How important is it to add a title to a photo?
Will I be penalized if I don't add titles to my images? My writing consists of mainly of wet felting tutorials. I have always in the past used titles and explanatory steps for each tutorial. I want to avoid any unnecessary repetition so in an effort to simplify the layout I would like to edit out the titles. First I want to know if this is accepted practice!
Hi Sally,
It's not necessary to add titles to your images, but we do strongly recommend adding captions explaining what is going on in the image because this is how Google can tell the image is related and how they will make sure it shows up in the correct image searches, which might lead more readers to your article.Is it ok if some steps in a procedure in a tutorial type hub are solely photos (i.e no text) with a title on the photo? Sometimes the photo is self explanatory and it's not necessary to add text.
Readers may find your images self-explanatory, but if you want Google to know what they are and show them in image searches, a caption is necessary, yes. Search engines can not tell what is going on in a photo without accompanying text.
Sure they can, and they even include what they think an image is about in google image search results. If you go to the google image results page and perform a drag and drop of an image ONTO the search box of the image results page Google will evaluate the image and take a guess at what it's about, try it out.
How to do this
- Open a browser, go to google.com, perform a search and go to the image results page. Leave it there for a moment.
- Open a different browser page with an image on it. Click and drag that image and move your mouse over the first browser tab to open it... then drop the image on the image results search bar and voila... watch Google work at figuring out what you showed it.
- Alternative. You can drag an image from your desktop onto the search bar of an image results page and Google will do the same.
It's pretty interesting actually.
Did you know that the captcha image checks we perform are actually helping Google learn what is in the images? The practice of identifying images involves what is called OCR and Google is on the leading edge of that technology.Yes, but as far as Google has disclosed, that technology is nowhere near a point where it would be ready to use to display search results. The advice I gave is for authors who want their articles to have a better chance of showing up in search results, potentially via image searches as well as article and website queries.
I hope Google's image identification capability is better than that of Microsofts.
Some funny examples of how it tags my photos on Onedrive, hailstones on a mat identified as a "crowd" and a hose connector as a "drink" respectively!

Hi Christy,
On Marisa's advice, I have removed a lot of my titles, leaving just a caption and source behind. I think the end result is much cleaner and less complicated.. I am very grateful for your input as this has concerned me for ages:)
Image titles are stored as an H2 tag in the HTML in the same way as text module titles, so presumably they are important. In a tutorial, if the photo visually describes exactly the same as the accompanying explanatory text module above or below it, it would seem to be repetitious to add the same title to the photo. Sometimes I make the title of the photo somewhat different from the text module so that it covers an alternative phrase which a reader may be searching for. I'm not quite sure what information we should be including in captions and what should be added to titles. Presumably titles should be short and sweet, whereas the caption is for more detailed information about what is going on in the photo.
That is what I have assumed for so long and was the reason why I have continued to use them. I tried to make the word different but it is not always easy. It seems strange to be given a place for a title and leave it out. I think I need a definitive answer from staff.
What about if I included text in the image and then used the same text a the title?
Catherine, if you look at Christy's official response, she's basically saying don't add titles to photos - add captions instead.
The reader is only going to get irritated if you're repeating the same words several times.
eubug, this has been my practice up until now but no longer! I am going to go with one or the other in an effort to clean up my hubs and make them look and feel less complicated to he reader.
The thing about adding titles to photos is that it could confuse the Google algorithm that generates FSs even more! I have one hub that produces an FS for a search term, but it screws it up and adds the title of a text module as one of the items in the FS's ordered list.
Why then are we given a space for a Title? What is an FS? I simply don't understand but I do want to get this right.
An FS is a Google Featured Snippet Sally. They appear at the top of a SERP in the form of a paragraph or ordered list, sometimes with a clickable photo attached. The content of the FS is harvested by Google's FS algorithm from subtitles, tables and numbered (ordered) or bulleted (non-ordered) lists in hubs.
Robin detailed some things we should try in order to get an FS here:
https://hubpages.com/community/forum/14 … d-snippets
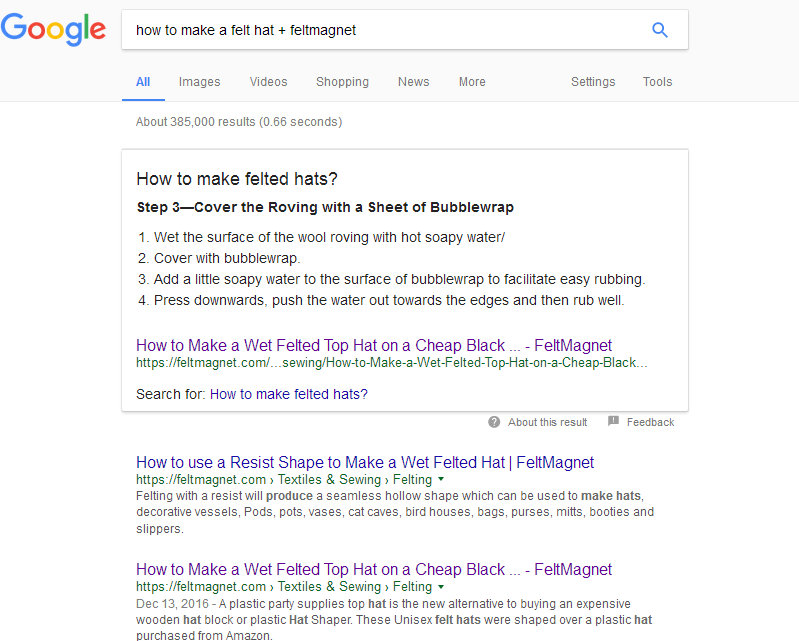
Here's one I made appear by searching for the text shown. It doesn't appear without the feltmagnet bit, but you might get one for other search terms.
If you take a look, you'll see that EVERY kind of capsule has space for a title. It's there so you can use it as an option, depending on your layout.
For instance, when you start a new section, you might prefer to show the title above your first photo, OR you might put it above the first paragraph of text. Not both.
As Eugbug says, the Title has an H2 tag, which tells Google that it's one of your main headings. If you look at just your text, then obviously you've got main headings and then sub-titles within those main headings. If you go and put main headings on your Amazon capsules, photos etc as well, then that's confusing.Thank you, Marisa. I edited the Pixie Hat Hub as you suggested and took out the image heading. Not sure if it will be moved to FeltMagnet but it should be interesting to see if and when it does if the hubs perform any better. I definitely prefer the uncluttered look.
Thanks, Eugbug, that is very helpful. I will check out the link and do a little testing myself.
Yes, Sally. Do as suggested by Christy Kirwan. That is the best thing to do. Tell about the image below it by adding a relevant caption to it while inserting the photo capsule. That will solve your problem.
- Jean Harrisposted 7 years ago
0
I took a peek at the code relating to images on Hubpages, this is what I found.
- The title is posted within the code as an H2 tag immediately before the image
- The title is NOT posted where it needs to be in the image's alt tag
As such the title we assign an image is not being associated to the image itself. It's still a good idea to do because a reader will see the title, but it's not directly helping Google. I say not directly because Google understands common web issues like this. I've tested this in detail in the past and found that Google tends to associate an image with the text it finds immediately BEFORE the image, or with the last sentence or two of a paragraph appearing BEFORE the image. As the title appears before the image it may be that a title is indirectly telling Google what it's about.
Hope that helps.
Related Discussions
- 39
How to Protect Your Photographs on Hubpages Without Watermarks
by Susannah Birch 13 years ago
I'm aware that many people who have take their own photos and added them to hubs have been unhappy about the "No watermarks" rule on Hubpages.There is a simple way around this - that should both protect your content, increase your traffic and not break the rules.Create a MADE FOR...
- 31
HubPages Tips: The importance of having an awesome title
by Ryan Hupfer 16 years ago
I didn't really think that it was appropriate to create a video for this, but I did want to bring up something that's as important as anything else when it comes to writing a Hub (well, besides writing great content, of course) -- coming up with a great title. Out of all the things that can truly...
- 14
First Made for Pinterest (MFP) image- with old school tools
by Dr Penny Pincher 12 years ago
I finally tried including a Made for Pinterest (MFP) image in my latest Hub! WryLilt and others have provided great tips on how to do this to increase traffic. I decided to give it a try.I attempted to add the text to the photo using GIMP 2 (a free graphics program), but this was not...
- 6
H2 above photo or above text?
by Melanie Palen Shebel 2 years ago
Which looks better and more cohesive? The title above the image or the title above the text?
- 13
Should the First Text Box Have a Title?
by Paul Goodman 3 years ago
In the old days, the first text section we wrote would generally be a title-less introduction, certainly in my case, anyway. That was the way that I understood was the way to do it.However, in recent times, I've seen that an editor can often add a title to the first text section, even if it's...
- 26
Who Says Pipes are Bad in a Title?
by Barbara Fitzgerald 7 years ago
I had heard pipes - this thing - | - are bad in a title. So much so that when editing an old hub, I could not save it unless I removed the pipe from the original title. Noticing that an old title on my blog had a pipe it it, but it was still getting good viewership, I did a little experiment with...












