HTML Tutorial: How to create/make simple web page and website
In this article we will learn how to create a simple web-page, You can create any number of pages like this and can link them via '<a>' tag for example <a href="link of another page">Link Name</a>. We need to have an basic understanding of HTML and CSS (optional), The basic blocks (I mean tags) which are the constituent part of every webpage opened through any browser are shown below.
<html> <head> <title> </title> </head> <body> </body> </html>
Related Article
- how to make your website
You can easily build your own website with just basic knowledge of HTML and CSS. you don't need to be a professional and doesn't require kind of diploma/degree in it. CSS can also be considered as an optional part in designing your first website but
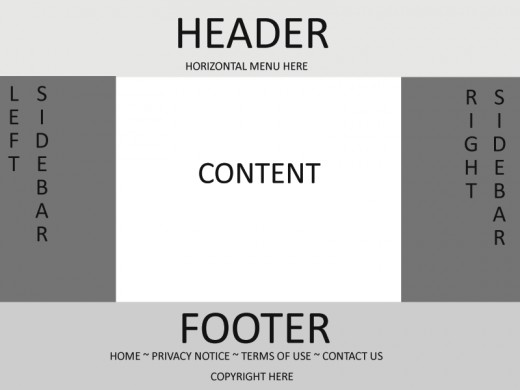
This code is the major parts of every webpage and whatever be content written between them is a functional part of any webpage. Now, we will see the code that will divide webpage into various segments like Header, sidebars, content area, footer, navigation bar. See the code below and Notice that we are defining " Id="" " with with some attribute name that will be used in CSS.
<html> <head> <title> Title of Webpage</title> </head> <body> <!-- Now we will divide the webpage into different sections using division (<div>) tag while definning " id="" " in them--> <div id=header> This will create header part </div> <div id=left_sidebar> This is for left Sidebar </div> <div id=content_area> This is for central part </div> <div id=right_sidebar> This is for Right sidebar </div> <div id=footer> This will generate footer section </div> </body> </html>

Now, we are going to write css to set the position, height, width, border and color schemes of every section that we have created using "<div>" tag. You can make the necessary changes in this css file to make run according to your choice. See the code below and notice that names having an "#" sign before in css are referring to the tags in webpage that have an attribute id with the name that is after the "#" sign and names without "#" sign in css are referring directly to tags.
Like the div tags used above you can create as many sections that you want, but while creating new div tags please make the necessary changes in css to make it visible correctly on webpage and please be sure of the order of these sections.
body {
width: 960px;
margin: 0 auto;
}
#header {
height: 100px;
clear: both;
background-color: green;
}
#left_sidebar {
width: 100px;
float: left;
height: 200px;
background-color: yellow;
}
#right_sidebar {
width: 100px;
float: right;
height: 200px;
background-color: yellow;
}
#content_area {
width: 730px;
height: 200px;
background-color: red;
}
#footer {
height: 100px;
clear: both;
background-color: green;
}You can either save the above CSS in any external file with ".css" extension or may paste it in on same webpage in the head section while using "<style>" tag. But I recommend u to save this in external file and include that onn every webpage as like shown below:
<head> <title>webpage title</title> <link href="link of the css file" type="text/css" /> <style type="text/css"> You can write or copy and paste above written code here (in between style tags). </style> </head>
lI hope this article is simple and easy to understand with the basic requirements of webpage. Thanks to Luke-L for asking me to write an article on this.
All the code written here is directly typed on Hubpages editor based on my knowledge, if any error occurs, please report that in comment section.