- HubPages»
- Technology»
- Internet & the Web»
- Web Page & Web Site Development
A Basic Understanding of Joomla! Templates
A Joomla template is created combing some files and folders. If you have any idea the structure of any content management system, then this is very easy to understand. Anyway, don't worry. I will try to explain all the basic which will be pretty simple to understand about Joomla Templates. This page simply describes the ins and outs of Joomla templates very shortly but easy to understand the all.
Prerequisites to Understand Joomla Template:
- A FTP software installed on your computer.
- Accessing your Joomla site administrator panel.
Related Topics of Understanding Joomla Template
How to find the template code of Joomla template?
- What are the files of Joomla template?
- How to customize the template file of Joomla site?
- How many files are in Joomla template?
- Where to add or replace particular template files of any Joomla site?
Reasons to Understand Joomla Template:
- To edit / modify Joomla template, code etc.
- Learning each purposes of the files under a Joomla template.
- To be familiar all the files and folders for Joomla template.
Getting Ready to Understand Joomla Templates
It is good to use any FTP program like FileZilla, CuteFTP or FireFTP to view all the files of Joomla Template. IN this tutorial, we use FireFTP to View Joomla! website's files.
Steps to Understand Joomla Template:
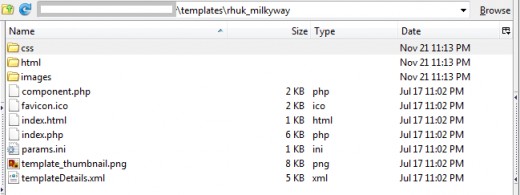
Using the FTP program, log in to your Joomla site account. If you now view the contents of the templates\rhuk_milkyway directory, you can see that Joomla template is composed of several directory and files like the followings:

Thre are three directories in Joomla template. Each of them are used like the followings:
- css directory: The css directory contains all the CSS files of the template.
- html directory: The html directory contains template overrides for various components and modules if they differ from the default templates provided by that module or component.
- images directory: The images directory contains all the images which are totally associated with the template look and feel.
Besides the above mentioned three directories, there are some files are located to the template directory. These files are the followings:
- favicon.ico file displays a small icon immediate next to your website's address in the address bar of the visitors' browsers.
- index.php file simply outputs the (X)HTML of your template.
- params.ini defines the color, other type of variations etc. in your Joomla! template
- template_thumbnail.png provides a screenshot preview of the template that is
displayed in Joomla!'s administration panel. - templateDetails.xml provides all the necessary information about the template like the the template designer name, the designer's own website address etc. templateDetails.xml file is very important as it is required to be able to allow the template to be installable via the standard Joomla! installation process.
In this page, I discuss only the basic structure of any Joomla template. More or less, a Joomla template generally contains these files and folders. To edit or to modify any portion of the template you must have to access the Joomla template code.
Tips and Tricks
- Try to use any FTP program to be familiar all the files and directories of Joomla template.
- To modify any template, be sure to download any particular file to your computer and then modify. This may be helpful to be safe always.
- Try to go through the directory of css, html and images to lean more about all the files inside these directories.