Related Articles and Text on Them
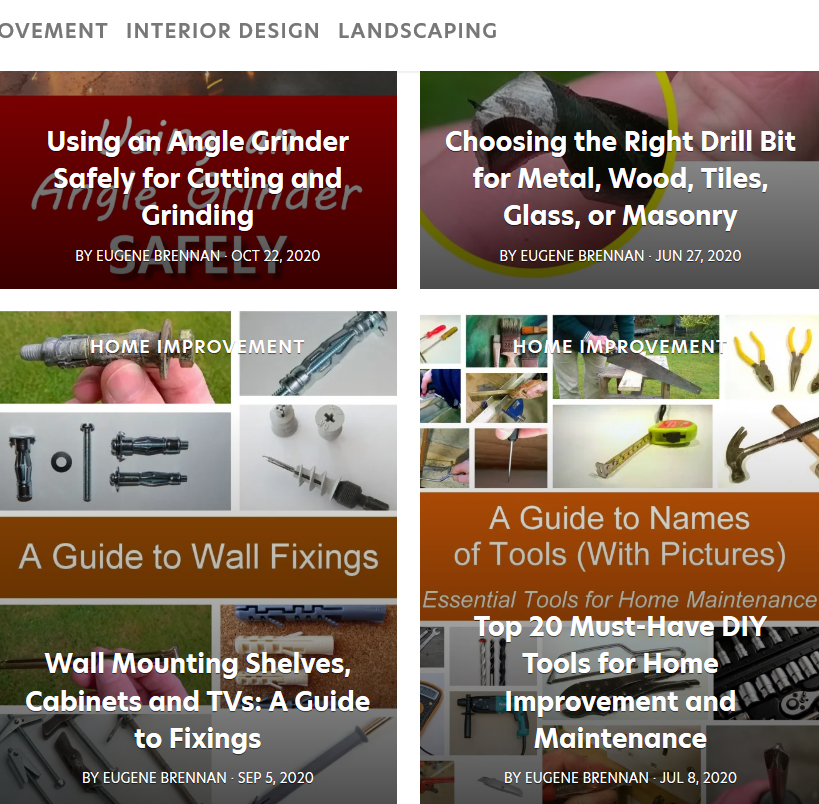
The related articles section at the bottom of pages has the names of articles overlayed on images. Unfortunately if we have text on our images, the combination of both ends up as a jumbled mess. What would be a solution to this? Put the name of the article underneath?

I've passed this along, but it probably won't be addressed right away. Thank you!
Thanks Samantha. Flipboard do this, but I don't like the depressing black, and the all-caps is tabloidy and shouts out at a reader. Maybe a subtle pastel color could be used or just a white background around text with a simple, grey hairline border? I'm sure the graphic artists or whoever does your layouts know best.

Yeah, that doesn't look very appealing, but I get what you mean. I think the issue is that some people add text overlay and some don't, so this may be a good solution. But I'm not sure if our platform allows us to change the size so dramatically. That's related to the issue of how the main page vs. category vs. search page are all formatted differently.
That would work and be a good solution. Another could be the addition of a filter on the images giving them a dark shadow so that the white text of the title stands out even in cases where the image already has some text on it.
That's the way I usually do it on images if there isn't a large enough dark region for light text or light region for dark text.
That would probably be easier to do than what Eugene suggested, but they are both good ideas. I'm sorry I can't just do this all myself, haha.
Haha no worries. What I suggested would take less than a minute to accomplish on a regular system. It's just one line of CSS code.
Would that produce a variable transparency layer over the whole image or can the coordinates of the corners be specified?
Not sure, not my field. But I've sent the team your suggestions so we'll see. Our engineering staff is just so overwhelmed that it's hard to get any request that isn't life-threatening through, so I appreciate your patience.
I'm not sure I completely understand your question. Are you referring to the coordinates of the corners of the images themselves or their position on a page as a whole?
My suggestion would add a transparency/filter to all images within a certain division with a particular class name or images with a particular class name. So the entire image would have the effect and the current white text would overlay on top of it just the way it is right now.No I mean a layer that would be under text and whose transparency can be varied. It would only be necessary to alter the transparency of a rectangular section under the text. So the coordinates of the corners of the rectangle would need to be set. In Paint Shop Pro, I create a layer over the image background, draw rectangular panels on the layer, put text on top of the panels on a third layer and then vary the transparency of the selected panels to let only some of the background show through.
That's also something that can be done. In this case you would have to add a background filter to the division bearing the text.
Eugene - I've looked at your articles and it seems to me that the best way to format (or reformat) the Cover Photo is to place any text in the upper third of the image. Anything on the bottom half is going to be overlain by the titling inserted by Maven. (BTW you have some great articles!)
Thanks Carb, but that would be hard work. I have some title images like that but if Maven text is going to be on images, we're always going to be playing a game of Whack-A-Mole trying to move it to suit if the location of text changes. There's also the site category text at the top which has to be avoided. We could just leave text off images altogether.
"We could just leave text off images altogether."
Don't overestimate the amount of traffic you get through the related articles section. You are almost certainly getting more traffic through social media shares of your informative image.
Having an image with a description does not take away from the people clicking through on the related sections tab, but not having one would certainly reduce the chances of increased Pinterest traffic for instance.
There seem to be different formats for related stories on the various Maven sites. So presumably there are different templates available. For instance Horse and Rider does this, but I don't like the circles.

This is how it's done on Soundings, another Maven site. It's nice and simple.
Related Discussions
- 14
Alternative to Text on Images
by Eugene Brennan 2 years ago
I disagree with the decision to remove text from images. Editors have also been hiding images with overlaid text. I think that a well crafted image with overlaid text can can stand out from the competition in a collection of images shown as the result of a Google image search. So if we can add text...
- 7
Are embedded text links to our related articles still a good idea or does Google
by Athlyn Green 8 years ago
Are embedded text links to our related articles still a good idea or does Google now frown on them?
- 63
New Top Image Guidelines
by HubPages 2 years ago
Hi all! As some of you may have noticed, we’ve begun changing all top images on PetHelpful to landscape orientation. This pushes more content “above the fold” on articles (especially on mobile devices, where we get the majority of our traffic), which should help keep readers on the page.We are also...
- 12
Placing Images in Articles
by Cindy Scaccia 7 years ago
How do I place an image into a paragraph of my article instead of separately, in between paragraphs? I used to be able to double-click on the image and it would set it that way.
- 13
Two Related Articles From the Same Site in SERPs
by Eugene Brennan 5 years ago
I have two closely related articles (basic and advanced troubleshooting guides) with four of the same words in both titles on the first page of SERPs, yet on Owlcation an article won't rank at all for four consecutive words from the title because there's an older article on the site using those...
- 21
Why does HP un-feature articles that contain small images?
by Jack Lee 7 years ago
I have an old article that contains many images. Some are small sized on purpose. They are head shots of people in our group of members. It was published 2 years ago and was featured. Recently, I noticed it became un-featured and the reason given was that it contains too small images.This happened...









