- HubPages»
- Arts and Design»
- Graphic Art & Design»
- Design Software
Designing a stunning glossy text using Adobe Photoshop

Here I'm going to explain how to easily design a shiny text Logo using Adobe Photoshop.
Step 1
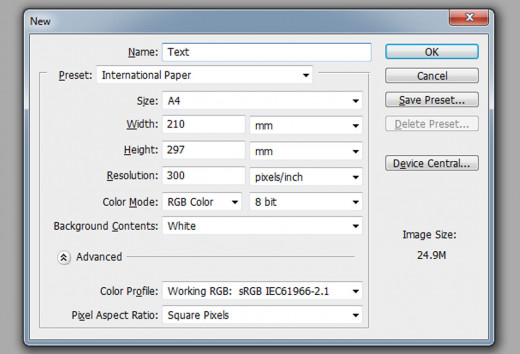
Create a Photoshop document with a reasonable size and resolution. For our tutorial I have provided this..

Step 2
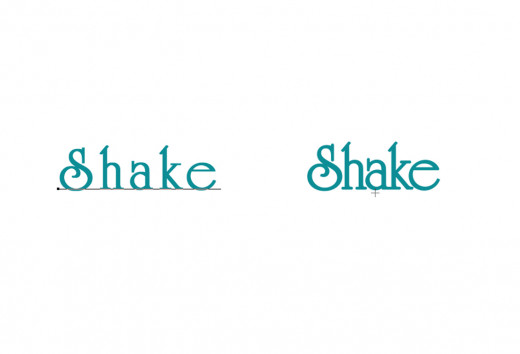
Now just type your text using text tool (T) and give it a nice color like in the pic. Also bring the letters in the word closer using Alt+left arrow key (Don't forget to select the text)

Step 3
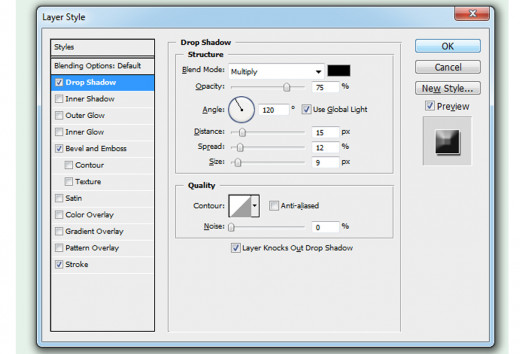
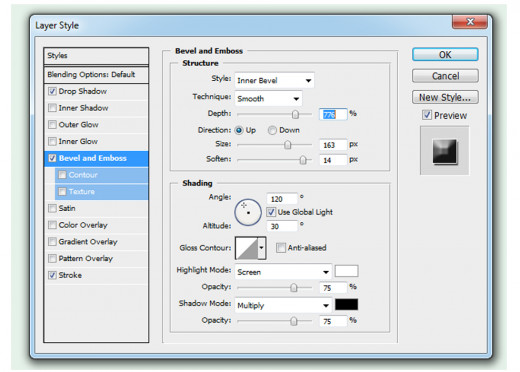
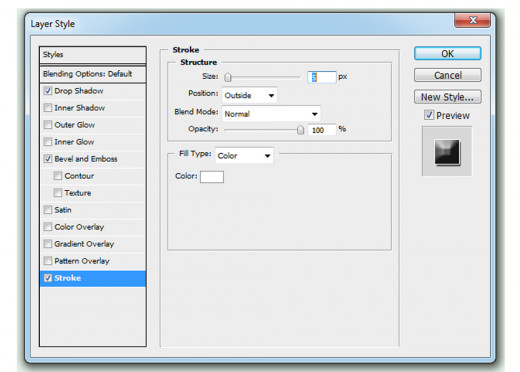
Now use Layer > Layer style > Blending options (easily accessible by right clicking the text layer in the layer palette) to give the text some cool effects.
It's easy as well as cool. You can experiment your own. I have used the following values.
Blending options settings



Final step
Now you are free to experiment with the colors of text as well as background. You can get nice results if you work on it.


Hope you enjoyed this simple tutorial. feel free to comment. Have a nice day..