KNOWN ISSUE: two column text alignment for wrapped text
I recently filled in a survey on how to improve HubPages but forgot to mention a very important design issue which has been bothering me for a long time.
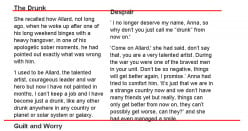
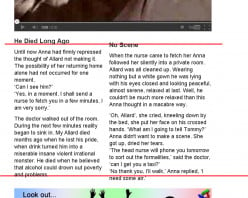
When a text capsule is very long, I like to turn it into 2 adjacent capsules so it works like 2 columns. Easier to read, right? But every time I conscientiously edit the capsules to contain exactly the same number of lines, they still don't align properly.
Just look at the illustrations. (Press Ctr/+ to enlarge the screen)

This looks SO unprofessional!
Please, please wonderful HP staff, can you fix it?@Sue Can you provide the title and/or URL for a Hub that is showing the issue you described? Then we can look into the issue and see what we find.
The above pictures are from the hub A Violent Marriage - Domestic Violence Stories. Please look at the 5th and 9th paragraphs where text capsules are used as 2 columns. The 2 columns' titles and text lines are out of alignment.
@Sue I looked at your Hub, and I do see the small alignment difference for the bottom of the last sentences, but it seems to be minor. I don't know if there is a way to make the text align up exactly each time for the 2 column format as word length would be different for each.. I can move this thread to the suggest a feature forum if you wound like to see if the issue is something more users are looking for.
Matthew, the alignment problem is at the top of the column. The two columns do not start on the same line when put side by side. The right column is always slightly lower than the left column. Even if the text was exactly the same, the two columns would not line up the same way.
It looks like a minor issue, but psychologically speaking, having the text side by side would indicate that both of the texts have equal value and should be read. Having one lower makes it look like the left one should be read first, and the one on the right is possibly optional.
I'm sure you have tried everything, hence why you are posting in the forums, but I am usually successful in lining up my columns by using a combination of extra spaces in text capsules and also by tweaking the sizes of my pictures.
I would like this also. Setting text side by side is great for comparison hubs.
This has been something that I noticed, too. And it's an easy fix on their part. For the capsules that have colored background, they apply a 10px padding around the text so that the text won't run up right to the edge of the colored box. When the background remains white, they have removed the padding from right, left, and bottom, but the 10px padding still remains on top. This is a simple change in their style sheet to remove it, unless they have a compelling reason to have it there, although I haven't yet seen what that might be.
If, as you say, Kdeus, if it is a simple change, then let us hope that the padding at the top (for right-hand white text capsules) will be removed in the style sheet a.s.a.p.
From the point of view of someone making a page it would be easier if you could drag and drop the capsules up and down the page. Then when you want two capsules to align side by side if you could 'click'/toggle them to line up that would produce a neater look.
@Mathew,
There is no need to move this thread to the suggest a feature forum. We are not asking for a new feature, this is a technical problem, a mistake in the design that can easily be corrected by removing the padding from the top of right-hand text capsules.
To sum up: Adjacent text capsules should line up horizontally at the top.This horizontal misalignment issue occurs with ad and photo capsules as well, and probably any other capsule types that can float right. I routinely fudge the format when it's important; I hadn't thought of getting it fixed. Thanks!
You are quite right Howard, I often have to go through the painful process of adding a white top border to pics in Photoshop so at least they align with the first line of text of an adjacent text capsule, if not with the title (as photos often don't have a title). So the thing to do would be to remove top padding from all right-hand capsules?
For example, this photo from the hub Dangers And Risks Of Eating Meat has a top white border added to it in Photoshop for alignment purposes.
Press Ctr/+ to enlarge screen, Ctr/0 for back to normal.
In comparison, the next picture from the hub Facial Massage Techniques is of a photo without added white top border. See how it doesn't align with anything, not with the bottom of adjacent title nor its first line of text. This is design rubbish!
So to sum up about half size photo capsules:
If the half-size photo capsule has no title, its top should have padding to match the first text line of an adjacent text capsule.
If a half-size photo capsule has a title, that title should match the title of its adjacent text capsule.
But for starters, and in any event, the right-hand text capsules should align properly with their neighbor on the left.
I believe the problem has been fixed in the past few days and the issue should be considered resolved. I see a definite difference. Sue, please confirm that you still see the problem.
Hi Howard & staff,
Yes, thank you clever engineers for aligning the headings. But we're not finished yet.
(Ctr/+ to enlarge image)
There are 2 more things to tweak:
1. The space between paragraphs should be the same as the space that a line of text occupies.
2. The two column-widths are not equal. The second column is much wider.
Please let us go the whole way, with 2 more tweaks, towards professional looking design.PS
If the second column-width is reliant on the width of adverts, then simply widen the first column a little. The whole page-width will still be fine (I think). Or... narrow the Ads? I dunno... you are in charge here.I do not agree with Sue Adams' suggestion that paragraph spacing be a double line space. That effect can easily be achieved by inserting two line breaks. In the editor, press <Shift>+<Enter> twice.
The convention of double line space between paragraphs goes back to the days of typewriters with carriage returns. Modern typesetting always attempts to use a fraction between paragraphs, more than one less than two.Thank you clever engineers for tweaks made so far. As this issue is still a "Known Issue" and almost but not entirely resolved, here is what can be done towards resolving it. Please look at the illustration in enlarged mode.
Press Ctr./ + to enlarge picture, Ctr./ 0 for back to normal:
The text of the right-hand column re-aligns at the bottom because there is a paragraph break in the left hand column as well. But because the paragraph breaks are too small it creates miss-alignment until you have a paragraph break in both columns. The solution is to make the distance between 2 paragraphs the same as a line of text. That should be easy to tweak, then text will align perfectly.
After that, we are still left with the question: Why are the 2 text column width not equal?
Related Discussions
- 6
Can you put picture capsules side-by-side to make 2 columns of pictures in a Hub
by Mark Shulkosky 13 years ago
Can you put picture capsules side-by-side to make 2 columns of pictures in a Hub?I know you can put a picture capsule to the right of a text capsule. I can also but an Amazon capsule next to another Amazon capsule or eBay capsule. Why can't I put 2 picture capsules side-by-side? I...
- 10
Allow Hubbers to Add Capsules on the Right Side Column of the Hub
by Dilip Chandra 13 years ago
I feel hubbers should be given chance to add capusules on the right side column of the hub as well, under the related hubs and tags. If that is not possible, at least a capsule to allow the hubbers to suggest any hubs of his/her choice to readers.
- 9
Text Capsules side by side-Why do they not line up?
by Michael Willis 14 years ago
When I use 2 text capsules side by side they will not line up evenly on the page. The one to the right is always about a half line lower. Can this be fixed?Skipping a space in the left text capsule does not work to fix it. It only then has the left text lower than the right text.
- 27
With all capsules full width, what about sidebars?
by Ronald E Franklin 7 years ago
The biggest issue I have with all capsules having to be full width is that there now seems to be no provision for sidebar content. I've had to eliminate several sidebar text capsules because although they have supplementary information that would be useful for the reader, they just can't be fitted...
- 4
How do you make text side by side with photos on hubs?
by David 470 14 years ago
How do you make text side by side with photos on hubs?I know you can start out a hub with text and a photo next to it, but how do I make another capsule like this. I want to have another where I have text to the left of my photo. I can only add text below it, but I want to have multiple ones with...
- 9
How to get my photo's located exactly where I want them?
by Sam Graham 12 years ago
How to get my photo's located exactly where I want them?How do I get my photo's where I want them? I can move them up and down but I can't seem to get them next to certain paragraphs/text where I want them. Anyone, please???












