- HubPages»
- Technology»
- Internet & the Web»
- Web Page & Web Site Development
Responsive Youtube Videos for WordPress

With mobile internet use constantly on the rise, a responsive blog design is no longer a luxury but a necessity, unless you don't mind making your website inaccessible or cumbersome to navigate for a large part of your readers. Thankfully, there's lots of resources available online to make designing responsive websites relatively easy even for someone new to the concept.
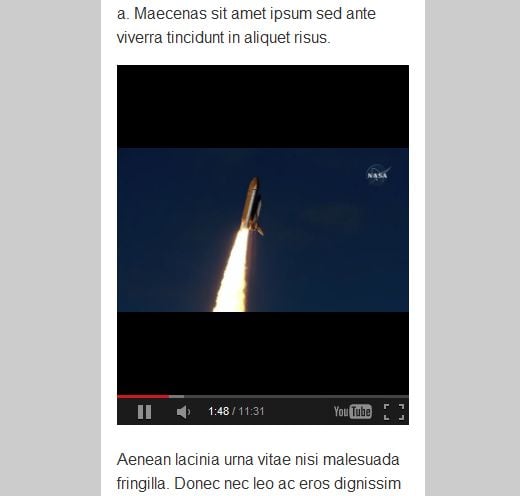
Despite all the useful information out there, you will probably run into some snags as you work on a new design. To me that was making embedded Youtube videos responsive on my new WordPress theme. The solution might seem simple at first: set the "max-width" of iframe to 100% in CSS, just like we do for images to make them stretch with the parent div. And it does work, to a point:

Unfortunately, while the width of the Youtube's iframe changes just like it should, the height remains the same. The result, as you can see above, is a small video with large black bars above and below, which do nothing but take up valuable page space.
To solve this issue, some clever CSS wizardry and additional markup are needed: every single Youtube iframe has to be wrapped in a div with a class called, say, "videoWrapper", and the following rules applied to it (add this to your style.css):
CSS Rules for Fluid-Width Youtube Videos
.videoWrapper {
float: none;
clear: both;
width: 100%;
position: relative;
padding-bottom: 56.25%;
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}The mysterious 56.25% padding is specifically suited for 16:9 videos (9 / 16 = 0,5625). Unfortunately, if your video uses another ratio, you will need to create another wrapper with different rules.
This clever CSS hack is described on many different blogs and websites, but the original source appears to be this article from A List Apart titled "Creating Intrinsic Ratios for Video". With it applied, the video will shrink and grow along with the parent div:

This will work perfectly in the latest versions of Internet Explorer, Firefox, Chrome, and Safari.
OK, so now you've gone ahead and made Youtube videos responsive, which is pretty great. Still, adding that extra div manually every time is kind of annoying. Luckily, WordPress has a filter hook available which helps automate things. Simply add the following code to your functions.php file:
Automatic Video Wrapper for WordPress
function responsive_iframe($html, $url, $attr, $post_ID) {
$return = '<div class="videoWrapper">'.$html.'</div>';
return $return;
}
add_filter( 'embed_oembed_html', 'responsive_iframe', 10, 4 ) ;Now all you have to do is paste a Youtube link (yes, a basic link - not even the embed code!) into your post and publish it. WordPress will automatically create the iframe for you and wrap it in your newly created .videoWrapper div. Now we're talking!

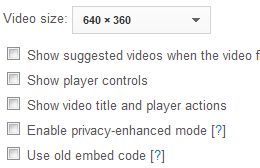
There's just one final thing to take care of. When you start using auto-embeds in WordPress instead of your own iframe code directly from Youtube, you lose some control over the appearance of your videos. I'm talking about showing or hiding the title, player controls, and related videos. WordPress will show all that stuff by default - if that suits you just fine, you can skip the last step, but otherwise, add this code to your functions.php:
Modify the Appearance of Automatically Embedded Videos
function customize_youtube($code){
if(strpos($code, 'youtu.be') !== false || strpos($code, 'youtube.com') !== false){
$return = preg_replace("@src=(['\"])?([^'\">\s]*)@", "src=$1$2&rel=0&showinfo=0", $code);
return $return;
}
return $code;
}
add_filter('embed_handler_html', 'customize_youtube');
add_filter('embed_oembed_html', 'customize_youtube');The important part comes after "src=$1$2" - that's where you add your settings which will apply to every Youtube video on your blog:
- rel=0: no related videos after the embedded clip finishes playing.
- controls=0: no player controls (visitors can still pause the video).
- showinfo=0: do not show the video title at the top.
Do not forget to separate the parameters with an "&", like in the example code above where I disabled the title and related videos, but left the controls (no reason to annoy the viewers by removing the seeker bar).
Had any trouble implementing these tweaks? Describe your problem in the comments below.








