New Top Image Guidelines
Hi all! As some of you may have noticed, we’ve begun changing all top images on PetHelpful to landscape orientation. This pushes more content “above the fold” on articles (especially on mobile devices, where we get the majority of our traffic), which should help keep readers on the page.
We are also eliminating the use of text overlay in top images, which will create a more unified look on our home pages. That said, we highly encourage the inclusion of text-overlay images elsewhere in your articles. Portrait-style images with text overlay still perform well when shared on Pinterest, but they simply take up too much space above the fold when used as top images.
These changes will eventually be made across all of our sites. Whenever possible, editors will bump top images with text overlay down rather than remove them outright.
Moving forward, we ask that you take these updated guidelines into consideration when publishing new articles. Our ideal top image dimensions will now be 1280 x 720 pixels, but as long as your top image is landscape-style, it’s okay if it doesn’t fit those exact dimensions. As always, please ensure that all of your images are at least 700 pixels wide.
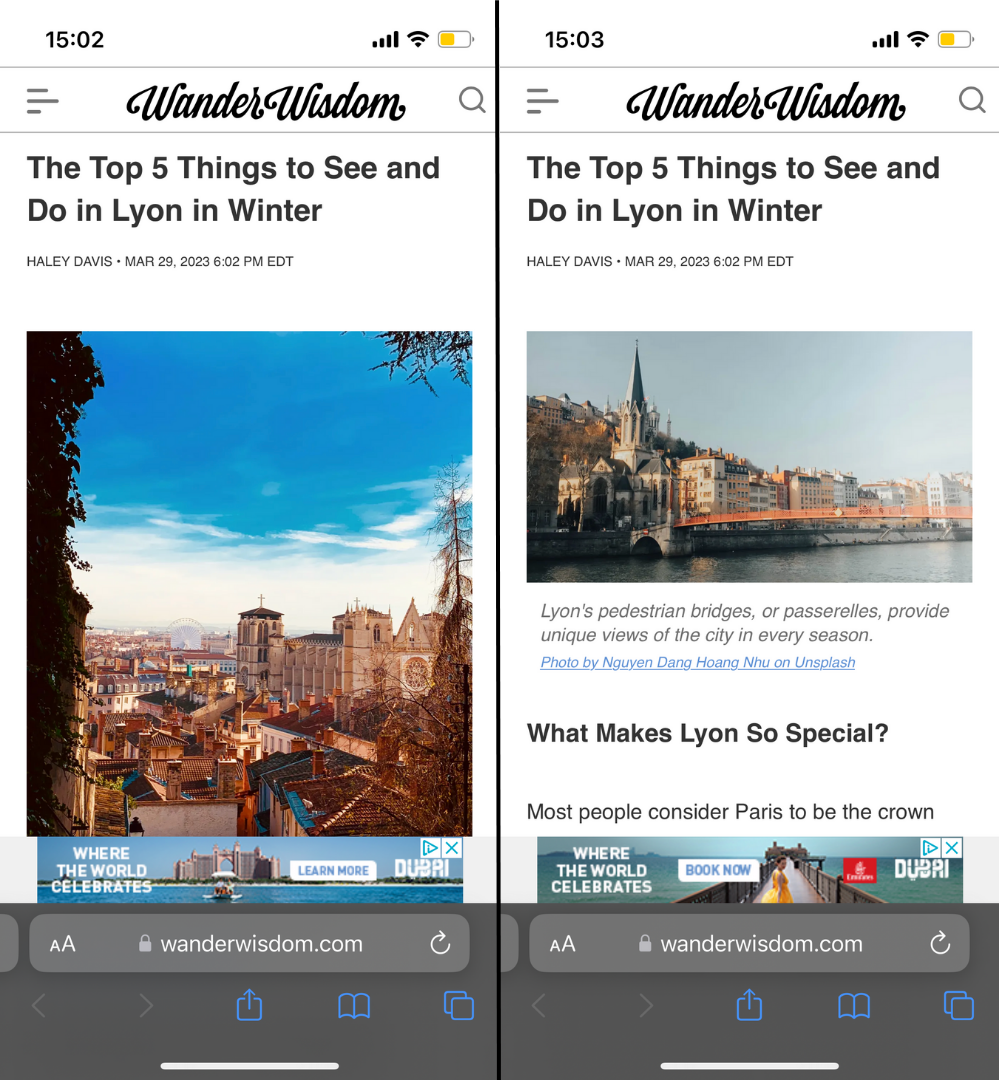
The example below shows the difference between a portrait-style and landscape-style top image (1280 x 720 px) on mobile. The landscape-style image makes room for much more information "above the fold."
P.S. For some great tips on how to easily resize your images, check out this week's newsletter!Does that means the top image shouldn't have a description of any sort, even a word? How can readers make out meaning therein? That sounds odd. Even though a photo is worth more than a word.
I've been making these changes to all my articles, and I see the advantage of getting more content above the fold. My profile also looks much cleaner with the text overlay removed from the top images.
We're so happy to hear that, Glenn! Thank you for all of your hard work.
Understand the recommended size is not hard and fast. But is there a recommended maximum height?
Won't this mean that Google will no longer show thumbnails with text in image search? They generally pull the top image and use it as the first image in a search. Anyway we need to get busy, stripping text from images and cropping them. Luckily I've saved most of mine as layered images, so I can easily remove text and save as jpgs. Moving them down isn't really an option as they're specifically designed to be titled images and wouldn't suit being moved further down.
Just as Google often creates different metadescriptions based on user searches, they also pick and choose which images to show, so there's no guarantee that the top image will always be shown as the thumbnail in SERP. When images with text are selected as thumbnails, it sometims cuts off anyway, which is unappealing for readers. (See below.)

1280 x 720 pixels is a 16/9 ratio, so is that the aspect ratio that will be used for all title images, with cropping to achieve that ratio?
If tall images are cropped, will the top and bottom be cropped off symmetrically?
"Portrait-style images with text overlay still perform well when shared on Pinterest, but they simply take up too much space above the fold when used as top images."
Does that mean that landscape style images with a 16/9 ratio and text that's not likely to be cropped can be kept as title images or must we remove all text from images?I think the concern is that the text gets scrunched when the feature pics are displayed on the homepages.
OP is pretty straightforward: use text-free landscape top images to improve page engagement for phone users and to decrease clutter on HP home pages. I feel fortunate that I can pretty much just slide all of my carefully-designed text overlay top photos down a bit in the article and they don't look totally out of place. I definitely want them around for Pinterest and etc. But hoo boy do I have some editing to do.
As always, our team will not be modifying author images (i.e., we will not crop an author's original image to fit these new dimensions).
All text should be removed from top images in order to give our home pages a clean, cohesive appearance.I actually prefer images without text. A while back, HP editors added text to several of my top images. I'll have to replace them with the photos I originally posted.
So does that mean if we don't crop them, and you don't physically modify them, an editor will replace them if there aren't any other suitable landscape images in an article?
Odd. During the recent revamp/upgrade/edit or whatever you want to call it several of my articles were given a new top image by editors with text overlaid on them.
Also, several of us write biographical articles about people. Images of these people invariably come in the form of portraits that are in, um, portrait formats. So, if we tip them over by ninety degrees will that satisfy the new requirements?You can use an image software to paste the, erm, portrait onto a landscape background of some sort. It's a hassle and wouldn't really look marvelous, though. Esp without accompanying text.
Until recently, adding top images with text overlay was our preference. We apologize for any feelings of whiplash that this shift may be causing.
When it comes to biographical articles, we understand that finding a landscape-orientation top image may be difficult. In those instances, you are welcome to leave the original top image. If our editors are able to find a better one, they will do so. Otherwise, the portrait-style image will be left in place.It's true that this is a pain for hubbers like me who have tons of text-overlay top images. BUT it's also a good reason to do some global editing of my articles, which should improve traffic in the months ahead.
I've created lots of these photo collage title images for articles with text in the centre. Any suggestions for what I should use as replacements, that would stand out? I think any replacement would look boring. Should I just cut the text out of the centre and move the top and bottom photos up and down to fill the gap? I could easily make this 16:9 without removing the text.

Eugbug I have been adding a landscape, text-free top image to my best-performing articles. Then I slide the old top image down a bit, and it doesn't really cause an issue. I would say you could safely do the same thing, at least with this example. Imho, it would be a shame, and super time-consuming, to try to make this lovely image somehow fit the new requirements.
This image feels very Pinterest-friendly, so we recommend leaving it in your article and picking a single weed photo to use as the top image.
My point is that for biographical articles there are often very few legal-to-use images available, and they are always in a portrait format. Cropping them to landscape formats is an option but you'll usually just get the nose and eyes, or the mouth and chin.
Perhaps, we should throw in a generic image and try to make a tenuous link to the subject in a caption. "This landscape image shows rutabagas that Epsilon Clutterbuck may have eaten at some time in his life."It's possible to get around this with some help from Canva. You could put a portrait picture in a landscape format on Canva and also incorporate graphics.
Okay, this is a lot of work we need to get onto. So, we need to go through all our articles and replace a new image without text (those MFP images we were encouraged to make several years back). If we saved the images, as Eugene said, we can just switch it out, if it's the right size landscape. I think I get it.
Yes. But again, consider moving the existing out-of-favor top image down in your articles, instead of just deleting it. As the OP stated, Pinterest likes those big text-overlay images, even if they are problematic for iPhone users and cause clutter for the HP home pages.
That's what I'm doing. Spent hours this afternoon too trying to setup an adhoc DIY photostudio with LED worklights, step ladder, kitchen towel for diffusing light and quick release clamps. All to take one photo. Getting rid of ugly shadows on a white background and reflections takes forever without a proper setup.
Wow! And here I just hit up Wikimedia Commons. I'm impressed by your work ethic and detailed process.
I'm just after reading an article on Medium about some who was sued for thousands for using a copyrighted image they thought was free but had come in a roundabout way from Getty Images. It's always better to use our own if possible. I still worry about those CC images I've used.
I agreed completely with you. And it's kind of being on a safer level.
I notice Google always chooses images with text for featured snippets, all the more reason for keeping them and moving them downwards, rather than deleting them. However I'm worried that they may not select them if they're not at the top. In searches for my articles, it's always the top image that appears first in a search.
I notice all the wide format images I added to articles are now in about 10th place or further down the list in image search. Meanwhile images with text are at the top. Hopefully since images with text will no longer be at the top of articles, Google won't push them from the top of image SERPS.
I just changed a few of mine and now I'm exhausted. I also may have done it wrong.
I'm just changing the ones on high traffic articles for now. I'll eventually get round to doing the others. I've other more important chores to do at the moment. It's not like changing the images is going to bring more traffic, it'll probably fall because I think Google will just push overlayed images down the list of image SERPs if they're not at the top of an article. This seems to be for more cosmetic reasons. Will it improve ranking of sites? So if editors want to do this, that's fine. I'll put my own images in later.
I'm still not sure whether text is ok on 16:9 images? (E.g. annotations on diagrams used as title images).
Eugene, I have a hard time understanding all this technical stuff.
I'm with Kenna. I'm a writer, not a graphic artist. I know nothing about image manipulation software and cannot tell a pixel from a pixie.
I'll do my best to find landscape images for future articles but I can't go through 950+ stories in hopes of meeting some arbitrary cosmetic dictate. As others have said, I've got better things to do with my time.
I wonder if I can beat my Mahjong-solving time.I'm sitting on my high bar stool, sipping my evening tea, and jiggling. Is eugbug a man from Mars? Or are you guys running away from his physics?
No. You didn't. Actually, you cleared up my confusion. I feel better. I reread Matt's posting, and we don't have to fit old articles. Just ensure the new ones follow the landscape rule, as close to 720 width as possible.
Well said. I think it would be insane to fix the top image for hundreds of articles unless there was a major surplus in traffic and earnings as a result.
It takes a really long time to find the right image. I've slowly been replacing images for articles, and sometimes it takes me an hour to get through one article.
Ok, I'm going to be Buzz Kilington and bore you all. Hubpages want images that are ideally 1280 x 720 pixels. Aspect ratio just means the ratio of the horizontal width of an image to the vertical width. Before there were digital images, aspect ratio applied to film negatives and TV screens. A normal TV (before widescreens) had an aspect ratio of 4:3. So back to the 1280 x 720 pixel image. It has a ratio of:
1280/720
If you remember reducing fractions in math at school, 1280/720 reduces to a fraction of 16/9. So for an image that has this ratio, for every 16 pixels in the horizontal dimension, there are 9 pixels in the vertical dimension.
So that's the ratio of horizontal pixels to vertical pixels that an image needs to have. Looking at it a different way, the ratio of vertical to horizontal pixels needs to be the reciprocal of the aspect ratio or 9/16.
Let's say we have an image that's 2000 x 1400 pixels dimension. If we decide to keep the 2000 pixels width, we need to find what the vertical dimension needs to be. It has to be 9/16 of 2000.
So the vertical resolution should be 2000 x 9/16 = 1125 pixels
The image needs to be cropped and the vertical resolution reduced from 1400 to 1125.
If we go with the 1280 pixel width however, the vertical height is simply 720 pixels.
Cropping is a basic operation that can be done in practically all image processing applications. Some applications allow you to choose a crop rectangle with a specific ratio, e.g. square, 4:3, 16:9 etc. Usually when you select the crop tool, you can draw a rectangle over your image, then drag the corners of the crop rectangle to select the horizontal and vertical range of the image that will be cropped (the rectangle maintains its shape as you stretch it). If there aren't any presets, you would drag the crop rectangle so that it selects the horizontal and vertical resolution to give the required cropping. So in the original example, you would size the crop rectangle to be 2000 pixels wide and 1125 pixels high (if you're maintaining the width) and crop off bits that aren't necessary. When you size the rectangle, you can move it around an image to chose what to retain.
I advise downloading a very useful application called Picasa. It's a photo album viewer but also provides basic editing features such as brightening and sharpening of images, but also cropping and the ability to create collages. It's an old application and they've stopped updating it, but I find it simpler to use than more recent applications that are fat and lazy bloatware and slower because of all the bells and whistles. Picasa has a 16:9 crop preset so it's easy to crop images.
So to summarize there's a few options.
1. If your image has a very high resolution greater than 1280 wide, you can scale it down first so that the horizontal resolution is 1280 pixels. Then crop it so that the height is 720. The idea of scaling down first is so that when you select a 1280 x 720 piece from it, you're not losing a lot of the image.
2. If the horizontal resolution isn't hugely different to 1280, you can just crop to 1280 x 720 without scaling.Eugene, My other post was before you posted this instruction. You didn't lose me. I know it's all about math and fractions. It's still a lot of work to replace all the images with the 16:9 ratio. I appreciate the clarification, and it is helpful.
I will try to keep to the ratio when I post a new article and get to the old ones as circumstantial.
A sterling effort Eugene but, sadly, I got my math instruction in the 1950s from one Fruity Brown. His teaching style and my learning style were a terrible match and I never grasped most of the simplest concepts. When I asked for an explanation, Fruity's standard response was "It's obvious boy." No further progress from the 12 times tables was therefore possible.
I have gone through life comfortable in the knowledge that most people have a part of their brain that handles mathematical matters while my sums area has been replaced by a small piece of three-eights plywood.I've no problem with that, despite the fact that I had changed all of them not too long ago into photos with text LOL. I practically always use my own photos and from the beginning I made a map on my pc for each article and put all original photos used for that article in there. I always make them width 800 and height 600. That way when someone wants to steal my photos they can't do much with them. When they enlarge them they will get pixalated. I don't think I ever used a portrait sized photo as the first one, because I don't like that myself.
I notice one of my tutorials is getting an uptick in traffic because its top image with overlayed text is featured in a collection of images in a featured snippet. In this scenario, I think a clear infographic with text will stand out amongst the crowd.














