and select Gradient from Fill Type drop down menu then change the Angle to 90 degrees. Click on the Gradient swatch to insert these color stops:
First Color Stop (Location 0%): #0b5015
Second Color Stop (Location 50%): #d06e43
Third Color Stop (Location 100%): #135e06.

Below you can see the result of applying Stroke on Sample copy 2 layer. I have switched off the other two layers above for a better visibility.

STEP 12
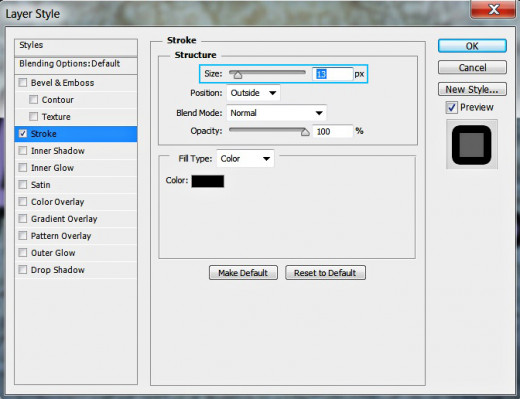
Now select Sample copy layer (the one on top of Text Effect group) and apply on it Stroke layer style. Change only the Size to 13px and leave all settings as given by default.

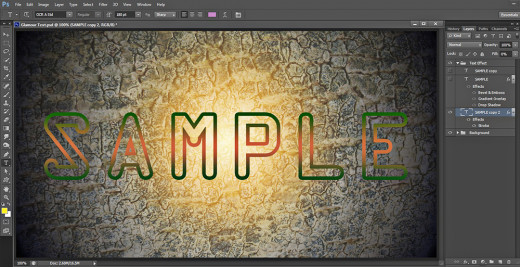
This is the outcome of adding Stroke Layer Style to Sample copy layer. Later we are going to rasterize this layer and lower its fill Opacity then will add more Blending Options. We need the already applied Stroke to increase the size of the letters.
With this we finished our work on the first layer styles applied on both copied Text layers. In the coming steps we have to work more on them.

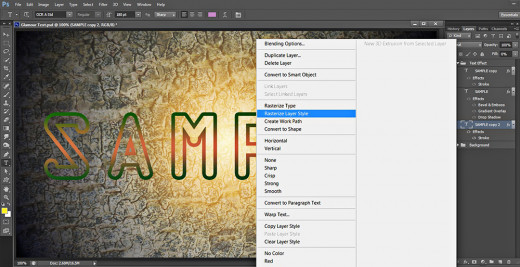
STEP 13
Now we have to go back to Sample copy 2 layer in order to rasterize the Stroke Layer Style and to add new Blending Options. For the purpose right click on the layer and select Rasterize Layer Style. To facilitate your work, switch off both layers above to see what you are doing.

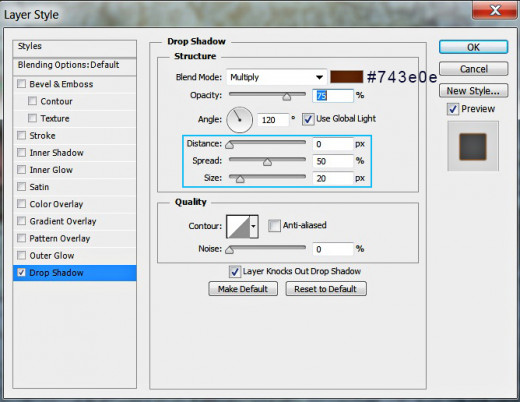
STEP 14
Double click on Sample copy 2 layer's thumbnail to activate Layer Style dialog box. Check Drop Shadow and change the following settings: choose #743e0e for Color of Shadow, reduce Distance to 0px, then increase Spread to 50% and Size to 20px.

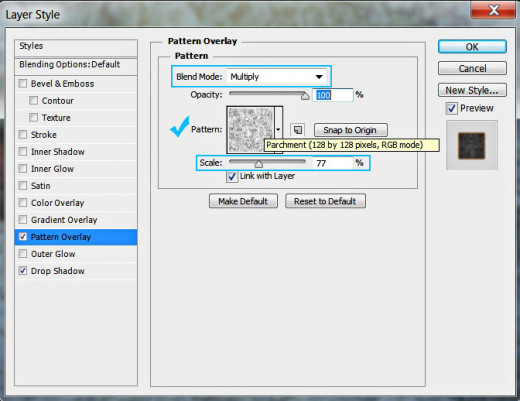
STEP 15
The second Layer Style we have to apply on the rasterized Sample copy 2 layer is Pattern Overlay. Change the following settings:'
Blend Mode: Multiply
Pattern: Parchment (128 by 128 pixels, RGB mode)
Scale: 77%.

STEP 16
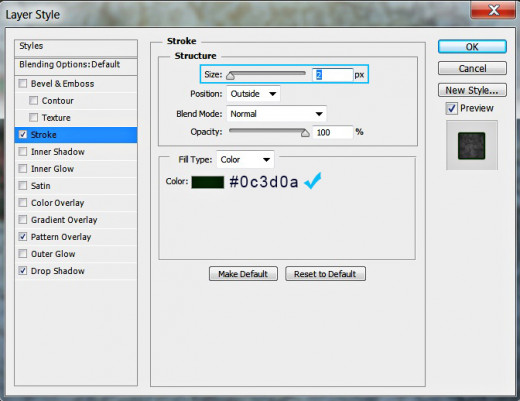
In this step we have to add thin dark Stroke to Sample copy 2 layer so check Stroke Layer Style, change its Size to 2px and set the Color of Stroke to #0c3d0a.

STEP 17
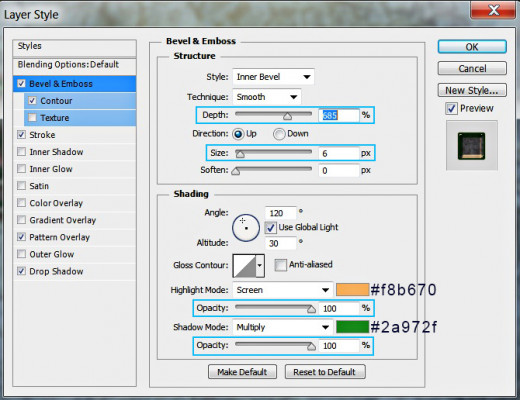
Now we have to select Bevel and Emboss Layer Style to create 3D effect. Set its Depth to 685% and slightly increase the Size to 6px. Set the Color for Highlight to #f8b670 then increase its Opacity to 100%. Change also Color of Shadow to #2a972f and heighten the value of its Opacity to 100%.

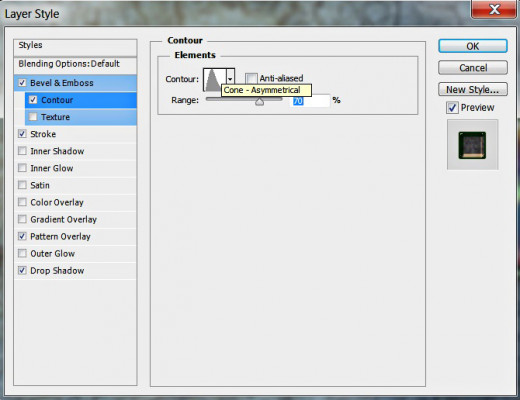
To modify the 3D effect check also Contour Layer Style. Select Cone-Asymmetrical from the Contour Picker and set the Range to 70%.

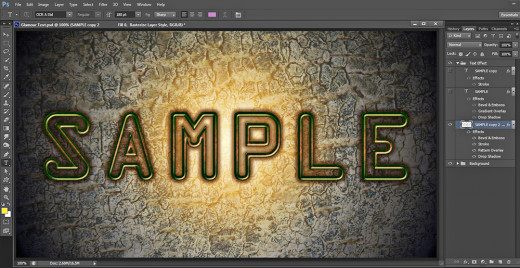
This is the result you should get after all the work is done on Sample copy 2 layer. Later we are going to switch on the upper two layers.

Apply Bubbles Pattern, Reflected Gradient, Bevel and Emboss to Create Broken Plastic Effect
You will finish your work on the Glamorous Text with applying new Blending Options on the first duplicated layer. Firstly you have to add default Bubbles Pattern and Reflected Blue, Yellow, Blue Gradient, then you will shape the broken plastic with Polygonal Lasso tool. At last you have to apply additional glow and 3D effect to make the broken shape covering the upper half of the Text more prominent.
STEP 18
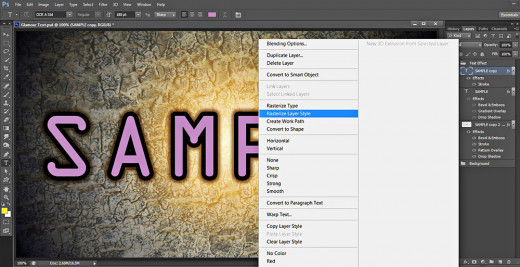
Now switch on and select Sample copy layer, right click on it and choose Rasterize Layer Style.

After the vector Sample copy layer is turned to pixels, reduce its Fill Opacity to 0%. We have to add new Blending Options in the next steps.

STEP 19
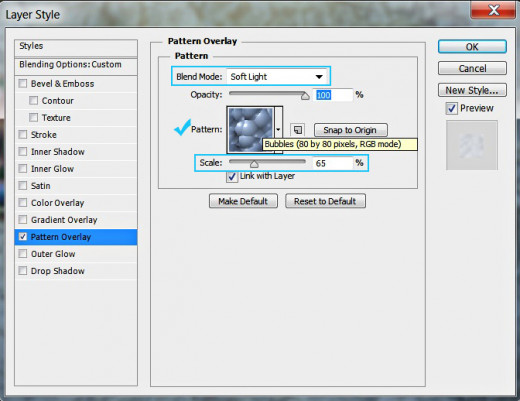
Now apply Pattern Overlay Layer Style to the already rasterized Sample copy layer. Change Blend Mode to Soft Light, select Bubbles (80 by 80 pixels, RGB mode) from the Pattern Picker and set the Scale to 65%.

STEP 20
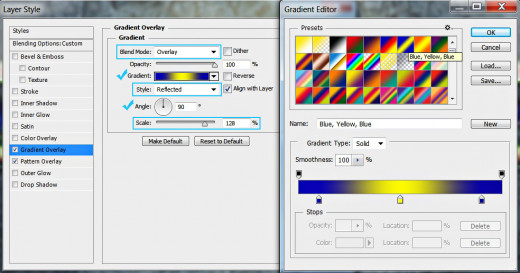
The second Layer Style we need to add to Sample copy layer is Gradient Overlay. Change the Blend Mode to Overlay, Style to Reflected and Scale to 128%, then click on the Gradient swatch to open the Gradient Editor and find Blue, Yellow, Blue Gradient.

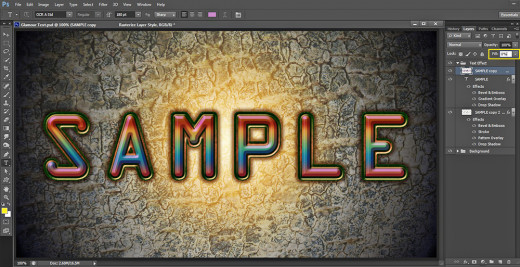
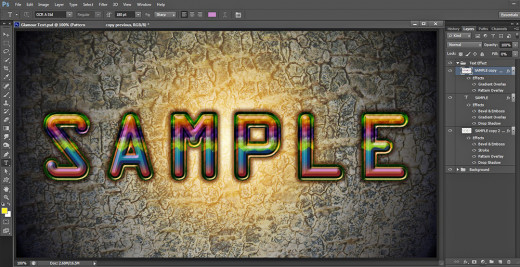
This is how our Text Effect will look so far:

STEP 21
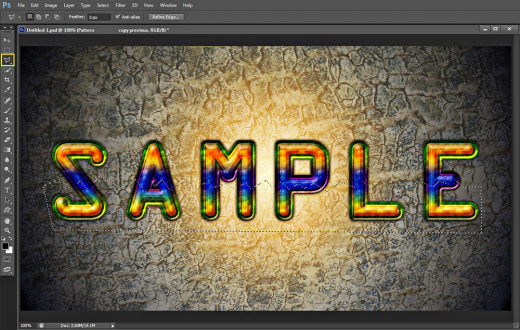
With Sample copy layer selected, grab Polygonal Lasso Tool and make a selection, covering the bottom half of the Text. Have a look at the following screenshot for a reference:

While the previously created Selection is still active, press Delete key to get rid of the selected parts, then press Ctrl+D (Select, Deselect) to remove the selection.

STEP 22
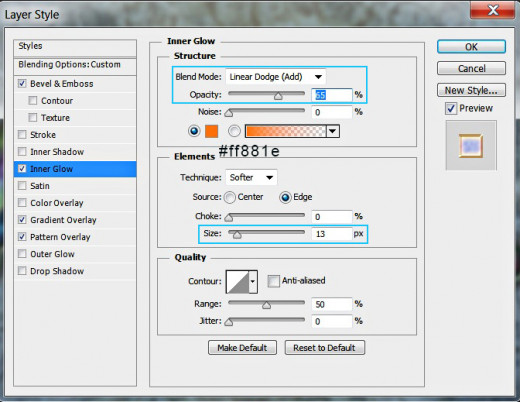
In this and the next step we are going to add two more layer styles to Sample copy layer in order to create broken plastic effect. So double click on Sample copy layer to call Layer Style dialog box and tick Inner Glow. Change its Blend Mode to Linear Dodge, lower Opacity to 65%, set the Color of Glow to #ff881e and increase Size to 13px.

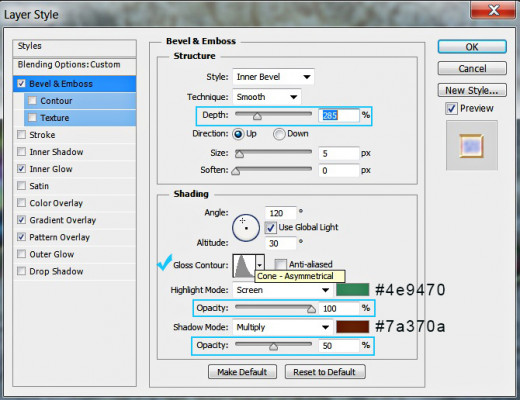
STEP 23
Now tick Bevel and Emboss to give our broken plastic a 3D look. Increase Depth to 285%, change Gloss Contour to Cone-Asymmetrical, set Color for Highlight to #4e9470 and increase its Opacity to 100%. Change also Color of Shadow to #7a370a and reduce its Opacity to 50%.

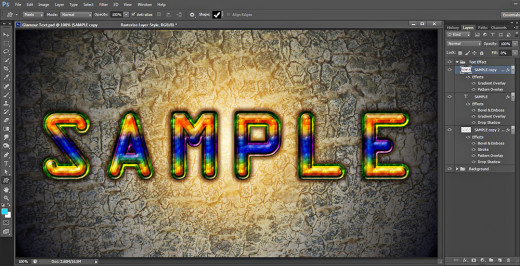
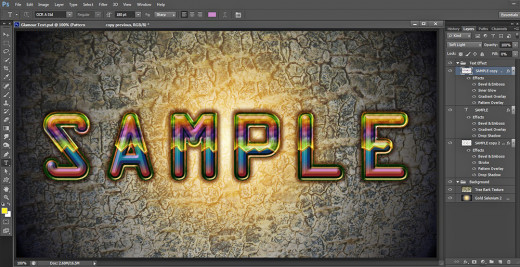
No more work on our Glamorous Text. Compare your Layers panel with mine. You should have these two groups:
-
Background group which contains Gold Selenium 2 and Tree Bark Texture layer and
-
Text Effect group with three layers in it from bottom to top: Sample copy 2, Sample and Sample copy layer.

STEP 24
Below you can see my outcome saved in .jpg format. To improve the quality of the image you can apply Filter, Sharpen, Unsharp Mask.
Hope you like this tutorial. Thanks a lot for reading it. If you have any questions, please leave a comment below. :)


![Adobe Photoshop Elements 2018 [Old Version]](https://m.media-amazon.com/images/I/51AQ4wl7eOL._SL160_.jpg)