How to add a favicon to your blog or website
What is a favicon and why you need a favicon
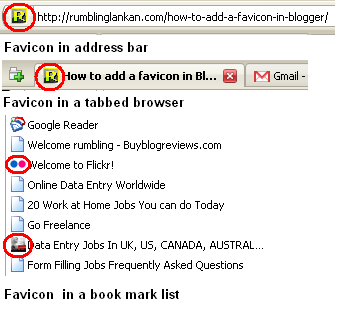
Favicon is an abbreviation of favorite icon. Favicon is the icon you see before the web address in your browser. In case of hubpages its favicon is green , blue and red logo. Although it is not essential to add a favicon to your blog or website it helps out in branding your blogs. Visitors can remember images and logos much better than web addresses so its a good way to make a good impression. Never underestimate the power of branding , that is the reason top companies in the world spend hefty sums to design there logos. Other than the branding purpose there are few other advantages of having a favicon. In this age of tabbed browsing your tab will stand out because it had a attractive favicon. Same can be said about book marks , if you manage to get into someones list of book marks he or she is more likely to click link with the favicon. As you can see favicon is not just a cute little icon just before your url.
Favicon in Action

What should I choose as my favicon
A favicon should be used as a branding tool so its better if you use some image representing your company as your favicon. The obvious choice is your company logo. Hub pages is a good example of having your logo as your favicon. If you don't have a logo then better to choose something related to your blog or websites theme. If its about making money from blogging then something like a dollar sign is a good choice.
More Great Books about Great Web Design Techniques
How to create a favicon
Favicon is a file with a .ico extension so you if you are trying to create it by your own you need an advance image editor like Photoshop. But if you already have the image with you there are plenty of sites that lets your create the favicon for free. http://www.genfavicon.com/ lets you upload the image and crop it your liking before creating the ico file for you. I personaly prefer to use iconj to create my favicons because not only they create the favicon but hosts it for free as well. The free hosting is especially useful if you are using a free blogging service like blogspot. Now that you created the favicon its time to add it to your blog.
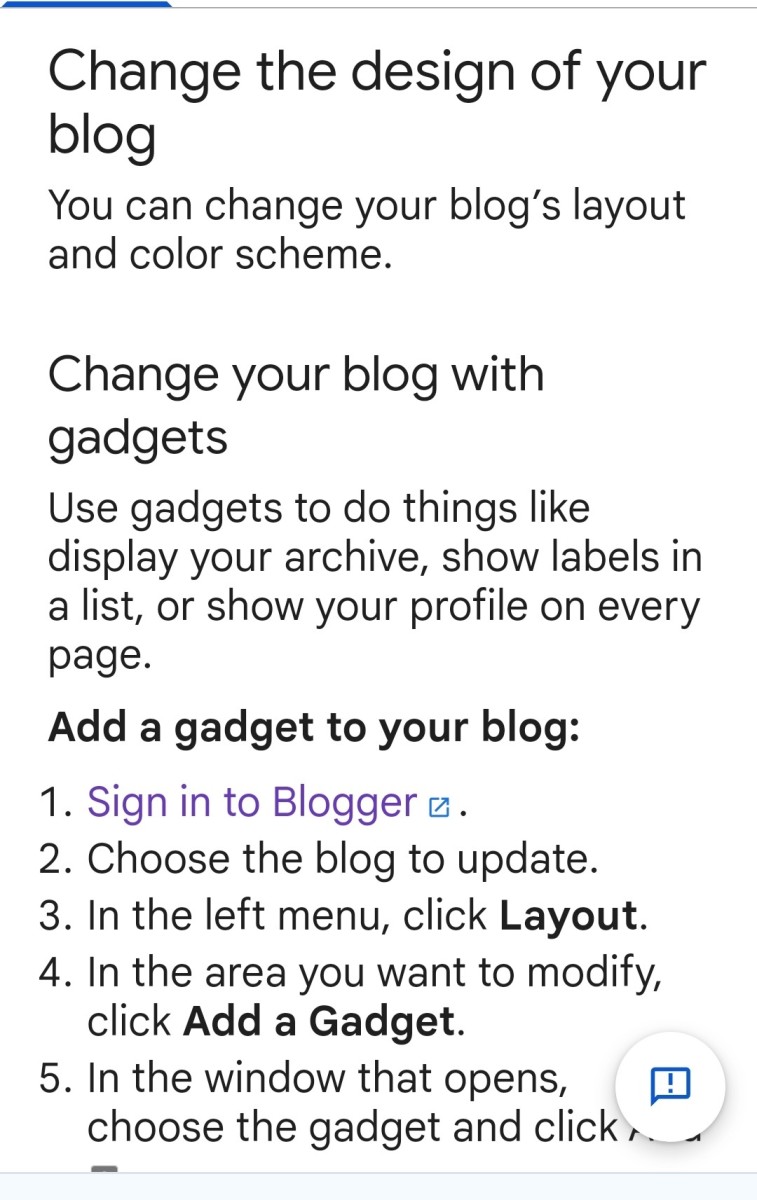
How to create a favicon using a free service
HTML code to add the favicon to your blog or website
You only need to add some simple HTML code for the favicon to appear in your blog. The best place to add this is the header section of your blog. Add the below HTML code
<link href='your url' rel='shortcut icon' type='image/x-icon'/>
The your url refers to the location of your ico file. It should be something like " http:// abc.com/ favicon.ico" The type attribute is important when viewing your blog using Chrome. If you have a blogspot blog make sure to add the code after the title tag because otherwise your favicon will be replaced by the default blogger favicon. Now brand your blog a bit more by adding a favicon
More Useful Links
- Improve load time of your blog
In very simple terms load time is the amount of time taken by your website or blog to fully load in the browser. Although the time can vary depending on the connection you still have to be mindful of... - How to add Adsense blocks to your blog
For people who are new to making money online Adsense in one of the easiest ways to make money online. You don't have to worry about finding advertisers , preparing contracts etc and all you have to worry...