Facts About Web Design
It's Not Rocket Surgery

What is web design, exactly? Or, more importantly, what is a web designer?
It’s a very generic term that has been confused with web development, visual design, web usability, information architecture, or just plain web page making. In actuality it is all of these and yet none of them at the same time.
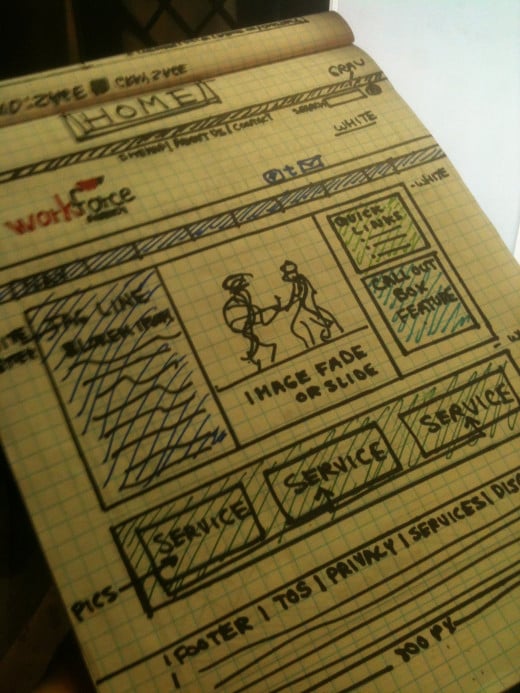
A web designer could simply be a person who creates wire frames of a site. In essence, that’s what he’s doing. He’s designing a site that has yet to be created. He’s making a blueprint. I’ve seen many methods of designing a website. Some people use MS Visio, some use PhotoShop, and some use very expensive software packages like Adobe Dreamweaver or MS Frontpage.
A real web designer starts simply. His tools are a pen, pencil, markers, ruler, graphing paper, a set of requirements, and the piece of gray matter that is conveniently located between his two ears and behind his eyes.
The field of web design is one that is constantly being made over and redefined as the field gets more competitive and as technologies get more and more complex. However, the simplicity of creating something that can eventually be put onto the internet does not change.
The beauty of web design is that in its strictest definition, the only things you should really need is a few basic rules about presentation and a goal for the site usage. I say this because in the beginning of making any website a lot of really stupid questions need to be answered first.
Do you want the real facts behind web design?
It requires patience and practicality. It is a delicate balance between art, business, and technology. It delves into the most primary part of a consumer/researcher and is used to not only figure what the customer wants but made in a way that he’ll be able to go where you want him to go without him realizing he did.
Stupid Questions
I’ve been working in the web technology world since 1996. I’ve worked as a designer, as a website quality assurance tester, as an analytics reporter, and as a web project manager. What I can tell you is that the one constant in website production is that a lot of stupid questions need to be asked and answered before you put pen to paper, fire up a graphics program, or even accept a job or assignment.
Here’s a few of them:
Why do you need a website designed?

The simple answer is that nowadays you don't. With such sophisticated web design services like Wix and its peers, making a website is easy. So long as you have the content and the pics, you can have a website of your very own for a price using a simple "drag and drop" program.
The real question is "Why do you need a website?"
Every business in the world should have a web presence one way or the another. That’s how people are doing their consumer research. Whether you run a school, a deli shop, a restaurant, or a small business, you need a website. The problem is that people know they need a website, but they are completely unprepared for what it means as far as preparation, purpose, or monthly site maintenance.
All they know is “I want a website.”
Should that be the case, there a hundreds of web solutions available that don’t require any kind of web expertise whatsoever. All they need to do is pop in their content, logo, and give a credit card number. The service will take care of the rest.
Unfortunately, they still may not know why they needed a website to begin with. And what’s more, they may have something that may not really suit their needs when it comes to marketing their business properly.
Do you have content for your website?

If you do want to make a website or have one made, the very first question the web designer will have is "What do you want to say?"
Many people don't have the answer. They know all about their business. They know that an internet presence is required. But when it comes time for them to actually describe their business and services to the internet world, they have the writing command level of a spastic infant at a typewriter.
It's not pretty.
I have seen more web projects crash and burn due to the inability of a client who is not only unwilling to answer this question but also unwilling to provide content.
I’ve seen websites go up from start to finish as quickly as three weeks. I’ve also been on projects that have taken over a year to produce. The difference? Content.
What are you trying to say? What is your business about? Who are you? What makes you different from every other widget producer in town? Who is your customer audience? Why should they care about you? Where are you located? What are your business hours? Do you deliver?
A web designer not only can’t answer these questions, he shouldn’t answer these questions. Only the client knows his business. What you might be able to suggest to a client is that he get in touch with a freelance copywriter who can provide not only answers to these questions but also done in a way that makes it optimized for web search engines.
I suggest two things: that he meet with a FLCW (Freelance Copywriter). They will be able to answer these questions. Secondly, that when they are near completion that they forward you what I call a web content matrix. Essentially, that’s an outline of everything they are going to say but have yet to say it. It will give the designer an idea or how many and what kind of pages need to be designed.
What does your site need to do?

In the world of project management, this is known as "collecting requirements".
It's part of the planning process for any endeavor. If you are the client, you are the main stakeholder. A good project manager or business analyst should be able to plumb the answers out of whatever nebulous idea you have about what your site is all about.
Your site could be something as simple as what's known as "brochure-ware"—meaning that the entire purpose of your site is to inform people of your presence and what product and services you might provide. It will have little to no functionality and can be made quite cheaply if you know what you're doing.
If you have content and some good sexy graphics combined with a user-friendly layout, this kind of site can be done within a week. The secret behind getting this done is in the planning. You need to know what you want.
These are requirements. This is part of your contract. The answer your questions will form the simple needs of your website project.
It's when the requirements get complex is when you have to do some major planning. For example, many people want their website to be a storefront. This vehicle will give users information about products and services and allow users to either buy and place orders for that product or service or do an entire array of functions.
Depending upon the website service provider, the set up can be simple or complex. A custom solution would require someone to do some frontend and backend coding (using HTML, CSS, Photoshop, Javascript, SQL, and a credit card secure service). While some web professionals may be crackerjack website designers, they may not have the necessary backend experience to tie a website to an interactive database.
These are all things that should be considered.
A web developer will tie that brilliant design to code that will make a website into the necessary web application it needs to be. It will also define where the designer/developer's expertise begins and ends. He may be both, depending on his expertise and experience. Depending on the parameters of what a client wants, he may need to consult with a developer to get an idea of what type of hosting provider should run the site.
Who is going to maintain the site?

Yeah. It’s nice to have a website.
However, clients should have someone on hand who have the expertise to change the content every so often. Websites that change content often attract search engines better. The better search engines find a website through either web visits or pertinent keywords in the site’s content, the better that site is found by a customer base.
If the client has no one web savvy enough to edit HTML (Hypertext Markup Language), a web designer may need to customize a content management system solution. These are fairly common and make content maintenance an easy chore for any secretary or clerk without them having to know some of the deeper complexities of the web world.
If the client has no one and if you have the expertise, you can volunteer to charge their content an hourly rate for any of the necessary edits that need to be done.
This is good and bad.
It’s good because it’s extra money. It's like getting your oil changed at a service station. If you took the time, you could probably do it. But it's just so much easier to pay a reasonable fee to a web-savvy kid to edit within the <p> tags or swap out an image.
It’s bad because it’s like being married to your client. They may rely on you to be at their beck and call – at least during business hours.
My suggestion for web-savvy professionals to make their hourly rate high enough to discourage them from asking for unnecessarily stupid edits but low enough to keep them in fertile beer money.
When do you need the site?

It’s a fair yet direct question.
When you are the web designer, maintainer, or developer, you're going to have to make some calculated estimates based on an honest assessment.
In terms of project management, this is defined in terms of scope, schedule, and resources.
Obviously, the simpler the website the faster the project. The more requirements involved tend to drag things out a bit depending on the designer/developer's resources and expertise. The requirements have to be clearly defined early in the project. The same goes for any edits that need to be done during maintenance.
Plus, as I mentioned before, getting content from your client can be an issue especially when the client doesn't view his own deliverable as a priority.
If they are asking you to work eighteen-hour days to get a site done in three weeks, you have every right to charge an appropriate rate for that kind of time.
Remember, they are paying for the set of skills and what you plan on delivering to them. You must account for revisions, testing, and all of the unanticipated problems that come with every website project.
What do you need to do as a web designer?

Make a website, do everything your client asks, and live a life of sad indentured servitude.
Just kidding.
What you need to do is put in writing exactly what you will be responsible for as a designer. While it’s good to have enough knowledge to be “one stop shopping”, if you are going to be a web designer you will need to have very specific goals documented as your deliverables.
You may be on the hook for the rough design (wireframes done on paper), the design (wireframes done on MS Visio and MS PowerPoint), and a limited number of look and feel proposals (done on paper), and then once the rough proposal is accepted to come up with a PhotoShop composite of the actual site.
I would also urge you to watch the Youtube video entitled Fuck You. Pay Me. by Mike Montiero. Things happen and you want to get money for whatever work you do.
While you may not need to do comps on every page of the site, you will need to do AT LEAST a representation of the page types (ie – Home Page, Vanity Page, Details Page, Landing Pages). If you are doing this as part of your own business, you need to put this in writing. If you are a web designer for a large corporation, they will be part of the project manager’s project plan.
Final Words

This is not a profession for people who are thin skinned.
Your work will be constantly under scrutiny. You will need to make revisions based on the ideas of people who are clueless. Most of the suggestions will be inspired by something they heard in a bar or read in a book or article somewhere.
While they know nothing, you need to have a good way about people and make an unimpassioned argument for your case. If they tell you no, do what they say – in the end, they are paying you.
I recommend that at the end of any project that you make a screen shot of your finished unblemished work. If you are the person who is doing the work from start to finish, then you should make a record of what the site was like before your client decided that they’d “improve” your site. There is nothing worse than showing your online portfolio and finding the URLs that you gave the potential customer, client, or company ruined by some lout who can’t design his way out of a paper bag.
Also, you should have the services of a lawyer. There have been cases where a client will see your proposals and tell you that your work is not what they are looking for. In a few months, when you see your ripped off design on their URL, you should be able to either sue them or have them take the site down.
This is your hard work. This is your profession. You will not only need to become adept at usability, but also keep your technological expertise constantly up to date. That knowledge and experience has a price tag.
All that being said, I will say that I have worked on designing websites that have been personally and professionally rewarding. There is always something new and interesting to learn and so long as there’s an internet and people who like pretty things, you may have some work.
I recommend this career for any young person who’s looking to marry IT with marketing and advertising. It will make you old and keep you young at the same time.
© 2012 Christopher Peruzzi