One HTML Code – Two HTML Buttons

I'm always changing my mind about the type of HTML button I want to use. I don't know if that's just a woman thing or if that's just me but I eventually got fed up with having to keep searching out another bit of code, so I thought, 'hey why not design one bit of code that can be changed from one button to another.
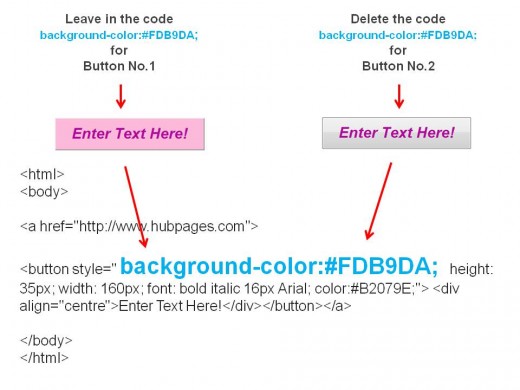
In order to keep it user friendly I designed the code so that the button originally comes as a standard push down button, then to change it into a mouseover effect button, simply delete one section of the code and 'hey presto', we have button no.2!!!
What can you do with this HTML Button Code
· Change the size of the button (height and width)
· Change the text appearance (bold/ italic/ font/ size and colour)
· Align text (left, right or centre)
· Link to a webpage within your website
· Link to a page outside of your website
· Change the background colour of the button (Button No.1 only)
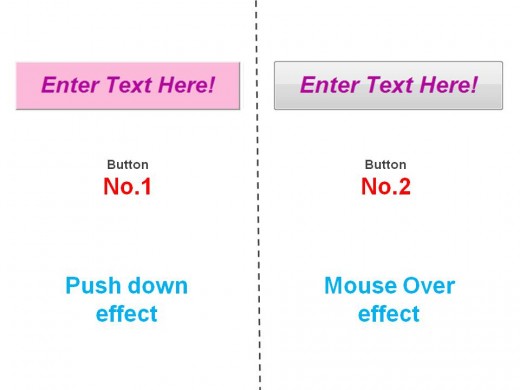
What’s the difference between the two HTML buttons?
Even though this is technically one button as it is one code, for the sake of explaining how it works, I’m going to call them button 1 and button 2.

Button No.1:
With the code left as it is you get a click down effect and you can still change the buttons background colour.
To use this button, simply copy the code as it is.
Button No.2
Gives you a mouse over effect but you can’t change the button background colour on this one.
To use this button, you simply delete the text ( background-color:#FDB9DA; ) See picture.
Get your Button Code!
<html>
<body>
<a href="https://hubpages.com/@www">
<button style="background-color:#FDB9DA; height: 70px; width: 320px; font: bold italic 32px Arial; color:#B2079E;"> <div align="centre">Enter Text Here!</div></button></a>
</body>
</html>
Don’t know what to do with the rest of the button code?
You might be lucky enough to be able to look at the code and see for yourself what it does and how to change it, but for those who can’t, have no fear! Take a look at my HTML Button Step-by- Step Guide, it comes complete with plenty of pictures to help you on your way!
Try it for yourself!
I’m not allowed to use HTML on this site so I can’t give you an actual demonstration here, but there is a great website called w3schools that teaches HTML, and they have a brilliant page where you can paste in your HTML and see the results. I don’t think they’ll mind too much if I send you there to try out this button. You might find some other gems for yourself whilst your there.
Before you rush off!!! You need the button code from here.
To try this button code you will have to delete what code is already there in the left-hand box of their site and paste in the code from here. When you have done that, click on their button that says ‘edit and click me’ and the results will show up in the right-hand box.
Edit away as much as you like until you are happy with your button, just hit the ‘edit and click me’ to see your new results each time.