What are the Important Things about Creating a Perfect and Successful Website
How to Design Your Website

What is a Website?
Well to start off...
What really is a Website? - A website is a set of webpages (virtual pages) that is accessible via the Internet with the help of software's known as web browsers.
All websites usually contain a homepage which has links to most of the webpages of that website. It's prepared and maintained by either an individual, group or an organization.
Come Up With Strategies :
A strategy tells you how you should and what you should do in order to achieve the goal you hav set..
Below are a few strategical questions that should be answered in order to attain your goals for developing your Website :
- What audience is your website targeting?
- What typically appeals to this audience of yours?
- How will your website overcome competition?
- How will you measure and compare your performance to others?
- How is your competition reaching out to the same audience?
Goals You Should Set :
A goal is your overall, direct or main objective that you wish to accomplish.
Goals are usually defined in a short one line, to the point sentence.
Given below are some of the goals you should focus on whilst developing a Website:
- What is the objective of your organization or company?
- How long will designing the site take?
- How will creating the website help in achieving your company's objective?
- What are your 3 or 4 top priority objectives of your site?
- What would you like your clients to think about after visiting your website?
- At what intervals would you update an evaluate your site? - As most sites need to be updated regularly and monitored for issues that may arise..
Five Things You Should Do:
What should you do in order to make sure your website's gonna be successful, here are the top 5 most important things to be kept in mind whilst developing and designing your Website :
Quick Loading Speed
Click thumbnail to view full-size
1. Create a fast loading Website Design :
- The first and probably most important tip that I give you is that you may design an exquisite website, but no ones gonna see it if it takes too long a time to load.
You need to optimize and work on your designs so as to make the webpage load as quickly as possible within a few secs or at least under a maximum of 15 secs top..
Remember.. You might have a great and fantastic web page design, but no ones gonna wait whole day for it to load in today's fast pacing world...
Navigation
Click thumbnail to view full-size
2. Should possess a Neat, Simple and Easy Navigation :
- Now once you've got people visiting your site, you need to get them to stay on your site and go through it and not leave immediately..
A neat, simply and easy navigation helps here. Make sure that the links to all the various web pages in your website are placed appropriately on your home page.. i.e most preferably, the main menu at the top of your webpage as this is where the users tend to look at first.
Put the remaining links or menus either on the right or left hand side of the page.
You can never be a 100% sure what the user is going to be interested in, so it's better to let your information be accessible from all the parts of your website. You may also use the footer of the webpage.
3. Minimize the use of Images :
- Using too many images and images of a large size can be of an annoyance to the user.
Now a days user are more interested in the amount of qualitative information that is available on your website rather than it's overall design and number of images.
Another back draw of using too many images and images of a large size is that it will increase the amount of time your web page takes to load..
Various Browsers
Click thumbnail to view full-size
4. Cross Browser Compatibility :
- Another important tip or function that your Website needs to possess is cross browser compatibility i.e your Website should be able to function and run smoothly when opened on any browser.
A browser is the software on which a web page runs on. Example: Internet Explorer, Mozilla Firefox, etc.
Each browser is designed by different companies or organization and hence your website may work excellently on one but not on the other.. Then there are mobile browsers to take into consideration as well.
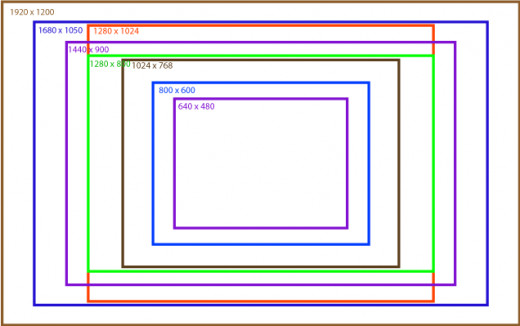
Resolution Sizes
Click thumbnail to view full-size
5. Viewable on all and any Resolution :
- Different monitors possess different and varying resolutions. Your website should function the same way as it's supposed to across all these resolutions.
The text, images, menus and other contents of the Website should adjust and sort itself accordingly to the resolution it is being run on.
Don'ts Of Web Designing

Web Designing
Do you have your own Website?
Learn HTML
Are you a beginner to the world of Web Designing? Then HTML is the first thing you'll need to learn.
Visit this site to learn everything from the basics to the most advanced HTML codes.
Get tips, tricks and a lot more.
Five Things You Shouldn't Do:
We've just seen the 5 things you should do in order to have a successful Website..
Well, here are the top 5 things you most definitely shouldn't be doing :
1. Don't Load your Website with a lot of Unnecessary High Tech Clutter :
- Loading your Website with a lot of high tech gadgets, widgets, auto playing videos and music and various other functions usually distract the user and they will most probably miss out on the whole message you're actually trying to send out.
This stuff can also cause your Website to slow down drastically.
2. Don't Use Unnecessary Words or Phrases :
- Don't use repetitive words or phrases just to make your site look like it contains a lot of information or data.
This could leave your users in boredom and cause them never to re-visit your website.
3. Don't Make the Mistake of Thinking that Everyone will Understand the Message in your Web Page :
- Remember that not everyone thinks in the same way. Your message can easily be misunderstood or misinterpreted easily.
use proper grammar, punctuations, etc when required. Collect feedback from a group of people before publishing your website directly online.
4. Don't Write your Strongest Point Just Once :
- Don't write your selling line, phrase or point just once. There is a high probability that the user might not see it the first time, so add it again in between your information.
Remember though not to repeat it too many times!
5. Don't Push all your Words Together :
- Lastly, don't push all your words together and cramp up everything into one huge paragraph.
Leave a line between paragraphs, space out your text appropriately and try not to write sentences that are too long.
Try to keep each sentence short and to the point. Excess and unwanted words are just gonna bore your user.
Comments and Suggestions:
Please leave your suggestions and comments in the comment box below.
Some More Stuff You Might Like to Read About :
- How to Design A Basic Website Using HTML
This article is basically for first timers who wanna learn html and create their own website. All the main and important html tags are explained here. Read on.. - Macromedia Flash Tutorial (Using Motion Guides)
Learn how to use the motion guide layer in Macromedia Flash inorder to make your animated or still objects follow a path to move across the screen. This tutorial will take you under 3 minutes to master - How to Use Simple HTML Programming to Make a Link
Need to create Hyperlinks to connect one page to another in your Website or links within the same page or maybe even to link two Websites to each other? Wanna learn how to use images as links as well? - Website Designing Do's and Don'ts
A few pointers for all the Web Designer's out there..following these few do's and dont's can greatly help in the success of your Website.. - E-mail Etiquette You Should Follow
As we know, in today's world e-mail is the new postal mail, hence I would like to take some time off to note down a few etiquette rules that should be followed by all..
© 2013 Paiva