- HubPages»
- Technology»
- Computers & Software»
- Computer How-Tos & Tutorials
My Experience with an Outstanding HTML Help Authoring Tool

Introduction
In September 2013, I was tasked with creating an HMTL Help file and PDF file as a User's Guide, both containing the same content, for a commercial products that is, as I write this(October 2013), in the process of being released into the retail market.
The end product needed was:
- a clean, complete, professional HTML Help file,
- whose source file(s) could serve to create both
1. a printed User's Guide as well as
2. a well-organized help file,
- and have it be of such quality that the reader could easily find what he/she was looking for via the table of contents, as well as via a thorough index, and
- that I could connect into our VB.NET application to use for context-sensitive help.
Simple, right?
Since I hadn't created a help file in many years, and since my last HTML Help project was unpleasant (for reasons I won't go into here except to say that the software I used was difficult to use), I decided to have a fresh look as to what Help-Authoring software tools might be available now that could help make the process considerably more efficient. I had that look, and carefully reviewed the features (and prices) of a number of products out there.
Some products were "high end" and had elaborate features that I would probably never use. One of these in particular had reviews on it with more complaints about the company (not the product) than praises for the product. In this high end group, most the prices were way outside my budget anyway. Of the remaining Help-Authoring tools, there were a large number that automated parts of the process. Most of them had features like "variables" and WYSIWYG layout capability, and most of them generated compiled help as well as HTML files, and some other variants such as PDF.
I kept thinking to myself, "If I spend an extra 2-3 days really finding the RIGHT software tool for my project, it should save me at least that amount of time in the project itself, right?"
Finally, one of the Help Authoring tools really stood out as being focused on the EFFICIENCY of the process. Simultaneously the normal output of this product followed my own philosophy of how I thought an HTML Help File should look, and how it should "flow" for the reader.
I downloaded the trial version of this software and begin studying its Help file in sequence. To my delight, the Help file was well organized, and easy to study, and covered basics first. What was also very interesting was that the Help file was created by the Help-Authoring tool it was documenting! To me that means that the makers of that product really believe in their own product, and are probably expert Help-File makers themselves.
To really find out if it was going to give me the efficiency I was looking for, I started into my Help project, and was up and running with a great deal of work completed already within the first day. Every 15 to 30 minutes I would run into yet another feature of this software that made my work more efficient. After a day, I could tell this was the tool I was going to adopt and use for this project and many more in the future.
It's been a long time since I have been genuinely excited about a software product. I myself am a software developer, so I am probably biased about these things in many ways. I know what it takes to make a slick, functioning piece of interactive software that both pleases the end user and makes his/her work significantly more efficient. When I am the end user, the author(s) of that software have to have really gotten a lot of things right, and if I am using the application and find something I need to understand better, I want to hit the F1 key, read, and feel I have come up to speed on whatever it is that I was looking for. But not only did I like this product, but I found myself delighted to be using it. The number of times this has happened to me in the last 20 years I can still count on one hand.
When I am delighted about a new product I encounter, I want to tell others about it. And this is exactly what I am doing with this article (and those that it links to).
The product:

The next day of the project, I started the day by finishing studying the rest of Dr.Explain's Help file -- some of the more detailed parts of the software. And then I continued producing my Help file.
Having the urge to tell others about it, I decided to keep a narrative log of two things as I went through my project:
- each step that I took doing the project, with lessons I learned along the way, and
- things that continued to delight me while I was using Dr.Explain.
#1 I did in part because if I needed to create another help file in 6 months or 60 months from now, I could refer back to it to refresh my memory and get back up to speed quickly, or simply use it as a checklist. However, I also created this log because in my searches on the web, I found very little that was worth while in terms of articles about "How to Create an HTML Help File". So I decided to blaze a trail and leave a map that others could follow, and published it as a series of articles (links provided at the end of this article).
Definitions Used in the Articles
A number of key terms in the feature articles are important to understand right from the beginning. Understanding these terms now will smooth your study path as you proceed through these articles. Note carefully that many of these definitions use other key terms that are also defined herein. When this happens, I have listed these terms in bold to help make it clear that the meaning used is the one defined herein.
document,
Generally when I use the term document as a noun, I mean the entirety of the content of your Dr.Explain project. In the case of compiled help (CHM) or PDF or RTF output, this document is indeed contained in one single file. In the case of HTML output, this document spans multiple HTML pages that each comprise a "part" of the whole referred to by the term document.
topic,
The term topic is a term that comes from Microsoft HTML Help Workshop. Wherever this term is used in the feature articles, it means "HTML page", as it does in HTML Help Workshop. When the document generated by Dr.Explain are compiled help (CHM) or on-line help (HTML files), indeed topic means literally: "HTML page".
When the document generated is PDF or RTF, which contain the HTML content in one continuous sequence (as if you had clicked the "Next Page" link through the whole document), the meaning of the term "page" is different -- usually meaning that which, when printed, can fit on a single sheet of paper. Thus, in this context, a topic is going to start on a certain page, but may occupy multiple pages, after which the next topic follows, etc.

screenshot
From Wikipedia as of 16-Oct-2013:
"A ... screenshot (or screen shot) ... is an image taken by the computer user to record the visible items displayed on the monitor, television, or another visual output device. Usually, this is a digital image using the (host) operating system or software running on the computer, but it can also be a capture made by a camera or a device intercepting the video output of the display (such as a DVR). That latent image converted and saved to an image file such as to JPEG or PNG format is also called a screenshot.
"Screenshots can be used to demonstrate a program, a particular problem a user might be having, or generally when display output needs to be shown to others or archived. ..."
In Dr.Explain, a screenshot is the "central" image in a screenshot layout page. Usually it is indeed a screenshot from a Windows software application. But it doesn't have to be. See Terminology Clarification below.

callout
From Wikipedia as of 16-Oct-2013:
"In publishing, a call-out or callout is a short string of text connected by a line, arrow, or similar graphic to a feature of an illustration or technical drawing, and giving information about that feature. The term is also used to describe a short piece of text set in larger type than the rest of the page and intended to attract attention.
"A similar device in word processing is a special text box with or without a small "tail" that can be pointed to different locations on a document."
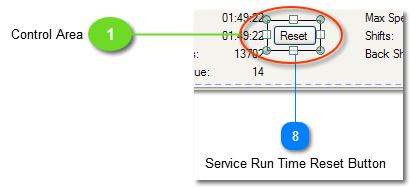
In Dr.Explain, a callout is an artifact added to a screenshot image (added automatically or manually) which consists of:
- a number (called a "bullet mark" in Dr.Explain)
- a name
- a line leading to a part of the screenshot image defined by the control area, and
- a control area (see definition below).

control,
The term control is usually reserved to name a part of a Windows application that the user interacts with. Examples of controls are: buttons, text boxes, drop downs, checkboxes, etc.
However, note carefully that Dr.Explain (and the Dr.Explain Help file) sometimes uses the term control in an unusual way, and it is important to understand this to prevent confusion: sometimes Dr.Explain uses the term control to refer to a callout.

control area
A control area defines the area of the screenshot that its owning callout is calling attention to. This control area is usually a rectangle, and it usually encapsulates the image of a control in the screenshot. But it doesn't have to. See Terminology Clarification below.
attached
For the sake of concise wording, throughout both my major articles about Dr.Explain, I use the term "attached" to refer to the relationship between a callout and the portion of the screenshot encapsulated by the callout's control area. For example, if the callout is documenting a button, I will say: "the callout is attached to a button in the screenshot". While in reality, the callout has a control area, which encircles or encapsulates a sub-image in the screenshot, and that sub-image is an image of a button, simply saying "the callout is attached to a button in the screenshot" is much shorter and both easier to read and easier to understand.

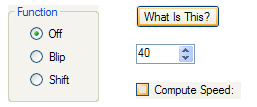
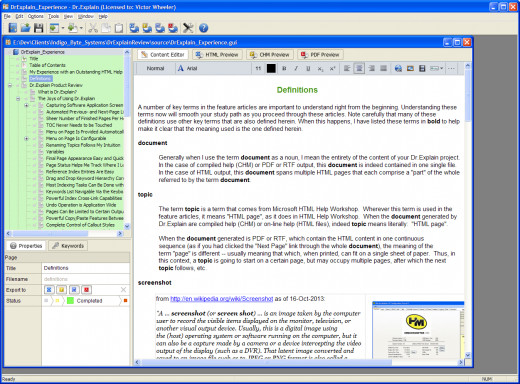
basic layout
One of Dr.Explain's main features is that it has two types of layouts for documentation pages you create. One of them is a regular HTML layout page where a WYSIWYG editor provides most of the commonly-used layout features available in HTML.
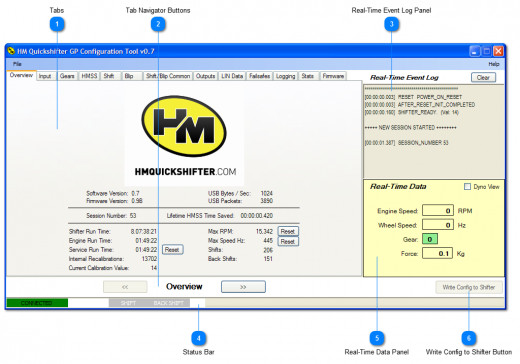
To add a page (topic) with this type of layout, place focus on the parent node in the table-of-contents tree (the node that will "contain" the new page) and click the Add Topic button in the main toolbar, or select Options > Add Topic from the menu. In these articles, I call this layout type a "basic layout". An example of a basic layout is pictured on the right. The icon for a basic layout page in the table-of-contents tree looks like a sheet of paper.


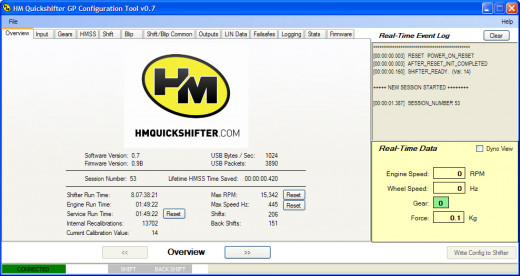
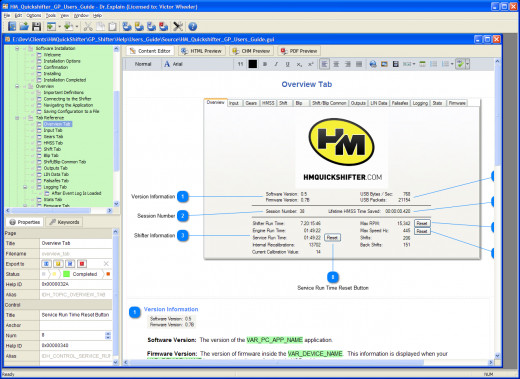
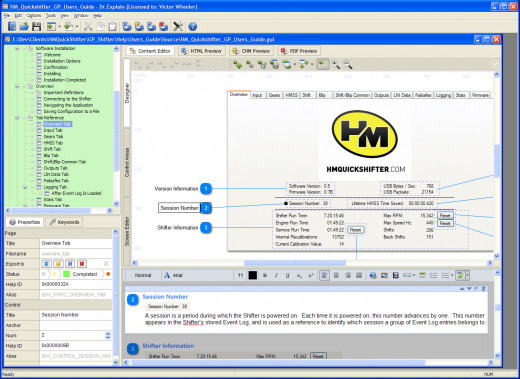
screenshot layout
The second type of layout, which I am calling the screenshot layout, builds on top of the basic layout, and adds some extremely useful automation to it. Specifically, in this type of layout, a "central" image exists (called a screenshot), and that image can contain a virtually unlimited quantity of numbered callouts (zero or more), and for each such callout, a section is automatically created on that page, in numerical sequence below the main image, for detailed documentation of what the callout is calling attention to -- whatever image is encapsulated in its control area. In that section, the number (a.k.a. bullet mark), name, and sub-image the control area defines, is automatically displayed in the upper left corner of that section, ready for you to add the detailed description for that callout.
To add a page (topic) with this type of layout, place focus on the parent node in the table-of-contents tree (the node that will "contain" the new page) and click the Capture window button in the main toolbar (or one of its derivatives in the drop-down menu that drops down from that button), or select Options > Add Window from the menu (or one of its derivatives in the same section on the Options menu). An example of a typical screenshot layout page is pictured on the right. The icon for such a page in the table-of-contents tree looks like a sheet of paper with a small software application window on top of it.
The automation added to screenshot layouts starts with the fact that for each callout added to the screenshot image, a section is reserved on the same page for detailed documentation connected with that callout. However, it doesn't stop there: Dr.Explain provides automation that, when you are documenting a running Windows software application, can create most of the screenshot layout page for you. It is here that Dr.Explain provides one of its most powerful features: if you employ Dr.Explain to capture the screenshot from a running application, it actually analyzes the window (or window portion) being captured and automatically creates callouts for most of the controls in the captured area. This means that often all you have to do to finish such a screenshot layout page page, is adjust the callouts as you see fit, delete callouts you don't need, and add the detailed descriptions to the callout sections below the screenshot. And you're done!

Terminology Clarification:
Screenshot:
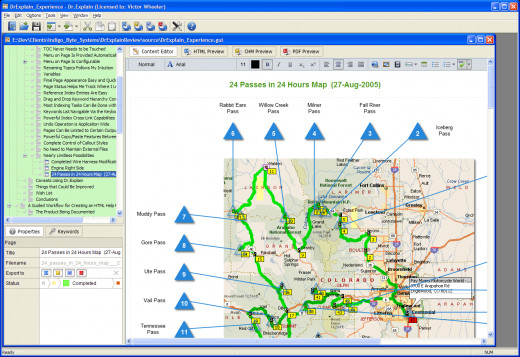
Note carefully: while using Dr.Explain to create documentation, especially when documenting Windows software applications, the screenshots in screenshot layout pages will indeed often be screenshots from the software application being documented. However, they don't have to be. In fact, they can be almost any image that can be displayed on a computer. Thus, the screenshot in a screenshot layout page may be a diagram, an electronics schematic, an X-ray image, a photograph, an "exploded parts" view of a product, or virtually anything at all that you want to document. This is possible because screenshot layout pages can also be added (or replaced) from an image contained in a file, or from the Windows clipboard. Thus the possibilities are almost limitless.
Controls vs Callouts:
While Dr.Explain can automate a great deal of the process of capturing and documenting screenshots of running Windows software applications, in this context, because callouts are usually attached to controls in a screenshot, in Dr.Explain and in its Help File, callouts are sometimes referred to as controls. For example, in a screenshot layout, double-clicking the screenshot causes the screenshot layout window to go into Image Editing Mode. In that mode a toolbar button is available called "New control". When clicked, the "New control" button simply adds a new callout to the screenshot image, along with its reserved section below the screenshot image, and lets you number it, name it, position it, and position its control area wherever you want them.
Thus, callouts are not always attached to controls. In conjunction with the nearly limitless possibilities outlined above for screenshot images, there are nearly limitless possibilities for what a callout can be attached to.
Bottom Line: Dr.Explain provides automated documentation tools that are limited only by your imagination.
Now that you have (hopefully) mastered these terms, you are ready to tackle the articles.
The Feature Article
- Dr.Explain Product Review
Here I tried to summarize what I thought would be useful to someone searching for good general Tech-Writing Tools or for good HTML Help Authoring Software.
Additional Articles
I also wrote the following instructional articles. They are all available one link below. Enjoy.
- How to Create an HTML Help File
In this article, I recorded the steps I took to create a high-quality HTML Help File (.CHM) and User's Guide (.PDF) with identical content.
- How to Create an Index
This is a generic How-To article on creating an index for a large help file, document or book, and can be applied anywhere that supplying an index to significant reference material will make it more useful to its readers.
- How to Add Context Sensitive Help to Your Application
These are the steps that I took to add Context Sensitive Help to a Visual Basic.NET application, using an HTML Help File (.CHM) created using Dr.Explain.
- Customizing Some of Dr.Explain's Screen Capture Behaviors
Finally, I dug in deeper than most Technical Writers would in order to discover some very nice ways to customize the way Dr.Explain analyzes its screenshots in the process of automatically generating callouts for software being documented.
My Rating
© 2013 Victor Wheeler








![How to Remove Kaspersky Password Protection? [Easily Recover] How to Remove Kaspersky Password Protection? [Easily Recover]](https://images.saymedia-content.com/.image/t_share/MTc2Mjk3NDcwOTAzNTkyMTI2/how-to-remove-kaspersky-password-protected-easily-recover.png)