- HubPages»
- Technology»
- Internet & the Web»
- Web Page & Web Site Development
How To Get Daring Fireball-styled Links in Wordpress

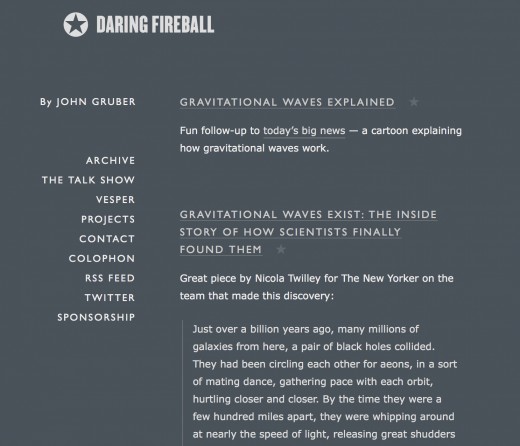
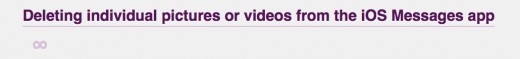
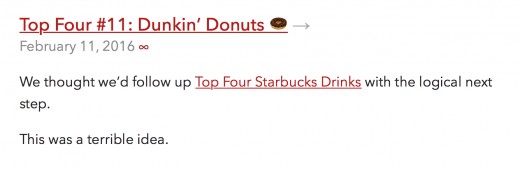
Examples



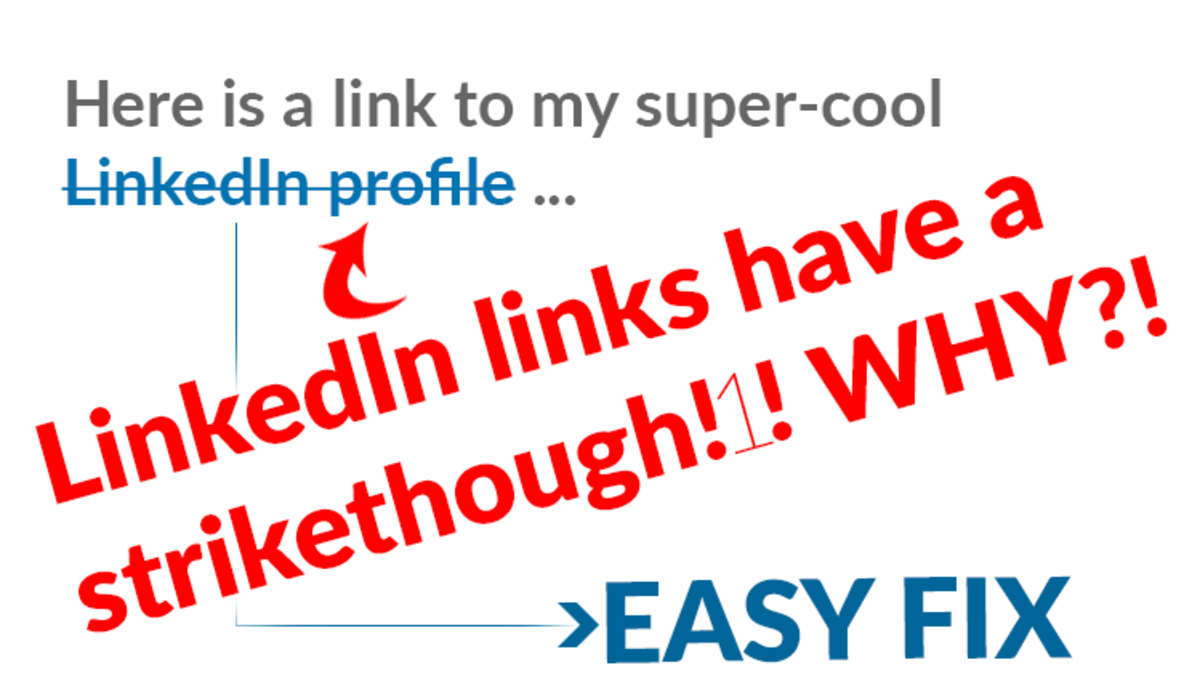
Link Styles
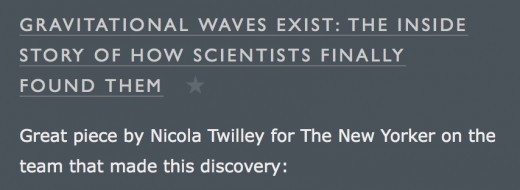
If you have been a regular reader of Daring Fireball, the blog by John Gruber about technology and everything Apple, you will have noticed that little glyphs in the post titles. The glyphs symbolize whether the title links to another site or links back to his own site. For Daring Fireball, ★ means the title links back to his page.
The main reason why you would do this for your blog is to give proper attribution to a source for a quote or the main news site that you are referring to. When people provide links at the bottom of their pages, very few people actually click on the link. This may not be a concern for your blog, but for people who share a lot of links like Daring Fireball, or my personal blog, it can help clear things up for a reader. I would suggest reading Marco Arment's post about this, Stop Not Linking.
The only problem for others wanting to do this for their own site is that it was not very easy to do on Wordpress blogs. Both Daring Fireball and Marco's site are published on their own blog platforms. Thankfully, a Wordpress plugin has been released that makes this magic available for everyone.
Daring Fireball-style Links
Daring Fireball-style Linked List Plugin
This plugin is very simple to setup once you have it installed in your Wordpress blog. There are only a few options that you need to go through in order to get it working.
You have the option to choose the HTML glyph to display for posts that link to your site, the default being the ★
You can choose a HTML glyph to display for posts that link away from your site.
You can also choose how the plugin determines the link to send people to. By default, you use a custom field at the end of your blog post (linked_list_url). You can choose the first link in your blog post, which may be easier for people who don't want to deal with a custom field. Do note, however, that this may alter how your other blog posts display if you are installing this plugin on an existing blog.
And that's pretty much it. The plugin will take care of the rest and it works wonderfully.
Install the plugin, and then look over this list of HTML glyphs to decide which symbols you would like to use. You will be well on your way to duplicating Daring Fireball's style.
Are you a fan of Daring Fireball's style?
Daring Fireball-like Sites
- 512 Pixels
Welcome to 512 Pixels, my weblog about technology, journalism and design. - Marco.org
I’m Marco Arment: creator of Instapaper, technology writer, and coffee enthusiast. - Shawn Blanc
Design, tech, writing, and other creative matters. - Instapaper: Save interesting web pages for reading later
Save long web pages to read later, when you have time, on your computer, iPhone, iPad, or Kindle. - Four Sides
Four Sides is my home for Framing Our Experiences and helping us understand what is happening around us. I aim to bring the big ideas, the trends, that are fashionable or obscure and share them with you here.
Wordpress Resources - Hubpages
- Wordpress Tutorial. These Videos Teach You How to Use Wordpress
To learn how to use Wordpress you need to take some time. A Wordpress tutorial on Youtube can be quickest way to learn this rich but complex program. This Wordpress tutorial series teaches you how to use Wordpress in 9 easy lessons. - Wordpress SEO: Increase your Search Engine Ranking and your Traffic
Wordpress SEO means building your Wordpress blog in a way that will allow you to rank well with search engines like Google and get the most traffic possible.
Getting Started with Markdown
Start Blogging with Markdown
- Blogging with Markdown
Markdown is a form of writing, used primarily for bloggers. It's simple to use, versatile, and a powerful language. Here are some text editors and blogging platforms to get started.