Understanding code
I was wondering if there was a program that I could download to help me learn about html. I am more of a hands on learner and need something I can play with to learn from.
You may also want to learn PHP/MYSQL and CSS, those are pretty much a standard these days.
What do you want to learn HTML for?
I have several Wordpress blogs and still don't know a word of HTML. With all the themes out there today for Blogger and Wordpress, it's really not necessary. And where I want to build my own theme, I use Artisteer and you don't need HTML for that either.When I was starting out, wanting to know what the H*ll all the HTML code was about and how I might use it, I found this:
http://htmldog.com/
This is an awesome site that will lead you from ground zero in understanding HTML to a level of confidence and competence. You can choose tutorials to match your learning curve.
That sounds a little complicated, but take 20 minutes or so to go through this site to see how it can give you what you want.HTML isn't easy to learn.
If you can, maybe register for an HTML class at your local college, buy the required books and drop the class before fee's are due. Then you can learn at your own pace for a minimal cost.Like I said, before doing that - ask yourself whether you really need it. There may be another solution.
There is no other solution if you want to learn HTML. I want to learn and I'm going to take the classes.
Deleted
Sally, I'm trying to support her. I'm concerned she may be struggling with HTML when there's a much simpler solution to what she wants to do. If she tells us, we could help.
I remember another Hubber posting for help after she'd spent hours struggling to make some code changes on a Wordpress site - and it turned out she could have achieved the same thing in minutes with a plugin.
I just realised I skimmed past the post where Ohma said she was trying to tweak her blogspot blogs. There are ready-made templates you can download (just Google), or you can try Artisteer. Designing your own Blogger templates on Artisteer is a piece of cake!
I just have the home edition ($49) but you can download a trial version.I understand your point. It may be that Ohma is looking in the wrong direction to solve a specific problem. We can speculate until hell freezes over, or Ohma can use the info in this thread to clarify her interests. I think one thing and you think another, but there's great value in that for anyone here who asks for help.
cant help - but will drop in to say hello - hope you are well

Not sure if this may be what you're looking for, but I have this site bookmarked

http://www.w3schools.com/default.aspI think my slow old brain can only handle one at a time unless it requires all to know one.
I am just not totally happy with the layout of either of my blogs and would like to know how to make them totally unique to me.My problem is with the structure of the templates. I really do not know how to explain this but I would like the side bar to be the full length of the blog like HP layout rather than below the heading. Both of my blogs at blogger are layed out with a right hand sidebar but the heading capsule width prevents the sidebar from being at the top. all of their templates do this and I do not like it.
When I wanted to edit my blog layout/design I got a lot of useful info here:
http://www.bloggerbuster.com/
http://www.blogdoctor.me/
http://www.bloggersentral.com/
These are all for editing blogger or blogspot blogs. By fiddling with it all and actually doing it, I learnt a bit of html that is quite handy.
Since they have the new templates though, I don't know how to edit them, but there is so much more freedom of design I haven't needed to. (Try typing "blogger draft" in google and you'll see the new template designs.)When you say "header", you mean what blogger calls "header" in the layout?
The sidebar on Hubs doesn't go all the way to the top - there's still a header, it's just not very big!
So the easiest solution might be to reduce the header height to 100 pixels. I can do it in Artisteer so it must be possible to change it somewhere in the html.
HTML is easy. It depends on how you learn it.
I learned it in about 1998. The Netscape browser had a HTML editor built into it. I accidentally clicked on it and it opened up. I played around with it for a couple of hours and uploaded a webpage to Geocities. Previously I had zero experience.
It wasn't much to look at, but it sparked an interest that was soon fanned into an obsession.
Using this very basic HTML editor, which is WYSIWIG, it wasn't letting me remove the border around linked images, so I had to go looking for how to fix that, and email addresses weren't working properly, so I had to figure that out too. And when copying and pasting information, and deleting text out of tables, I'd sometimes stuff up the tables, so I had to learn how to fix those too, which all required me to look at the source code, and fix it manually.
I didn't intend to learn HTML, it just happened. It didn't take long before I could look at the source code of a HTML page and know what's happening. I can also use that skill in editing a PHP page, if I need to hack in extra code, be it a Wordpress template or for phpBB.
So my suggestion is, start playing with a HTML editor, and as you add things, have a look at the source code and see what's changed. It's a very non-threatening way to learn HTML.
Dreamweaver is a good program to use. But avoid Microsoft Frontpage. It makes bloated code. It adds crap that is not clean code. Dreamweaver has a function that cleans up Frontpage code and it can reduce the file size of the page by 90%.
After you've played around with enough HTML you can then start looking into CSS, which is a lot of fun. To keep on the gradual learning curve I'd suggest a bit of inline CSS (I have a lens on basichtml at squidoo if you're interested) and then you can look at linked style sheets.
Once you're familiar and comfortable with HTML and CSS you can decide whether or not you want to get serious about PHP and MySQL. maybe learning HTML has something to do with interest & capabilities? lol I find it very confusing. (I've only worked with it in Dreamweaver so far)
maybe learning HTML has something to do with interest & capabilities? lol I find it very confusing. (I've only worked with it in Dreamweaver so far)I think so, Rafini. For people like Darkside or Sunforged, who have that turn of mind, picking up HTML is probably easy. That's not the case for everyone.
When I was setting up my first website, I constantly came across people recommending tweaks, fancy themes and complicated plugins. To them, these things were quick and easy to master, but not for me. I'm not dumb - I have a postgraduate qualification and speak four languages - but my mind doesn't work that way.
For instance, Sunforged thinks the Thesis theme for Wordpress is great. I find it so complicated, I might as well be programming my site from scratch! Lissie feels the same. So I do think it comes down to individual interests and capabilities.The language is easy, it's the fancy punctuation that's too hard.
It actually isn't. Anything within the arrow brackets < and > is a command, anything that isn't (but usually between a <x> and </x> is content that is displayed on the page.
I've taught lessons where people almost slip into a coma from just seeing the page source because it's that foreign and frightening to them, to an hour later looking at it in a completely different way. Once they realize the difference they feel confident and less helpless about learning HTML.
Like anything, the more you learn the easier it is to learn.
While I'd never pass myself off as a person with PHP skills I have managed to fix plenty of problems with Wordpress templates or changed things because I had half a clue of what to look for because of my HTML experience. Sometimes it makes a difference of getting a site up and running today because I changed something small to make it work the way it was supposed to, to it running tomorrow (or much later) because one would have to go looking for a new suitable template that does what the other one meant to.
And to anyone who would like to be a geek and say they know a second language because they are conversant in Hyper Text Markup Language (or fourth, I know English, American, Australian and Hyper Text Markup) check out the hub I published on HTML @ /hub/html
I think it's good to know some basics as how to read it. my son has taught me some basics, but I want to know more. I will take a look at some of these links.
Thank-you everyone for responding.
I will defiantly look into all suggestions. I am just trying to tweak a couple of blog layouts. I have searched for a suitable template but not found what I want that is the reason I thought maybe I could learn some basic html to make the existing template look like I want it to.
@ Marisa I certainly understand what you are saying I am much better suited to click and drag than code writing but I thought I might give it a go.I once found a wonderful site that had instructions on how to do anything and everything on blogger. It gave you all the code snippets that you could just cut and paste.
Do you think I can find it again? I had it bookmarked on my old PC but it doesn't seem to have come across. I'll keep trying and if I find it, I'll let you know.Thank-you Marisa. The truly sad part is it is just a little tweak. I have played around some with the code and gotten some descent results but just one little issue that is driving me nuts and I can not manage to figure it out. It is possible since all of the available templates I have seen do the same thing that maybe it can not be changed.
Why not post specifics here, maybe Darkside can help??
Are you using blogger/blogspot, wordpress.com or a self hosted wordpress blog?
In the interest of this conversation I am posting a link to the blog. If it gets snipped it is hubbervillehangout at blogspot.com http://hubbervillehangout.blogspot.com/
Reducing the header size would help but all of the gadget capsules are the entire width too. I would like the whole top of the blog to be the same size as the post capsules so that the top of the sidebar is above the fold. does that make sense?they do allow you to edit the code. they suggest you download the original in case you screw it up to bad. I have done that but I am just not seeing the place for the size of things. I have managed to change the colors more to my liking and the fonts as well.
You could always install the basic version of Wordpress on a test site (just buy any domain for it) and continue tweaking and adding stuff to it. Once you get something you like, transfer the skin over to your primary website. I've done that for years, but mostly with my vbulletin skins and hacks. Therefore if you screw up, it's no big loss at all.
If your talking about the headers in your wordpress blog, go to the css file, it might say something like style.css, do a "find" by hitting control F and do a search for "H1" or "H2" or "H3" etc.. and below it.. it should look something like this..
.h2 {
font-size: 12px;
font-weight:bold;
color: #FFFFFF;
}
anyhow.. the "font-size" is what you would want to adjust if you want to change the header size. If there is no header size in your stylesheet you can just create one by basically copying and pasting what I have above, but change it to h1 or whatever your headers are using (usually the title of the blog/site is h1 - while the topic headers are h2).If your talking about the general size of all fonts on your page, you may want to check the...
.page {
font-size: 12px;
more code.. yadda yadda
}
or..
.body {
font-size: 12px;
more code..
}
A lot of them stuff the size of your normal text into the .page css.Thank you Origin
changing the color and font I figured out. it is the width of the capsule I am trying to change
It should say something like this..
.left-column {
width: amount in pixels;
}
.right-column {
width: amount in pixels;
}
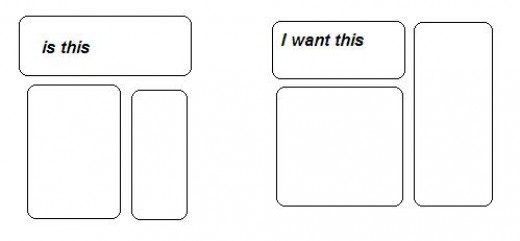
In order to make that into what you want, you need to put that portion (the top left part of the right picture) into the left column. So it's most likely going to be in your page structure php file, whatever it's called for yours I don't know.. it could be just page.php or something. Find where it dictates the left column, then copy & paste that top part of the code (or make your own code) and put it in the top part of the left column before any of the other code. edit: it should read as something like...
<div class="left-column">
copy & paste what you want in here
THE CODE OR WHATEVER...
THE CODE OR WHATEVER...
THE CODE OR WHATEVER...
THE CODE OR WHATEVER...
</div>
There's multiple ways to do it, and it's pretty hard without actually seeing it lol.Ohma, can you think of any website you've ever seen, where the sidebar goes all the way to the top like that? I can't. I doubt you can change it - there's certainly no option to have that layout using Artisteer, for either Blogger or Wordpress.
But I think it's the gadgets you're really concerned about. Just drag them into the top of the "blog posts" section of the blog instead of under the header - they'll shorten to fit.
If you can't drag them into the blog post area, it's something to do with that new-style template - because you can do it on the standard blogger templates.
Origin
2 questions
1 when I downloaded the code it gave me the option of expanding the widget template. I did should I copy and paste it with out that?
2 would it be easier if I emailed it to you?Cool Thank-you
I did post a link to the site in this forum up a few posts if that helps.It's hubbervillehangout at blogspot.com? I'm not sure how much control you have over the layout because it's hosted on another website, I thought you had your own hmmm...
blogger has a code editor that we can paste our own code into. it also allows us to modify the template code. it is possible that the part i want to modify is not being given I guess.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width, initial-scale=1.0, user-scalable=0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[/*
-----------------------------------------------
Blogger Template Style
Name: Watermark
Designer: Josh Peterson
URL: www.noaesthetic.com
----------------------------------------------- */
/* Variable definitions
====================
<Variable name="keycolor" description="Main Color" type="color" default="#c0a154" value="#726b54"/>
<Group description="Page Text" selector=".main-inner">
<Variable name="body.font" description="Font" type="font"
default="normal normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 16px Georgia, Utopia, 'Palatino Linotype', Palatino, serif;"/>
<Variable name="body.text.color" description="Text Color" type="color" default="#333333" value="#000000"/>
</Group>
<Group description="Backgrounds" selector=".main-inner">
<Variable name="body.background.color" description="Outer Background" type="color" default="#c0a154" value="#edddb7"/>
<Variable name="footer.background.color" description="Footer Background" type="color" default="transparent" value="#000000"/>
</Group>
<Group description="Links" selector=".main-inner">
<Variable name="link.color" description="Link Color" type="color" default="#cc3300" value="#b53400"/>
<Variable name="link.visited.color" description="Visited Color" type="color" default="#993322" value="#812f1c"/>
<Variable name="link.hover.color" description="Hover Color" type="color" default="#ff3300" value="#f13900"/>
</Group>
<Group description="Blog Title" selector=".header">
<Variable name="header.font" description="Title Font" type="font"
default="normal normal 60px Georgia, Utopia, 'Palatino Linotype', Palatino, serif" value="italic bold 36px 'Times New Roman', Times, FreeSerif, serif;"/>
<Variable name="header.text.color" description="Title Color" type="color" default="#ffffff" value="#413a24"/>
<Variable name="description.text.color" description="Description Color" type="color"
default="#997755" value="#8e714f"/>
</Group>
<Group description="Tabs Text" selector=".tabs-outer .PageList">
<Variable name="tabs.font" description="Font" type="font"
default="normal normal 20px Georgia, Utopia, 'Palatino Linotype', Palatino, serif" value="normal normal 20px Georgia, Utopia, 'Palatino Linotype', Palatino, serif"/>
<Variable name="tabs.text.color" description="Text Color" type="color" default="$(link.color)" value="$(link.color)"/>
<Variable name="tabs.selected.text.color" description="Selected Color" type="color" default="#000000" value="#000000"/>
</Group>
<Group description="Tabs Background" selector=".tabs-outer .PageList">
<Variable name="tabs.background.color" description="Background Color" type="color" default="transparent" value="transparent"/>
<Variable name="tabs.separator.color" description="Separator Color" type="color" default="$(body.background.color)" value="$(body.background.color)"/>
</Group>
<Group description="Date Header" selector=".Blog">
<Variable name="date.font" description="Font" type="font"
default="normal normal 16px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 16px Arial, Tahoma, Helvetica, FreeSans, sans-serif"/>
<Variable name="date.text.color" description="Text Color" type="color" default="#997755" value="#8e714f"/>
</Group>
<Group description="Post" selector=".post">
<Variable name="post.title.font" description="Title Font" type="font"
default="normal normal 30px Georgia, Utopia, 'Palatino Linotype', Palatino, serif" value="normal normal 16px 'Times New Roman', Times, FreeSerif, serif;"/>
<Variable name="post.background.color" description="Background Color" type="color" default="#ffffff" value="#ffffff"/>
<Variable name="post.border.color" description="Border Color" type="color" default="#ccbb99" value="transparent"/>
</Group>
<Group description="Post Footer" selector=".post-footer">
<Variable name="post.footer.text.color" description="Text Color" type="color" default="#997755" value="#8e714f"/>
</Group>
<Group description="Gadgets" selector=".sidebar .widget">
<Variable name="widget.title.font" description="Title Font" type="font"
default="normal normal 20px Georgia, Utopia, 'Palatino Linotype', Palatino, serif" value="normal normal 14px Georgia, Utopia, 'Palatino Linotype', Palatino, serif;"/>
<Variable name="widget.title.text.color" description="Title Color" type="color" default="#000000" value="#39352a"/>
<Variable name="widget.alternate.text.color" description="Alternate Color" type="color" default="#777777" value="#b7c7ed"/>
</Group>
<Group description="Footer" selector=".footer-inner">
<Variable name="footer.text.color" description="Text Color" type="color" default="$(body.text.color)" value="#edddb7"/>
<Variable name="footer.widget.title.text.color" description="Gadget Title Color" type="color" default="$(widget.title.text.color)" value="#413a24"/>
</Group>
<Group description="Footer Links" selector=".footer-inner">
<Variable name="footer.link.color" description="Link Color" type="color" default="$(link.color)" value="#ff774d"/>
<Variable name="footer.link.visited.color" description="Visited Color" type="color" default="$(link.visited.color)" value="#db5328"/>
<Variable name="footer.link.hover.color" description="Hover Color" type="color" default="$(link.hover.color)" value="#ff9970"/>
</Group>
<Variable name="body.background" description="Body Background" type="background"
color="$(body.background.color)" default="$(color) url(http://www.blogblog.com/1kt/watermark/b … _birds.png) repeat scroll top left" value="$(color) url(http://www.blogblog.com/1kt/watermark/b … _birds.png) repeat scroll top left"/>
<Variable name="body.background.overlay" description="Overlay Background" type="background" color="$(body.background.color)"
default="transparent url(http://www.blogblog.com/1kt/watermark/b … _birds.png) no-repeat scroll top right" value="transparent url(http://www.blogblog.com/1kt/watermark/b … _birds.png) no-repeat scroll top right"/>
<Variable name="body.background.overlay.height" description="Overlay Background Height" type="length" default="121px" value="121px"/>
<Variable name="tabs.background.inner" description="Tabs Background Inner" type="url" default="none" value="none"/>
<Variable name="tabs.background.outer" description="Tabs Background Outer" type="url" default="none" value="none"/>
<Variable name="tabs.border.size" description="Tabs Border Size" type="length" default="0" value="0"/>
<Variable name="tabs.shadow.spread" description="Tabs Shadow Spread" type="length" default="0" value="0"/>
<Variable name="main.padding.top" description="Main Padding Top" type="length" default="30px" value="30px"/>
<Variable name="main.cap.height" description="Main Cap Height" type="length" default="0" value="0"/>
<Variable name="main.cap.image" description="Main Cap Image" type="url" default="none" value="none"/>
<Variable name="main.cap.overlay" description="Main Cap Overlay" type="url" default="none" value="none"/>
<Variable name="main.background" description="Main Background" type="background"
default="transparent none no-repeat scroll top left" value="transparent none no-repeat scroll top left"/>
<Variable name="post.background.url" description="Post Background URL" type="url"
default="url(http://www.blogblog.com/1kt/watermark/p … _birds.png)" value="url(http://www.blogblog.com/1kt/watermark/p … _birds.png)"/>
<Variable name="post.border.size" description="Post Border Size" type="length" default="1px" value="1px"/>
<Variable name="post.border.style" description="Post Border Style" type="string" default="dotted" value="dotted"/>
<Variable name="post.shadow.spread" description="Post Shadow Spread" type="length" default="0" value="0"/>
<Variable name="footer.background" description="Footer Background" type="background"
color="$(footer.background.color)" default="$(color) url(http://www.blogblog.com/1kt/watermark/b … igator.png) repeat scroll top left" value="$(color) url(http://www.blogblog.com/1kt/watermark/b … igator.png) repeat scroll top left"/>
<Variable name="startSide" description="Side where text starts in blog language" type="automatic" default="left" value="left"/>
<Variable name="endSide" description="Side where text ends in blog language" type="automatic" default="right" value="right"/>
*/
/* Use this with templates/1ktemplate-*.html */
/* Content
----------------------------------------------- */
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
}
html body .content-outer {
min-width: 0;
max-width: 100%;
width: 100%;
}
.content-outer {
font-size: 92%;
}
a:link {
text-decoration:none;
color: $(link.color);
}
a:visited {
text-decoration:none;
color: $(link.visited.color);
}
a:hover {
text-decoration:underline;
color: $(link.hover.color);
}
.body-fauxcolumns .cap-top {
margin-top: 30px;
background: $(body.background.overlay);
height: $(body.background.overlay.height);
}
.content-inner {
padding: 0;
}
/* Header
----------------------------------------------- */
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 20px;
padding-right: 20px;
}
.Header h1 {
font: $(header.font);
color: $(header.text.color);
text-shadow: 2px 2px rgba(0, 0, 0, .1);
}
.Header h1 a {
color: $(header.text.color);
}
.Header .description {
font-size: 140%;
color: $(description.text.color);
}
/* Tabs
----------------------------------------------- */
.tabs-inner .section {
margin: 0 20px;
}
.tabs-inner .PageList, .tabs-inner .LinkList, .tabs-inner .Labels {
margin-left: -11px;
margin-right: -11px;
background-color: $(tabs.background.color);
border-top: $(tabs.border.size) solid #ffffff;
border-bottom: $(tabs.border.size) solid #ffffff;
-moz-box-shadow: 0 0 $(tabs.shadow.spread) rgba(0, 0, 0, .3);
-webkit-box-shadow: 0 0 $(tabs.shadow.spread) rgba(0, 0, 0, .3);
-goog-ms-box-shadow: 0 0 $(tabs.shadow.spread) rgba(0, 0, 0, .3);
box-shadow: 0 0 $(tabs.shadow.spread) rgba(0, 0, 0, .3);
}
.tabs-inner .PageList .widget-content,
.tabs-inner .LinkList .widget-content,
.tabs-inner .Labels .widget-content {
margin: -3px -11px;
background: transparent $(tabs.background.outer) no-repeat scroll right;
}
.tabs-inner .widget ul {
padding: 2px 25px;
max-height: 34px;
background: transparent $(tabs.background.inner) no-repeat scroll left;
}
.tabs-inner .widget li {
border: none;
}
.tabs-inner .widget li a {
display: inline-block;
padding: .25em 1em;
font: $(tabs.font);
color: $(tabs.text.color);
border-$endSide: 1px solid $(tabs.separator.color);
}
.tabs-inner .widget li:first-child a {
border-$startSide: 1px solid $(tabs.separator.color);
}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: $(tabs.selected.text.color);
}
/* Headings
----------------------------------------------- */
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);
margin: 0 0 .5em;
}
h2.date-header {
font: $(date.font);
color: $(date.text.color);
}
/* Main
----------------------------------------------- */
.main-inner .column-center-inner,
.main-inner .column-left-inner,
.main-inner .column-right-inner {
padding: 0 5px;
}
.main-outer {
margin-top: $(main.cap.height);
background: $(main.background);
}
.main-inner {
padding-top: $(main.padding.top);
}
.main-cap-top {
position: relative;
}
.main-cap-top .cap-right {
position: absolute;
height: $(main.cap.height);
width: 100%;
bottom: 0;
background: transparent $(main.cap.image) repeat-x scroll bottom center;
}
.main-cap-top .cap-left {
position: absolute;
height: 245px;
width: 280px;
right: 0;
bottom: 0;
background: transparent $(main.cap.overlay) no-repeat scroll bottom left;
}
/* Posts
----------------------------------------------- */
.post-outer {
padding: 15px 20px;
margin: 0 0 25px;
background: $(post.background.color) $(post.background.url) repeat scroll top left;
_background-image: none;
border: $(post.border.style) $(post.border.size) $(post.border.color);
-moz-box-shadow: 0 0 $(post.shadow.spread) rgba(0, 0, 0, .1);
-webkit-box-shadow: 0 0 $(post.shadow.spread) rgba(0, 0, 0, .1);
-goog-ms-box-shadow: 0 0 $(post.shadow.spread) rgba(0, 0, 0, .1);
box-shadow: 0 0 $(post.shadow.spread) rgba(0, 0, 0, .1);
}
h3.post-title {
font: $(post.title.font);
margin: 0;
}
.comments h4 {
font: $(post.title.font);
margin: 1em 0 0;
}
.post-body {
font-size: 105%;
line-height: 1.5;
position: relative;
}
.post-header {
margin: 0 0 1em;
color: $(post.footer.text.color);
}
.post-footer {
margin: 10px 0 0;
padding: 10px 0 0;
color: $(post.footer.text.color);
border-top: dashed 1px $(widget.alternate.text.color);
}
#blog-pager {
font-size: 140%
}
#comments .comment-author {
padding-top: 1.5em;
border-top: dashed 1px $(widget.alternate.text.color);
background-position: 0 1.5em;
}
#comments .comment-author:first-child {
padding-top: 0;
border-top: none;
}
.avatar-image-container {
margin: .2em 0 0;
}
/* Widgets
----------------------------------------------- */
.widget ul, .widget #ArchiveList ul.flat {
padding: 0;
list-style: none;
}
.widget ul li, .widget #ArchiveList ul.flat li {
padding: .35em 0;
text-indent: 0;
border-top: dashed 1px $(widget.alternate.text.color);
}
.widget ul li:first-child, .widget #ArchiveList ul.flat li:first-child {
border-top: none;
}
.widget .post-body ul {
list-style: disc;
}
.widget .post-body ul li {
border: none;
}
.widget .zippy {
color: $(widget.alternate.text.color);
}
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: 5px;
background: #fff;
-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
-goog-ms-box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .5);
}
.post-body img, .post-body .tr-caption-container {
padding: 8px;
}
.post-body .tr-caption-container {
color: #333333;
}
.post-body .tr-caption-container img {
padding: 0;
background: transparent;
border: none;
-moz-box-shadow: 0 0 0 rgba(0, 0, 0, .1);
-webkit-box-shadow: 0 0 0 rgba(0, 0, 0, .1);
-goog-ms-box-shadow: 0 0 0 rgba(0, 0, 0, .1);
box-shadow: 0 0 0 rgba(0, 0, 0, .1);
}
/* Footer
----------------------------------------------- */
.footer-outer {
color:$(footer.text.color);
background: $(footer.background);
}
.footer-outer a {
color: $(footer.link.color);
}
.footer-outer a:visited {
color: $(footer.link.visited.color);
}
.footer-outer a:hover {
color: $(footer.link.hover.color);
}
.footer-outer .widget h2 {
color: $(footer.widget.title.text.color);
}
]]></b:skin>
<b:template-skin>
<b:variable default='930px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='360px' name='main.column.right.width' type='length' value='270px'/>
<![CDATA[
body {
min-width: $(content.width);
}
.content-outer, .content-fauxcolumn-outer, .region-inner {
min-width: $(content.width);
max-width: $(content.width);
_width: $(content.width);
}
.main-inner .columns {
padding-left: $(main.column.left.width);
padding-right: $(main.column.right.width);
}
.main-inner .fauxcolumn-center-outer {
left: $(main.column.left.width);
right: $(main.column.right.width);
/* IE6 does not respect left and right together */
_width: expression(this.parentNode.offsetWidth -
parseInt("$(main.column.left.width)") -
parseInt("$(main.column.right.width)") + 'px');
}
.main-inner .fauxcolumn-left-outer {
width: $(main.column.left.width);
}
.main-inner .fauxcolumn-right-outer {
width: $(main.column.right.width);
}
.main-inner .column-left-outer {
width: $(main.column.left.width);
right: 100%;
margin-left: -$(main.column.left.width);
}
.main-inner .column-right-outer {
width: $(main.column.right.width);
margin-right: -$(main.column.right.width);
}
#layout {
min-width: 0;
}
#layout .content-outer {
min-width: 0;
width: 800px;
}
#layout .region-inner {
min-width: 0;
width: auto;
}
]]>
</b:template-skin>
</head>
<body expr:class='"loading" + data:blog.mobileClass'>
<div class='body-fauxcolumns'>
<div class='fauxcolumn-outer body-fauxcolumn-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</div>
<div class='content'>
<div class='content-fauxcolumns'>
<div class='fauxcolumn-outer content-fauxcolumn-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</div>
<div class='content-outer'>
<div class='content-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left content-fauxborder-left'>
<div class='fauxborder-right content-fauxborder-right'/>
<div class='content-inner'>
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Hubberville Hangout (Header)' type='Header'/>
</b:section>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div class='tabs-outer'>
<div class='tabs-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left tabs-fauxborder-left'>
<div class='fauxborder-right tabs-fauxborder-right'/>
<div class='region-inner tabs-inner'>
<b:section class='tabs' id='crosscol' maxwidgets='1' showaddelement='yes'>
<b:widget id='AdSense4' locked='false' title='' type='AdSense'/>
</b:section>
<b:section class='tabs' id='crosscol-overflow' showaddelement='no'>
<b:widget id='Text4' locked='false' title='HubPages' type='Text'/>
<b:widget id='HTML3' locked='false' title='Game Night' type='HTML'/>
<b:widget id='AdSense5' locked='false' title='' type='AdSense'/>
<b:widget id='Text2' locked='false' title='In the News' type='Text'/>
</b:section>
</div>
</div>
<div class='tabs-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<div class='main-outer'>
<div class='main-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left main-fauxborder-left'>
<div class='fauxborder-right main-fauxborder-right'/>
<div class='region-inner main-inner'>
<div class='columns fauxcolumns'>
<div class='fauxcolumn-outer fauxcolumn-center-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<div class='fauxcolumn-outer fauxcolumn-left-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<div class='fauxcolumn-outer fauxcolumn-right-outer'>
<div class='cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left'>
<div class='fauxborder-right'/>
<div class='fauxcolumn-inner'>
</div>
</div>
<div class='cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<!-- corrects IE6 width calculation -->
<div class='columns-inner'>
<div class='column-center-outer'>
<div class='column-center-inner'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/>
</b:section>
</div>
</div>
<div class='column-left-outer'>
<div class='column-left-inner'>
<aside>
<macro:include id='main-column-left-sections' name='sections'>
<macro:param default='0' name='num'/>
<macro:param default='sidebar-left' name='idPrefix'/>
<macro:param default='sidebar' name='class'/>
<macro:param default='true' name='includeBottom'/>
</macro:include>
</aside>
</div>
</div>
<div class='column-right-outer'>
<div class='column-right-inner'>
<aside>
<macro:include id='main-column-right-sections' name='sections'>
<macro:param default='2' name='num'/>
<macro:param default='sidebar-right' name='idPrefix'/>
<macro:param default='sidebar' name='class'/>
<macro:param default='true' name='includeBottom'/>
</macro:include>
</aside>
</div>
</div>
</div>
<div style='clear: both'/>
<!-- columns -->
</div>
<!-- main -->
</div>
</div>
<div class='main-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
<footer>
<div class='footer-outer'>
<div class='footer-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left footer-fauxborder-left'>
<div class='fauxborder-right footer-fauxborder-right'/>
<div class='region-inner footer-inner'>
<macro:include id='footer-sections' name='sections'>
<macro:param default='2' name='num'/>
<macro:param default='footer' name='idPrefix'/>
<macro:param default='foot' name='class'/>
<macro:param default='false' name='includeBottom'/>
</macro:include>
<!-- outside of the include in order to lock Attribution widget -->
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'/>
</b:section>
</div>
</div>
<div class='footer-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</footer>
<!-- content -->
</div>
</div>
<div class='content-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</div>
<script type='text/javascript'>
window.setTimeout(function() {
document.body.className = document.body.className.replace('loading', '');
}, 10);
</script>
</body>
<macro:includable id='sections' var='col'>
<macro:if cond='data:col.num == 0'>
<macro:else/>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-1"' preferred='yes' showaddelement='yes'/>
<macro:if cond='data:col.num >= 2'>
<table border='0' cellpadding='0' cellspacing='0' mexpr:class='"section-columns columns-" + data:col.num'>
<tbody>
<tr>
<td class='first columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-1"'/>
</td>
<td class='columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-2"'/>
</td>
<macro:if cond='data:col.num >= 3'>
<td class='columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-3"'/>
</td>
</macro:if>
<macro:if cond='data:col.num >= 4'>
<td class='columns-cell'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-2-4"'/>
</td>
</macro:if>
</tr>
</tbody>
</table>
<macro:if cond='data:col.includeBottom'>
<b:section mexpr:class='data:col.class' mexpr:id='data:col.idPrefix + "-3"' showaddelement='no'/>
</macro:if>
</macro:if>
</macro:if>
</macro:includable>
<b:section-contents id='sidebar-right-1'>
<b:widget id='Image1' locked='false' title='' type='Image'/>
<b:widget id='CustomSearch1' locked='false' title='Search This Blog' type='CustomSearch'/>
<b:widget id='HTML1' locked='false' title='My Hubs on Hubpages' type='HTML'/>
<b:widget id='Feed3' locked='false' title='Ohma's Content on RedGage' type='Feed'/>
<b:widget id='Image2' locked='false' title='' type='Image'/>
<b:widget id='Text3' locked='false' title='Dale Mazurek on Blogspot' type='Text'/>
<b:widget id='Feed1' locked='false' title='60dc - Hot Hubs' type='Feed'/>
<b:widget id='HTML2' locked='false' title='I can Also be found at my Zazzle Store "That and then Some"' type='HTML'/>
<b:widget id='AdSense2' locked='false' title='' type='AdSense'/>
<b:widget id='Followers1' locked='false' title='Followers' type='Followers'/>
<b:widget id='Feed2' locked='false' title='Ohma - Latest Hubs' type='Feed'/>
</b:section-contents><b:section-contents id='sidebar-right-2-1'>
<b:widget id='AdSense6' locked='false' title='' type='AdSense'/>
</b:section-contents><b:section-contents id='sidebar-right-2-2'>
<b:widget id='AdSense3' locked='false' title='' type='AdSense'/>
</b:section-contents><b:section-contents id='sidebar-right-3'>
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
</b:section-contents><b:section-contents id='footer-1'/><b:section-contents id='footer-2-1'/><b:section-contents id='footer-2-2'/></html>It might be easier if you were to find a layout style that you liked, even if you dislike the colors and graphics. Use that layout, and then after change the colors and graphics. Have you tried that?
I really appreciate you taking so much time with me, you are really patient and I know I am really limited in my knowledge of this stuff. thank-you.
The trouble is that all the templates have the same basic layout. I am thinking it is something that maybe they do to keep uniformity like HP. and all that. maybe I should just leave it alone.Well...
You could go get your own domain if you want.
1. Go to Lunarpages (it's one of the hosts I use) and create an account. Get your preferred domain name (ie, hubhangout.com or whatever).
2. Log into your admin panel, look for the icon that says "Fantastico" and pick it. On the left side there will be a selection of free software that you can basically 1-click install, and one of them is Wordpress. When you do this it gives you the options of where to place it (don't put anything if you want it in the root directory - which is probably where you want it), the place to put your admin name (you), your password, etc. It will also automatically create your database for you, so you'll never have to even touch it.
3. Download Filezilla or something like that, it's a FTP client that allows you to upload files and pictures and such, it's where all your files are stored including Wordpress and it's templates.
4. Go find a template that you like, and in your FTP find where it holds your wordpress installation, then go to themes and upload the template file that you like.
5. In your admin panel in Wordpress, go to themes and select the theme that you uploaded.
Food time brbI must get ready for work. I am off tomorrow and will have more time to play with this. The trouble with my own domain is financial, I am not able at this time to pay for domain or hosting. but thank you again for your help.
First - great question! I just completed a ton of stuff working around HTML code to load videos into our corporate website.
I don't know if this will help you...
Our webmaster gave me this info - haven't tried it - HTML code hurts my head...argh...on my list when I feel intelligent.
Our webmaster uses somthing called CMS.
"Here is a good reference for HTML:
http://www.ascii.cl/htmlcodes.htm
If the symbol has an "HTML Name" use that, otherwise the "HTML Number"."
Good luck!
Related Discussions
- 4
Best Way to Use Blogger and Wordpress to Promote HubPages
by Ken Kline 13 years ago
It is clear from my little experience out on Google that blogger is the preferred citizen reporter. I have a blogger account and I fear that I am not using it properly and/or not to the full power to promote my hubs.Are there guidelines? Specifically if I share a Hub Pages link to my blog, should I...
- 27
Planning to start a blog, which platform would be good?
by psf 8 years ago
Planning to start a blog, which platform would be good?Apart from hubpages, I am planning to start a blog either on "Blogger" or on "Wordpress", can anyone suggest me which one is best as far as SEO and monetizing concerned? Or what if I buy my own domain name and hosting...
- 17
Blogger VS WordPress
by Whitney 9 years ago
Blogger VS WordPress
- 17
What blogging platform do you use?
by Carolee Samuda 13 years ago
What blogging platform do you use?I use Wordpress and Blogger but am tired of Blogger and Wordpress.com does't allow ads or Amazon capsules (html). I can use Wix or Weebly but would like some more options.
- 5
Which is better: Blogger or Wordpress?
by topquark 13 years ago
Which is better: Blogger or Wordpress?I currently have multiple Blogger blogs, but I'm getting a little frustrated with the limitations of the Blogger interface. I've heard people saying that wordpress is a better blogging platform. In your opinion, which is the best blogging platform?
- 12
What is a good blog hosting platform?
by Mel Carriere 8 years ago
What is a good blog hosting platform?I love hub pages and will continue to work here, but can anyone recommend a good blog hosting platform that will let you incorporate your Ad Sense account?