- HubPages»
- Technology»
- Internet & the Web»
- Social Networking»
Facebook Pictures : Make Your Own Photo Banner

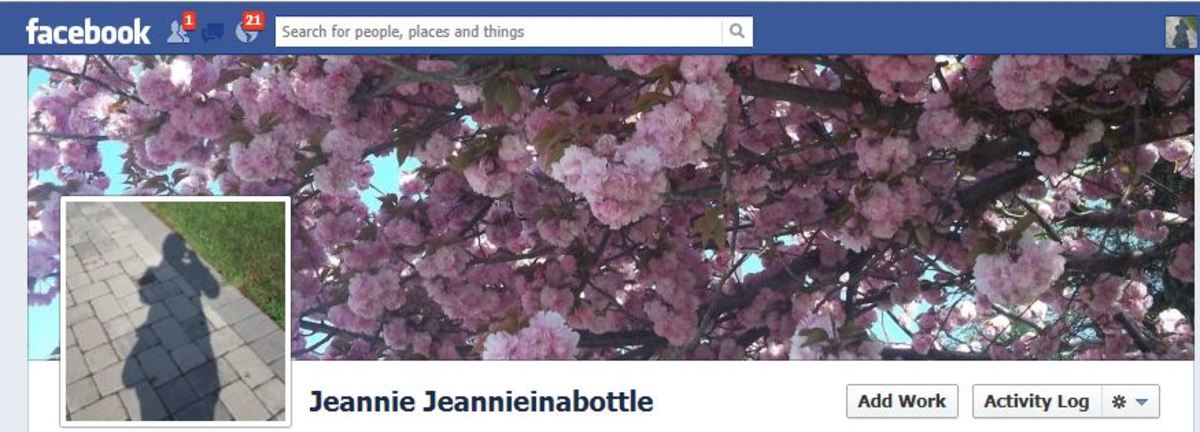
This is a step by step guide on how to put a photo in the banner position (underneath your details on your profile page) on Facebook.
Facebook chooses photos to go in this position from those tagged with your name. It puts the most recently tagged first. You can delete the tags on the ones already there, or just add the new photos.
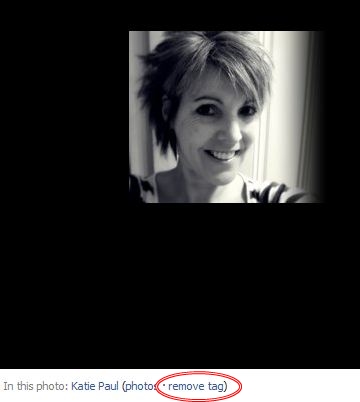
If someone tags you in a photo after this set up you will have to remove the tag to keep your banner intact.
Step One (optional) : Removing existing tags

Step Two : Prepare Photo
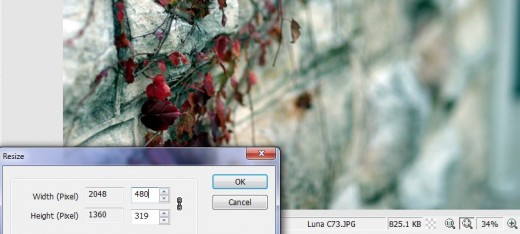
The photo you want to use in the banner should be 480 pixels wide by 67 pixels high. You will need to crop your photo to these dimensions.
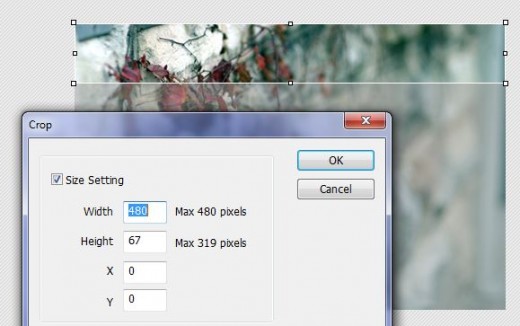
Crop the width first (keep the photo's aspect ratio).

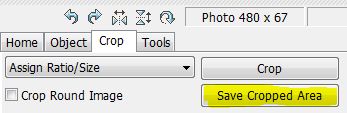
Crop using the assign size/ratio option to make the photo the correct size. Put width 480 and height 67 in the dialogue box.

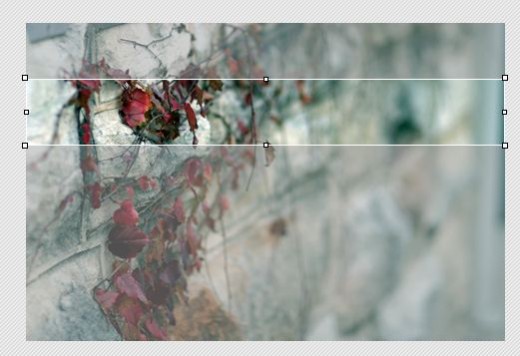
Choose the part of the photo you want to use.

Step Three: Splitting the Photo in Five Parts
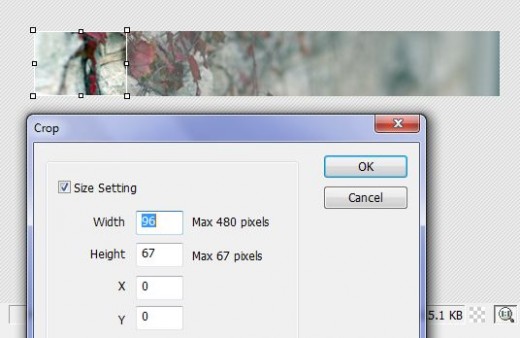
Once you have the full photo cropped to size, you need to split it into five separate photos. Using the crop tool again assign a size of 96 pixels by 67 pixels and crop each photo. Just use your eye to move the crop box to the next position. It doesn't have to be perfectly precise.


If your photo program (I use Photoscape) has a "save cropped area" then use this. It makes keeping track of your last crop easier.
You should end up with five small photos ready to upload to Facebook.

Step Four : Upload to Facebook
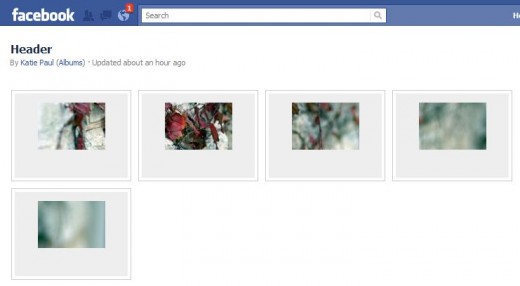
Upload the five photos to Facebook. I put them in a separate album called Header. Set the viewing of these photos to "EVERYONE" so that people can see it when they click on your profile.

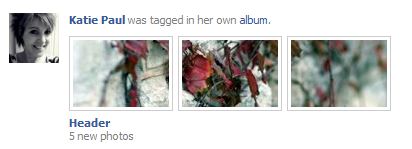
Step Five : Tag Your Photos IN REVERSE ORDER
The last step is to tag these new photos with your name. Remember that Facebook puts the most recently tagged photo first so you must tag them in reverse order.

Check your profile page and you should be all done. Enjoy!

More Reading
Other Articles
- Facebook Photo Uploader - How to upload more than fi...
How to upload photos after the July 2010 changes on Facebook. Step by step photo guide. List of steps you can try if you are having problems. - A Beginner's Guide To Facebook: Learn The Basics Of ...
Learn the basics of Facebook in this simple, easy to understand guide. - Free Banner; Facebook Banner
Ok, so this is a bit of a random hub and is all to do with Facebook skins or web banners which ever you chose to call them and they are funky graphics which make the plain white profile look more individual to...