How to Build a Website. Is it hard? Not with a CMS!

Why Build a Website
So you want to build a website. "It can't be that hard, surely? " I hear you say!
Nah, all you gotta do is buy a Domain name, slap a few pages into it and 'bim barda boom' there you are you have a website. If you believe that hype! let me ask you a question!
"Why are there so many companies (some quite large) and individuals out in this wonderful wide world of WWW floggin' off their services to do exactly that ?"
Building Websites ?
In my opinion, you would have to be out of your cotton pickin' mind to build a website from scratch!
HTML Code
To start with you have to learn a whole new language called 'HTML' That is an acronym for HyperText Markup Language.
It has now progressed to be called 'XHTML' and I believe that they are further developments coming through at any time.
The WWW language is controlled by the consortium strangely enough called 'The World Wide Web Consortium' led by Tim Berners-Lee the inventor of the web.
I have posted below some examples of the code that you would need to use to put a basic page on to the internet.
html code Example
<html>
<head>
<title> My Basic WebPage </title>
</head>
<body>
This is the content of my basic web page. Thanks for looking !
</body>
</html>My Basic Web Page

Practice Your Page Building Skills
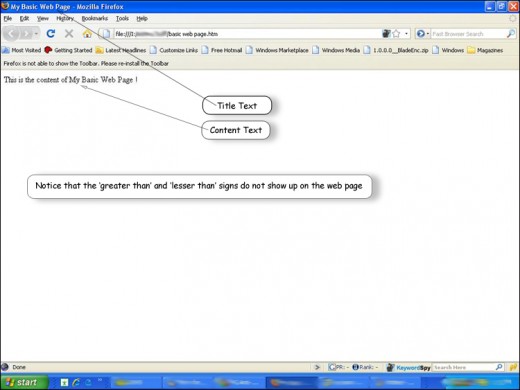
Now if you would like to build the page shown above it is very easy and I will show you how in the following steps.
Copy and paste the code into 'WordPad' or 'win32pad' a free replacement for WordPad at Snapfiles.
Save the pasting into a file on your computer into a file giving it an appropriate name such as 'mybasicwebpage' that you can easily find.
Important: Don't forget to 'save as' a 'HTML' type file.
Simple so far now we want to display this page in a Browser so open the browser of your choice 'Internet Explorer' or 'Mozilla Firefox'
In the browser open 'File' then in the menu 'Open File' search for the previously saved file 'mybasicwebpage' and click 'ok'
Your page should open in your browser similar to the diagram.
If you want to change the text content or title you must change it in the 'saved file' and 'resave' then refresh your web browser. The edited text should then update.
If this is not too clear leave a comment and I will explain in a clearer fashion!
The next step
Ok, so you have learned the basics of making a webpage and showing it off to yourself on your own computer.
The next step is to publish your web page to the 'whole world' so that everyone can see your masterpiece.
The best way to do that is by "FTP" which stands for 'File Transfer Protocol'.
The way you do this is to contact the firm who is hosting your 'Website' get your FTP access site 'log on' details.
You can then set up a new 'network place' in the Control Panel of your computer which means you can then communicate with your host via FTP. (Window XP)
Log on and copy and paste your Page into the Root directly of your Domain.
NOTE: If this is your first page it must have a name of 'index' (this is normal some hosters have different names but I believe the most common is 'index'
As soon as your "index Page" is pasted it will be available to view on the WWW.
Big Problems arose !
A few years back a big big problem started to arise. I will try to explain it the way I understand it and in a few words as possible.
In the beginning of the WWW all was fine, there was basically only 'text' a few 'images' and 'graphics' being transmitted around the world, and most of the people using the internet where what is know as 'geeks' ( I use this word in the nicest possible way because I am a 'geek' myself)
However, as time progressed it was found that more and more users wanted more graphics on and things like 'video' and 'animations' etc. on their sites. To add to this more users were not technically minded and did not want the hassle of writing up new code all of the time.
The problem now was that there were two areas of interest 'artistic' and 'technical'
Now to overcome this the smart guys came up with a solution called 'Cascading Style Sheets' CSS for short.
The way this works is quite clever and in theory is simple but in practice not so easy.
What happens now when you design a Website you write up two documents, some pages have internal style sheets. These pages are:
1) The webpage, can and probably will be more than one page, which shows all of the content
2) The style sheet, which controls the layout of the site. Things like backgrounds, fonts, banners, placements, etc.
The way it works is that a reference link is built into the 'webpage' referring to the 'stylesheet' and it takes its orders from the 'stylesheet'.
If any changes are needed to the 'Website', you only have to write up the new details in one style sheet and post it to your server, it will change every page in your site.
I have put a sample up for this in the diagrams in the 'Authors Hobby Page' Diagram below.
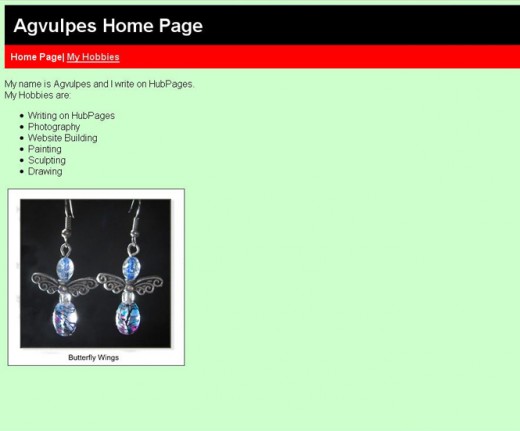
Agvulpes Hobby Page
I have mocked up a webpage someone called 'Agvulpes' . If I were building a proper website I would possible have quite a number of pages. I would think at least twenty?
If you study the page you will see that I have included a few things such as:
- Heading.
- Navigation bar.
- List.
- Image.
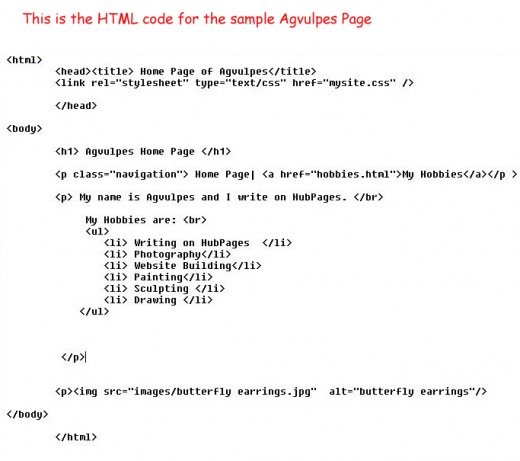
If you study the HTML code image you will see something important. It is the link that allows this page to search for the CSS page and take all the attributes it needs for color, font , background etc.
This HTML page also includes the normal things like the opening and closing tags, H1 tags and a list and a reference to the Image for Butterfly Earrings.
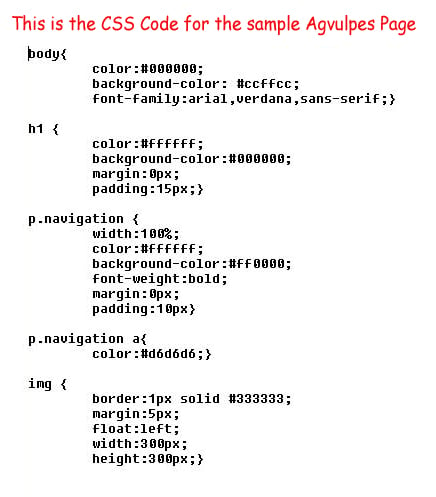
If you study the CSS code image you will notice that the code has all of the attributes such as color for the body, navigation and the image.
I hope that you can see that this set up makes it much easier to maintain a Website.
Let me put this Scenario to you .
Lets say that you have a website that has, oh, lets say 20 Pages (not unusual) In the old fashioned way if you wanted to change the color of the background from say Green to Blue, you would have to physically change the code on the whole 20 pages.
Using the Cascading Style Sheets method you would only need to modify one code on your Style Sheet and upload it to your site.
That would change the background color on every page.
Agvulpes Hobby Web Page

Code for Agvulpes Hobby Page

Cascading Style Sheet (CSS) for Agvulpes Hobby Page

How to see Source Code of a Web Page
If you want to see a living example of webpage 'code' here is what you do :
'right click' on the white space of the page your are on and depending on the browser you are using a menu will appear. Left click on the 'View Page Source' text in the menu.
The diagram gives you some idea of the code required to bring out a reasonably simple webpage like my 'profile page'
NO, NO, NO! It's CMS you need
Now let's get down to the nitty-gritty. No way am I advocating that you learn how to do the above.
As I said in the title "How to build a Website - the hard way" I really meant it!
This is the hard way and I have spent many hours pulling my hair out, getting sites to work properly.
Yes, I do have some left, thanks for asking :-)
This exercise was simply to show you how difficult it can be and to point out that there is an easier way that is worth the effort in pursuing!
The concept of this is called a 'content management system' (CMS) and there are a number of programs available.
Although not foolproof, if you put the effort in to learn the correct way of using one of the two Programs (Applications) I'm going to suggest, I believe you will have more time to build better looking and if you desire it more profitable, Websites!
As I said these types of programs are called 'content management systems' (CMS). The two most popular applications are called WordPress and Joomla! and are both free to download.
If enough interest is shown through the comments I will write Hubs on how to download, install and use both Wordpress and Joomla!
I also welcome experienced users to leave comments as we are all here to learn from one another.
Joomla

Wordpress

UPDATE:
Another CMS has been catching my eye called "Drupal" from what I am hearing it is not as user friendly as Wordpress or Joomla! but is improving with each new edition. There is a link below if you would like to have a look for yourself!
Easier Alternatives Wordpress and Blogger
An easier way of 'building' a presence rather than a Website is to simply start a 'blog' at one of the free sites such as "Wordpress.com" not to be confused with "Wordpress.org".
Another free Blog site is called "Blogger" which is now owned by Google.
These programs give you a certain amount of freedom but nowhere as much as running your own website.
The author is currently running a number of blogs on Blogger simply to keep my hand in and learning things about the platform.
Links to these sites are in the capsule at the bottom of the Page.
Wordpress or Joomla!
Links of Interest
- World Wide Web Consortium (W3C)
The World Wide Web Consortium (W3C) is an international community where Member organizations, a full-time staff, and the public work together to develop Web standards. - WordPress Blog Tool and Publishing Platform
- drupal.org | about
Drupal a Content Management System - WordPress.com Get a Free Blog Here
- Blogger: Create your free blog
Blogger is a free blog publishing tool from Google for easily sharing your thoughts with the world. Blogger makes it simple to post text, photos and video onto your personal or team blog. - Joomla!
Joomla! - the dynamic portal engine and content management system
© 2010 Peter