Horizontal Navigation Bar for Blogger - Without Hacking Your Template
This is a simple way to create a horizontal navigation bar at the top of your Blogger page. Most hacks for this process involve inserting code in your blogger template. This no frills solution creates a navigation bar through the existing 'add gadget' function.

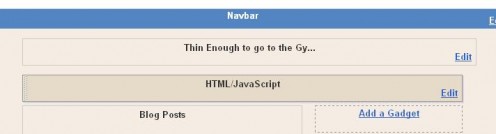
From your blog page chose CUSTOMIZE - PAGE ELEMENTS - ADD A GADGET - HTML/JAVASCRIPT.

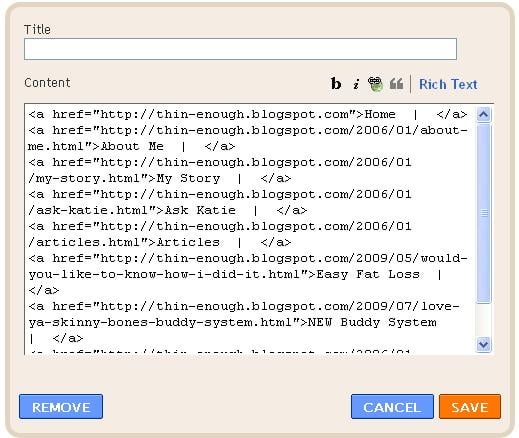
<a href= "http://yourname.blogspot.com/pagename">label | </a>
The HTML code is the same link you would use for any standard hyperlink.
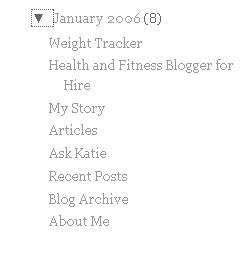
If you put in some spaces before and after a pipe symbol (I didn't know it was called that until I just looked it up - it is over the backslash on my keyboard) at the end of your labels they have white space between them ... "Articles | "
Save the gadget box and then drag it to just under your header.


The backstage work is to post any new information you want to link to on pages backdated to the 1st January that precedes the start of your blog. Then they don't show up as new posts and confuse your readers (unless you want them to).
I have all mine posted on 1 January 2006 so they are all archived in the one month and are easy to find.

When you want to link to your hubpages from your blog, just insert the information on the page that links to your ARTICLES label in the horizontal menu bar.
So there you have an easy no fuss way to insert a horizontal navigation bar underneath your header in Blogger without the need to hack the HTML code of your template. It is not flashy or very exciting, but it is a simple solution if you want a quick and painless way to have hot links to your favorite posts prominently installed at the top of your Blogger page.
Further Reading - Blogger Tips and Tricks
- Add Your Recent Tweets to Blogger
If youve got a Blogspot.com blog, you can add your Twitter feed to the sidebar very, very easily. The feed will list your last 5 tweets, as well as the time it was posted and link to follow if the reader... - How to Insert a Custom Signature in Blogger Posts
Before I explain how to insert a custom signature at the end of each of your blog posts, please note this is tutorial is only meant for users of Blogger. If you want to do this with Wordpress or something... - How To Place Photos Side By Side In Blogger
If you're reading this article, you've probably been trying to get pics into your blogger posts in a side-by-side fashion, but couldn't quite figure out how to manage it. That's because the option isn't...