Image quality guidelines
- promisemposted 8 years ago
0
I'm finding that image quality has declined recently whether the images are jpgs or pngs. The problem is bigger for graphics than photos. They are very blurry on HP but look sharp on desktop. The size of the image doesn't matter.
What do you do to get the best quality for your uploads? Do any of you have a recent example of an uploaded graphic that looks good? "The problem is bigger for graphics than photos."
What is the difference?Thanks for asking. The quality of graphics seems to decline more than the quality of photos. I believe the difference is that my graphics often have words and numbers in them, which is where I notice the decline the most.
But photos also decline. For one Hub, the editor reduced the size of several photos to half width because he/she said they were blurry. But they weren't blurry on my desktop.Ah, you mean graphics like charts and tables. Hmm, I'm pretty sure you're already aware of the recommended pixel dimensions, and based on the Hub of yous I hopped, your horizontal to vertical ratio also looks good.
To be honest, I'm not sure what would cause a blurriness issue other than stretching or pixel limits. You're using jpegs or png files, correct? Maybe you could upload one to another site and see how it looks there.
I'm also surprised editors are bothering to change photos to half-width; aren't we about to get rid of those?
But to answer your original question, I never have issues with image uploading quality as long as the dimensions are big enough. A quick cropping in Paint can also help trim to a desired ratio as well.
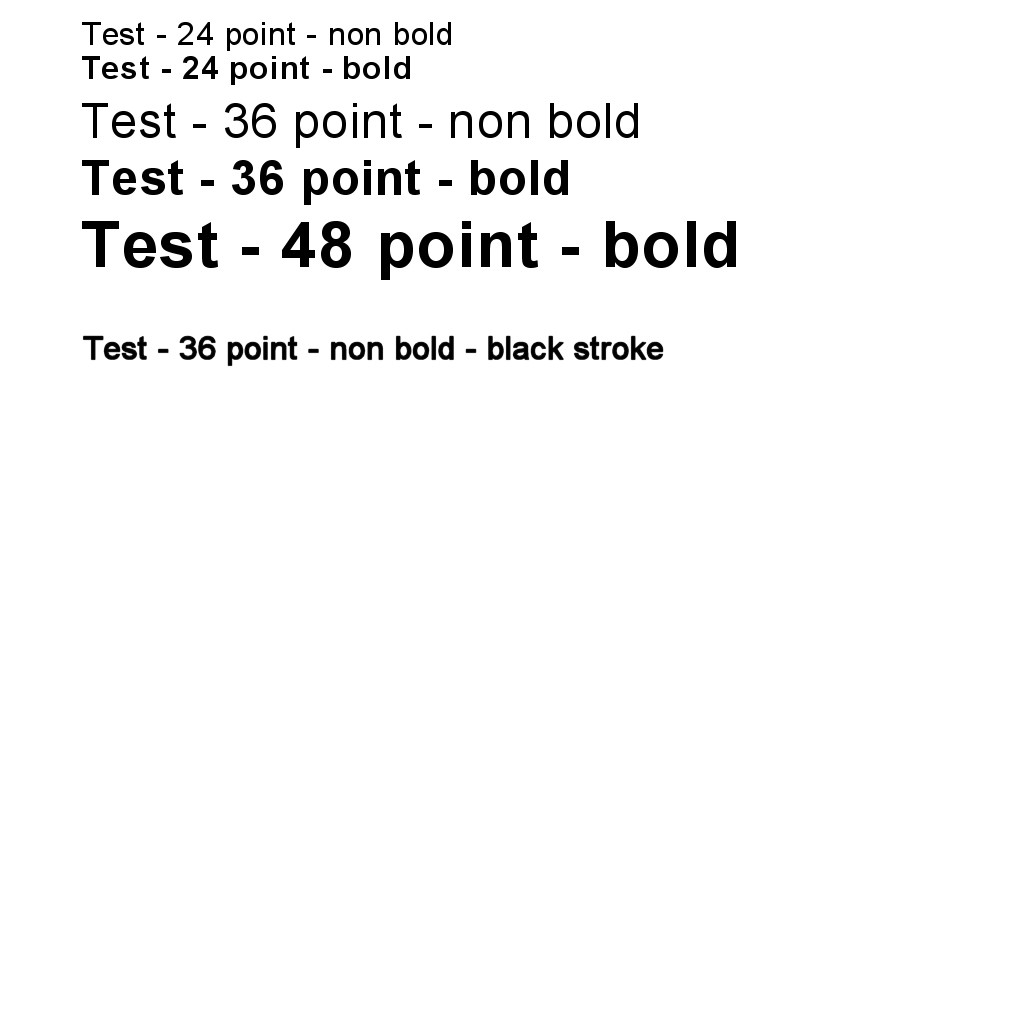
I always make my graphics 1024 pixels wide because that's the maximum number of pixels that will be displayed when an image is fully zoomed (on desktop/anyway. Maybe it's different depending on device or screen resolution). If you use images less than 520 pixels wide, they'll get upscaled to 520 pixels and look fuzzy. If you're using text on images, make sure to use anti-aliasing so that the edges of fonts are feathered and blended into the image and don't look jagged. I draw all my graphics using vector objects (text also), then save the image as a JPG while keeping the original vector graphic. The vector image (which can have raster, i.e. bitmapped layers) can easily be changed later if for example the colour of something needs to be altered or an object has to be re-scaled. The stroke (outline) and fill of text characters can be changed on probably most good drawing applications, so you could experiment with this. I use an Arial font on images, either bold or non bold. I don't know whether it's the standard or best font to use for graphics, but have a look at the image below and see what you think.
This image is actually maintained at 1024 pixels wide because there are no ads to the right, unlike images in hubs that are 520 wide. I find that when I download an image from a page after uploading it, the file size is actually smaller even though the resolution is maintained, so there is presumably a degree of compression applied to images when they are published. The other thing is that because images are only 520 pixels wide, very small text in tables can look pixelated/blurred unless you zoom in.
Hi, Eugbug. That's great information. I normally use Arial as well and often post images at 1200 wide.
Maybe I am being too picky, but I think your 24 bold example has much less clarity than the body text above it. The clarity seems to decline quite a bit from 48 down to 24. It highlights why my 18 pt. graphics text looks so vague.
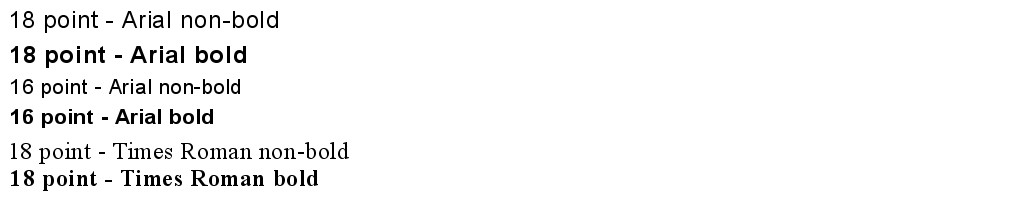
These two links may be of use. I need to read them myself to get a full grasp of the details. Also I've made another image with 16 and 18 point text.
http://www.creativebloq.com/graphic-des … n-71515673
https://en.wikipedia.org/wiki/Point_(typography)
I notice the fuzziness in the image. I was incorrect about images being displayed at 1024 pixels wide. When saved the image above is 1024 pixels, but not displayed at that resolution so maybe it's the resizing/resampling that's causing this? Or is it due to the original anti-aliasing? (Any DTP experts out there?!)I also wonder if HP is running a resampling process when we upload images. Although they post guidelines about image rights, I think it would help if they also post guidelines about image processing.
I did a test with a 156k, 520 x 520 image. I uploaded it and then then downloaded and the image was reduced in size to 68k. Opening and resaving a JPG image on your computer (even if you don't make any changes) will cause a loss of quality assuming you maintain the same compression factor. The file keeps I don't know why this is because presumably the same compression algorithm is executed, so it shouldn't produce different results on unchanged data. Anyway presumably the photo has to be opened on HubPages and rescaled. Because I set the image to 520 x 520 no change was needed, so the filesize of this specific image was over halved, but the degree of filesize reduction depends on the the nature of the patterns in the image. I don't know whether this compression is by design to reduce the amount of data on servers and download time, or just a by product of opening and saving the image if the compression factor is not set very low.
Another tip.
When you save a JPG, use the lowest compression factor (the setting may be an options in the save dialogue). The image may look ok on your screen, but if you save it with high compression it may have reduced in quality and look less impressive when uploaded and viewed on HubPages. You can check this by reloading an image you've just saved and see if it has degraded.
Related Discussions
- 9
Recommended size for photos?
by Gina Valley 8 years ago
Hi everyone,Is there a recommended photo size that works best on the site? Also, I thought I read somewhere that there's a specific size that's good to use for the first photo that makes it Pinterest friendly.Thanks so much!
- 21
Low Resolution Pixilated Images - is this ONE photo going to sink me?
by Lionrhod 11 years ago
Been fixing my lens/hubs and this morning I worked on the story about my Dirty Family Secret.Everything looks okay (though I'm concerned how to deal with that duel module) except for one photo in the slideshow.On Squidoo, this photo looked just fine. Hub Pages blow it up huge as possible and of...
- 31
Ideal Photo Size
by Larry Slawson 5 years ago
Hi everyone! Hope everybody's day is off to a fantastic start.I had a quick question, and couldn't find an answer after browsing the forums. Does anyone know what the ideal image size is for your Hubs (i.e. the main photo for each of your articles)? I've noticed that when the...
- 15
Image Quality
by Sqoo Media 17 years ago
I am writing a hub entitled 'How to spot a bad web designer' and one of the things I need to do is to illustrate a number of image quality issues. Unfortunately, HubPages reduce the quality of images dramatically completely obliterating my examples with JPEG artifacts. I can't see any way to host...
- 5
Image quality has turned ridiculous in new Hubpages article format.
by StormsHalted 8 years ago
Hubpages has recently upgraded the format of its site, which now features larger then before images. While this is a very good improvement the image quality has significantly deteriorated because of being zoomed in.Attcahed is an image snipped from the actual article preview showing the extent to...
- 5
Size of Images for Hubs
by ruthwalker 11 years ago
Hi, was just wondering if anyone knows what is the minimum size for an image (in pixels) that you should use for your hub?I have contacted someone asking to use some of their images and he has asked me to let him know the approximate size I would like, in pixels, width x height. I've had a...








