Create quick & easy web headers and color schemes

Create web headers & colour schemes quickly and easily
Almost everyone I know has a website or a blog these days. These need headers and colour schemes to make them look great and to stand out from the crowd.
Other uses for headers
Some social media sites such as Facebook and Google+ also give you the opportunity of adding your own images and the good news is that they are quick and easy to create.
Aim for simplicity and coordination
There are plenty of resources for you to use including free stock images (or copyright-free images from Wikimedia) and free online drawing editors. Free is good! It's easy to try to over-complicate design but simple is truly the best.

Instructions:
1. Select a lovely photograph. Choose colours that are suitable for your brand (and it's also a good idea to choose colors that you love).
If you're using free images, you are more limited than you would be if you were spending a lot of money on expensive stock photography.
The answer to this is to choose an image that you can crop to size.

2. Web headers need to be small in height. If you're creating a header for a third party service, such as Google+, then you'll be advised about the desired dimensions.
But if you're making a header for your own website or blog - and no dimensions are given, then remember that your header is there to establish the 'tone' and the 'feel' of your site and yet must not take up too much valuable website real estate.
I keep the height below 250 pixels. In the image on the right you can see that I've grayed out the area I don't want.

3. Crop the image and create a small rectangle. Copy & paste so that you have four,as shown. Using the eyedropper tool, select four colors from the photograph. Be sure that one is dark so that you can use it for the body copy. Create a text box and write your company or blog name, selecting a suitable font and using a color from your scheme. Size it to fit one of the blank areas of the photograph.

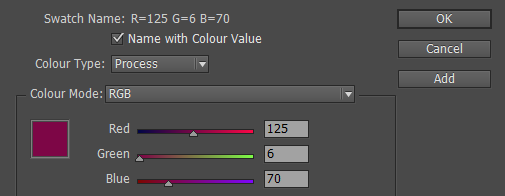
4. Your drawing program will tell you the various codes for these colours.
It may tell you the RGB (for print) the HEX code (for web) or both. If it doesn't tell you both, there are plenty of free services online that will convert RGB to HEX - or vice versa.
For web purposes, it's the HEX codes that you'll need.
5. Add the title to the photograph and save the file.
Use the HEX codes to set the colors for body copy, headers, links and visited links then upload the header. As you can see in the screenshot below, the title of the blog has been created to be the same size as the sidebar on the left.


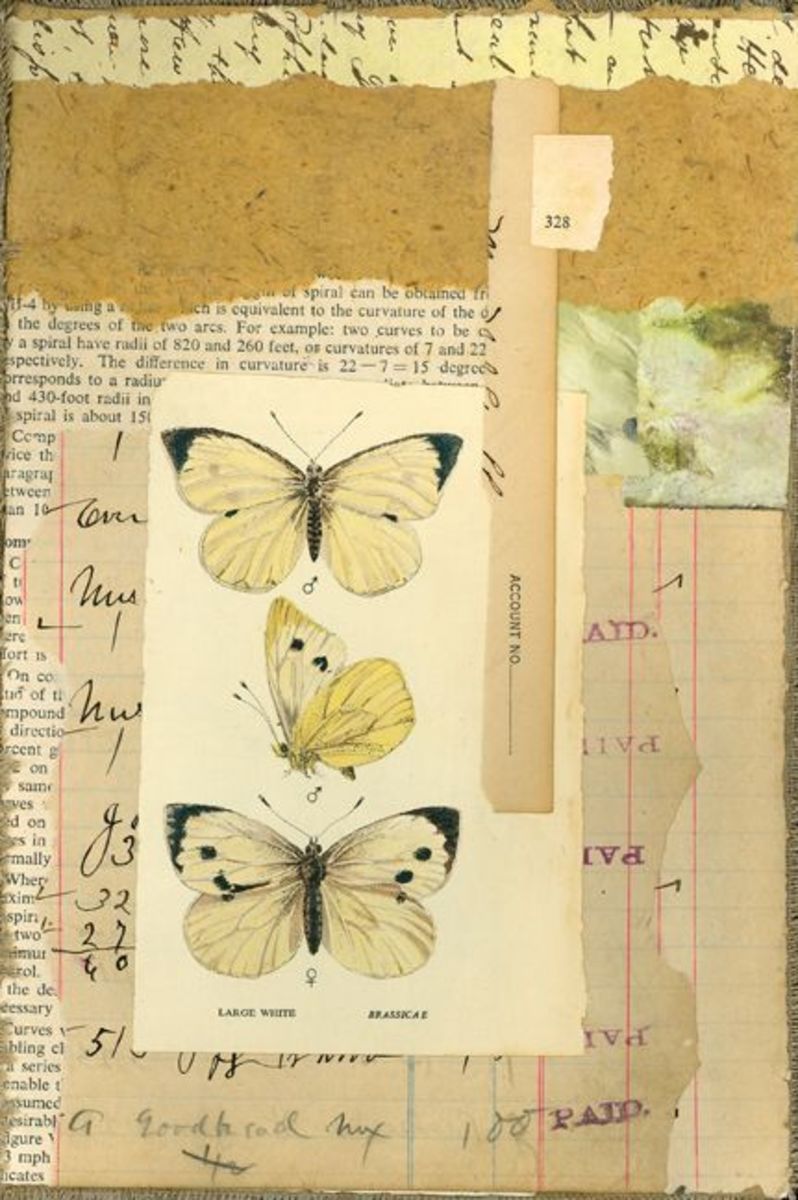
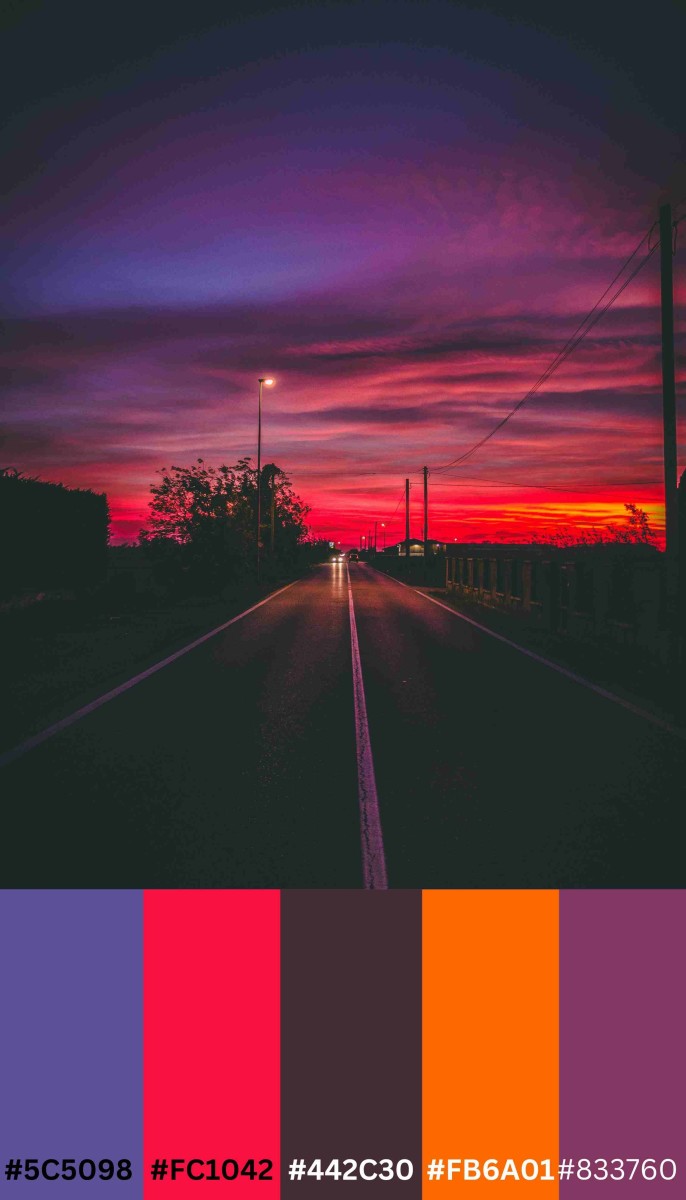
6. Here's another example with a very different colour scheme but is created in exactly the same way. You can see how the 'mood' of this image and these colours is very different to the previous one.

7. The previous two examples has been chosen particularly because they had suitable areas for text but this show what to do if you absolutely love a photograph that wouldn't show the title. Simply create a bar in one of your colours underneath the photograph and add your copy there.

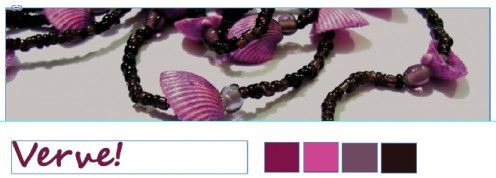
8. Here's another example of a different colour scheme. You can see how easily these can be created using the eyedropper tool. Your text, headers and links will always coordinate with your header image.

9. This is what your blog will look like when it goes live.
It's simple, clean and stylish.
Don't be tempted to be complicated - your blog is there to showcase your writing so you want to enhance it, rather than distract your readers.
Learn more about designing for the web. Working on the internet and creating suitable graphics and colour schemes is very different to any other type of design.
There are several issues which are exclusive to the web. There is so much bad design seen today - or graphics that aren't suitable for today's devices.
Learn more from the book you see here.
More design ideas and tips
- Create & print photographic business cards easily & ...
Even if you're not a professional designer you can still create stylish and striking photographic business cards. They can be printed inexpensively too using an online service. See tutorial. - Create your brand without a logo
You can easily create a brand for your business without employing a graphic design professional. It's easy to create a business card, letterhead, envelope & mini-brochure yourself. Step by step pics.
© 2014 Jackie Jackson