- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Programming Languages
Javascript: Fade transition between images.
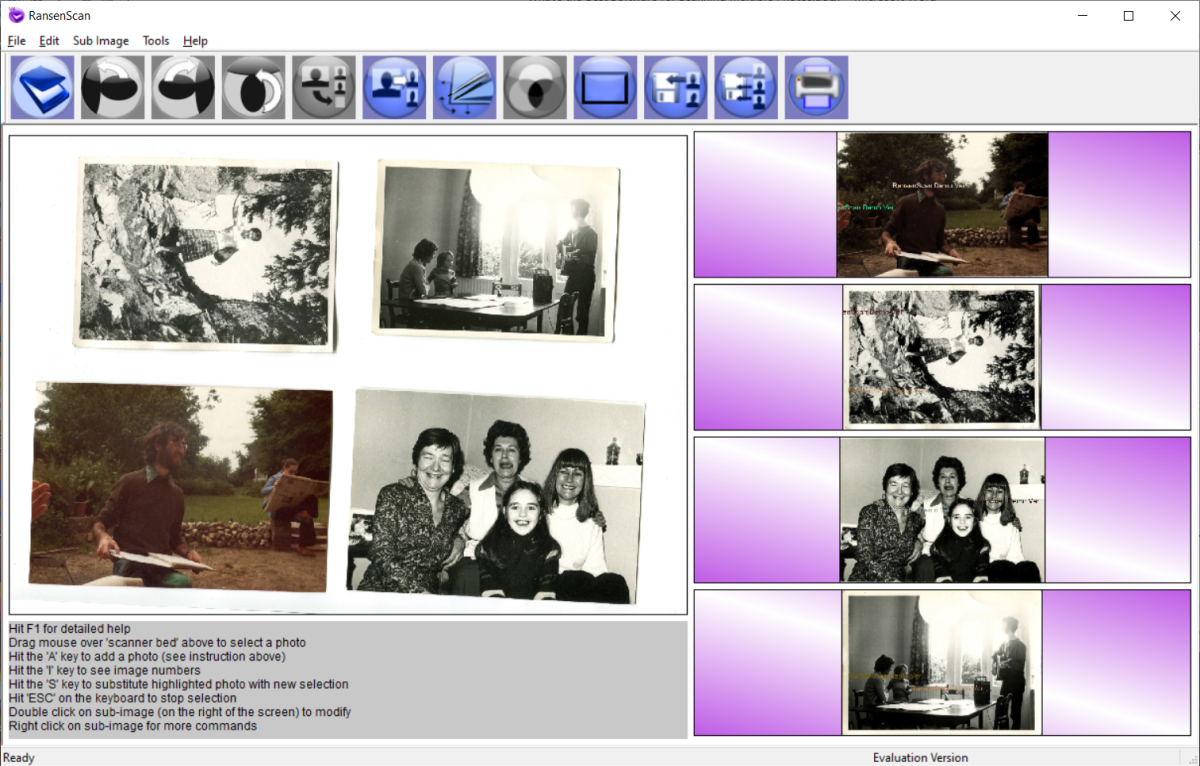
This is another simple javascript that will give a transistion effect when the user clicks "next" between images. It's a neat effect, which adds a little more to the standard image display.
The example has 6 static image links, and one default start image.
Javascript Example:
Place the following javascript between the <head></head> tags of your web page. Change the NumberOfImages variable to the number of images you are using. Change the [img] variable to reflect the location and image name. [img]0 will be your first image. If you have 10 images, you will end up wih [img]9 as the last variable with the image reference.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
var NumberOfImages = 6
var img = new Array(NumberOfImages)
img[0] = "images/image1.jpg"
img[1] = "images/image2.jpg"
img[2] = "images/image3.jpg"
img[3] = "images/image4.jpg"
img[4] = "images/image5.jpg"
img[5] = "images/image6.jpg"
var imgNumber = 0
function NextImage()
{
imgNumber++
if (imgNumber == NumberOfImages)
imgNumber = 0
document.images["MyImages"].src = img[imgNumber]
$('#myimag').fadeOut( function() {
$('#myimag').fadeIn();
});
}
function PreviousImage()
{
imgNumber--
if (imgNumber < 0)
imgNumber = NumberOfImages - 1
document.images["MyImages"].src = img[imgNumber]
$('#myimag').fadeOut( function() {
$('#myimag').fadeIn();
});
}
</script>HTML Example:
Below is the <html> example that will display the image(s) and link to navigate "next' or "previous". Note, the <img src> tag with the beginning or default image.
<IMG SRC="images/startimage.jpg" NAME="MyImages" width="300" height="300" id="myimag"> <br> <a href="javascript:PreviousImage()">Previous</a> <a href="javascript:NextImage()">Next</a>
- Javascript: Pop-up window from a HTML link
- Javascript: How to create a simple slide show with clickable links
- Javascript: Pop up Message Box On Submit
- Javascript: How to disable Right Click option
- Javascript: Controlling the number of characters entered into a HTML form field.
- Javascript: How to refresh parent window from a pop-up after closing pop-up
- Javascript: Rotate a different image when the page is reloaded
- Javascript: Drop Down Menu List
- Javascript: A simple calendar with today's date highlighted.
- Javascript: How to hide and show other form fields with a select box with Javascript and HTML
Summary
You could use Coldfusion and make this javascript a more dynamic display. Rather than a list of static images, you could dynamically list through a directory, or query a database. It's a neat and simple little javascript.