Speed up page load times
Improving Page Load Times
Today Google is paying attention to page load times when it ranks a website. What this means to a website owner is if your page takes longer to load than another website’s page carrying identical ( or almost the same ) page content, Google will rank your website lower in its index that the other website.
This in turn means you website page will be served later in Google’s search engine results page than all other website’s whose pages carrying identical or very similar content.
This can have a pretty large impact on the earnings you could be making via your website. If other website pages are being served in Google’s SERPs first their page adverts or their affiliate links are being clicked on and possibility that they earn via their adverts or affiliate links will be higher than yours.
There can be any number of reasons why your website page loads more slowly than others. In this material we are going to take a look specifically at how having multiple images in a web page effects it’s page load time. There seems to be a simple rule of thumb here, the greater the number of images in a web page the longer the page will take to load.
This simple rule has a coloration as well:
1) Image size – i.e. the larger the image size the worse its effect on the page load time.
Hence if a webpage contains a large number of large sized images its page load time will be pathetic when compared to a webpage that delivers the same content ( or similar content ) without the large number of images, or without the large number of large images.
Well there’s the question: How does a webpage without images look good? Strangely site visitors are not too happy with web pages that only deliver textual content, i.e. Textual content without images. While such web pages be really informative to the site visitor, the site visitor will find then bland and most likely move away to another website.
Again, this will have a direct impact on what you can earn via your website.
Okay so what’s the best compromise? What if there’s a way of having multiple images on a web page and have that page load swiftly? That would be like having a piece of cake and eating it too. Here’s an approach that should help you achieve this.
Books Published By Ivan Bayross
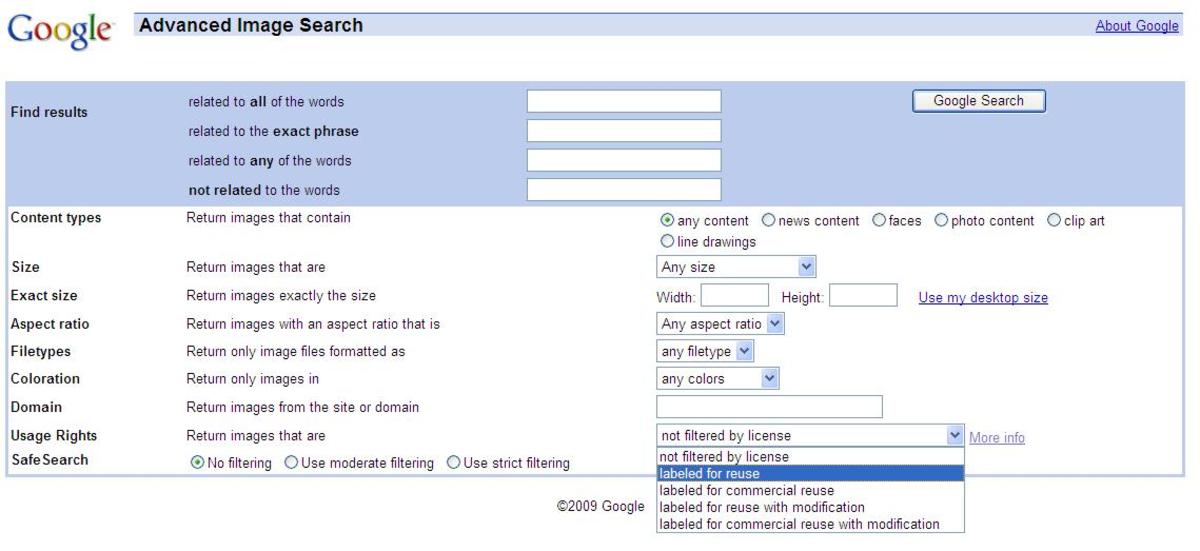
Once you’ve decided on the minimum number of images you simply must have on a specific web page so that it looks attractive enough to keep a site visitor reading and not navigate away, use one of the many free image compression tools available on the Internet, to compress these images.
Image Size
These tools normally compress images with the very minimum loss of visual appeal ( or no loss at all ). Pretty amazing. One such tool is Smush.it by the Yahoo developer network. It’s completely free to use, pretty simple to use, you just cannot go wrong It also tells you exactly how much of the image’s size you’ve shaved off by compressing the image using Smush.it.
I’ve written a step-by-step Hub on how to do just this, do take a look.
Parallelized downloads across hostnames
Once you’ve compressed your images fully focus on delivering these images from another host. You can actually deliver your images from a secondary website either hosted on another Web server or stored within as a Sub-domain under your current website. Both approaches seem to work pretty well.
Let’s take the Sub-domain approach first. Using this approach will cost you nothing. Using cPanel create a sub-domain for your current domain and allot some disk space to it. The Sub-domain will have a name like subdomainname.www.domainname.com.
Create a folder in this Sub-domain and copy all the compressed images to this folder.
Next using Page speed, or some similar page load speed tool check the load time of the specific page whose load time you are trying to speed up. This will be the Datum page speed value, against which the new page speed value can be checked to establish whether there has been a reduction in page load speed or not.
If this cannot be checked then the entire exercise of attempting to speed up a web page load time is basically futile.
Once you have the Datum page speed load factor noted, then open the HTML page and change the code so that the images are downloaded from the Sub-domain rather than the primary domain.
Once all the image codespec has been changed, and verified at least once visually, save the page and now access the page via any Browser. Use speed test or some similar page load speed tool check the load time. I’m pretty sure that you will smile when you see the improvement. I know I did.
Why does this work?
Serving resources ( in this specific case our page images ) from two different hostnames ( i.e. a Sub-domain or an entirely new Web server ) increases the parallelization of downloads.
What is the parallelization of downloads
The HTTP 1.1 specification (section 8.1.4) states that browsers should allow at most two concurrent connections per hostname ( although newer browsers allow more than that ).
Hence, If any HTML document contains references to more resources ( i.e. CSS files, JavaScript files, image files, and so on ) than the maximum allowed form one host, the Browser issues requests for the number permissible, and queues the rest of the requests.
As soon as some of the requests finish, the browser issues requests for the next number of resources in the queue. It repeats the process until it has downloaded all the resources.
In other words, if a page references more than X external resources from a single host, where X is the maximum connections allowed per host, the browser must download them sequentially, X at a time, making a Web server request for every X resources. The total round-trip time is N/X, where N is the number of resources to fetch from a host.
For example, if a browser allows 4 concurrent connections per hostname, and a page references 100 resources on the same domain, it will incur 1 RTT for every 4 resources, and a total download time of 25 RTTs.
You can get around this restriction by serving resources from multiple hostnames. This "tricks" the browser into parallelizing additional downloads, which leads to faster page load times.
A word of caution here, using multiple concurrent connections can cause increased CPU usage on the client. This introduces an additional round-trip time for each new TCP connection setup, as well as DNS lookup for resolving the new hostname.
Therefore, beyond a certain number of connections, this technique can actually degrade performance.
The optimal number of additional hosts is generally believed to be between 2 and 5, depending on various factors such as the size of the files, bandwidth and so on.
Hence, if your pages need a large numbers of static resources, such as images, from a single hostname, consider splitting them across multiple hostnames using DNS aliases. This technique works really well ( i.e. improves page load times ) for any web page that serves more than 10 resources from a single host.
For the best possible page load performance using this technique, make all Sub domains you created via cPanel are cookieless domains. Then be sure to evenly allocate all the image ( or other static resources ) among the different hostnames / Sub domains.
After you’ve done all of this, do use page speed ( or some similar page load speed tool ) and check the load time of the page whose download speed you are tweaking. Compare this with the Datum page load speed noted before you did this entire exercise.
I’m confident that you will be smiling like the proverbial Cheshire cat.
Ivan Bayross
Open source tutorials