Alt Tags
Over the last few days, I took Writer Fox's suggestion and began using Alt Tags on some of my photos. (I would have done this sooner, but I focused my efforts elsewhere when there were technical difficulties.) Very quickly, after adding Alt tags to my hub with the most traffic, which had gotten hit, I noticed my traffic coming back. My overall Google traffic is now double what it was before, after falling during the latest update. I'm also seeing better results on some of other hubs that now have alt tags.
I'm surprised to see something positive happening so quickly. Maybe it's just a coincidence. I don't know.Where do you put an alt tag for pictures on HubPages. I just looked at one of the pictures I have and I don't see a place to enter the ALT tag. There are the boxes for sources, name and caption.
I am going to have to look into alt tags and how to use them.
That's amazing! I will have to look into doing that myself. Thank you for letting us know about something positive.
I put them in the caption for the photo. Writer Fox also posted a link to a video saying they shouldn't be longer than seven words. I'm hoping this is not just a coincidence.
If you are adding the code
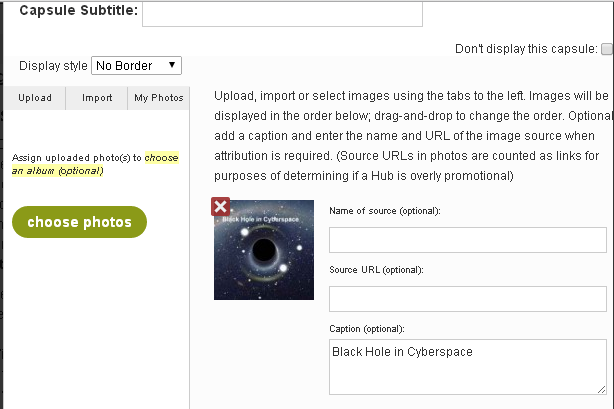
<img src="image.jpg" alt="This is my dog" /> under the caption section of the photo, does the whole thing appear to anyone who is reading your hub? I have read his SEO hub several times but cannot figure out how to do this.HP codes the alt tag automatically. For example, if you view the source code of my SEO Hub, you'll see the coding for the second image I use:
height="208" class="half" alt="Black Hole in Cyberspace" title="Black Hole in Cyberspace"/>
See the 'alt=?' That's where HP turns the caption into an Alt Tag. Then, HP uses the same Alt Tag as the Title of the picture. Really bad ideas, both, but that's what we have to work with here.I tried to edit a photo in my Lingala hub, and entered
<alt="Basenji sleeping on a beanbag" title="Basenji sleeping on a beanbag"/>
but as soon as I do nothing appears underneath the picture. The alt tag appears to disappear and is not in the caption block anymore.
Any ideas? Was my alt text saved somewhere? Do I just need to add that title with a text block now?I am trying this out, too. And having the disappearing thing happening.
I used <img src="spider.jepg" alt="My Pumpkin Spider"> in a Caption space.
No can see.
LOL - I did the same thing on 3 hubs before I realized I was getting nothing. I think you just put a caption in there, and it turns it into the Alt Tag. The trick, I think, is to not put in as a link or source info. All that goes in its own text capsule underneath the image.
Leaving the title area blank, means that the caption will be both the Title Tag and Image Atl TagHaha - I was very productive 3 times today; sometimes it feels like I have to do something 3 times before I get it right and it sticks. I think I still need to go back and remove some capsule titles for images etc... I am tired just thinking about it...
I know. But, these things are important, especially with the Google Penguin Update on the way. And, once you get in the habit of doing these things, you're home free.
Thanks for all of the great advice - we all appreciate it very much! L'chaim!
Actually - something positive is happening on my blog right (edit write - Writer Fox is on my mind lol) now. Numbers I have not seen since the Panda update. Could be a fluke, but weekdays are usually low for my topics. Maybe Penguin is starting a roll-out...
Often there is a upsurge in traffic when Google is running the final test before rolling out a new algorithm. Could be that this is what is happening. When Penguin starts, though, it will be announced.
I just want to clarify this. The title of the image and the title of the capsule are two different things. The title of the image is the name of the image file. When you can control this, it helps the image come up for image searches on search engines. This does not appear on the webpage/Hub. The title you put in a photo capsule title, appears on the page as an H2 tag. (See my Hub, same TOC link, for an explanation.) You want to use H2 tags very sparingly on a webpage. For this reason, I seldom use titles for image capsules, video capsules and text capsules. If you use too many, it is considered spam. Use these only for very important sections of your Hub and use different keyword phrases in each.
Thanks again, I was adding some photo titles in today, because I thought I needed them. I'll stop doing that.
I checked the page source on one of my hubs, as I was confused. Just insert your key words into the caption box. This will then appear in the code as your alt tag. No html needed.
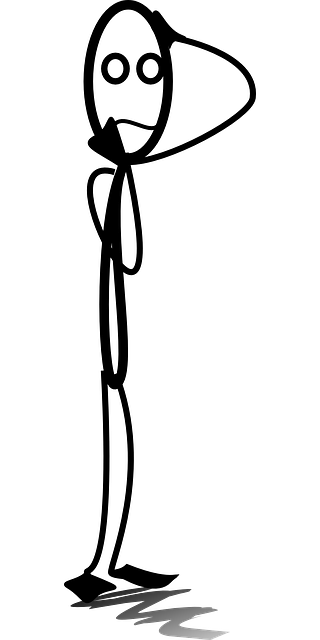
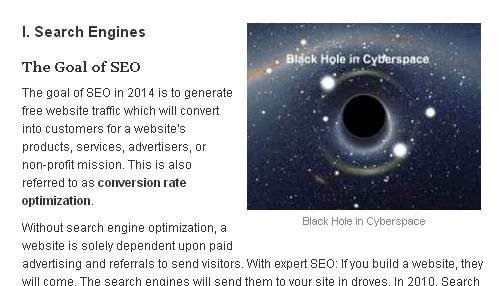
That's exactly right. For people who need to see this visually, here's the photo capsule for the example I gave above:

I put just words (no coding) in the space for 'caption.' When you save the edit, the capsule looks like this on the page:
Behind the scenes, HP takes that caption and turns it into the Alt Tag in the coding (highlighted in orange below) and into the picture title (first yellow highlighting below) and the caption (second yellow highlighting below).
On your own websites, don't do this. Make the Alt Tag and the caption two different things with totally different words. They are different concepts to search engines. For example, the image I used above should show 'black hole in space' as the alt tag and 'Your Site Can Become a Black Hole in Cyperspace' as the caption. The Alt Tag should accurately describe what is in the image. There is no such thing as a 'blackhole in cyberspace.' That's symbolic language. On HP, you have to write a duo-purpose caption, and it's not so easy to do sometimes, especially given the fact that the Alt Text actually appears on the page which should never happen unless the image fails to load.Thank you Writer Fox for the illustrations.
Very helpful once again.
ologsinquito: Did WF do a hub on this or was it in a forum?
WF did a hub on SEO, which is an excellent guide. I need to read it again, and again, to see what I missed. He also discussed this on the forum as the update was hitting.
I will have to go back to it. I know which one you are talking about. I have been told that WF is the go to person for SEO
Hi Dr. Mark, I couldn't figure it out either, until he patiently explained it to me several times. On Hub Pages, you put the alt tag in the little space provided for the photo caption.
The information about Alt Tags in my SEO Hub can be found by clicking on this link in the Table of Contents:
III. A. 3. Meta Tags
Unfortunately, HP doesn't provide a specific place to use an Alt Tag, so, the 'caption' on an image becomes the Alt Tag. I've suggested many, many, times that this be changed. So far, it's not happening. So, what you have to do is put a proper Alt Tag in the space for the 'caption.' If your image still needs a caption, put it in a separate text box underneath the photo and use the Quote format to indent it a little so it looks like a normal caption.
You do have to be careful, however, that the Alt Tag doesn't look like spam (too many keywords used, etc.) because on HP the tag appears as text on the page, which it really shouldn't.
@ Ologsinquito – I'm so glad to know this has worked out well for you.It seems to have worked. My main hub is getting more traffic. One of my higher-earning hubs is still suffering, so I added alt tags to all the pictures today. I'm not doing too many updates at once. Thanks so much for the tip.
This is what I put in caption: <img src="minpin.jepg" alt="Lucy Says Hi">
This image is one I took myself.
Nothing happenedLinda, don't put coding in the caption ─ just put words. If you want the words to work as a good alt tag, don't use the word 'Lucy' unless you're talking about Lucille Ball and, if you are, make it read: Lucille Ball says 'Hi'
I am lost. I just put Lucy Says Hi In caption box. Where does the code go. <img src="minpin.jepg" alt="Lucy says Hi">
The code is automatically inserted by HP. You never see it unless you view the source on the webpage.
http://goo.gl/gbjB36
The description in the Caption turns into Alt Tag but unfortunately it also turns into Title which is not desired.
I know. But, that's the title of the image and not the title of the photo capsule.
Writer Fox What is the code for! I looks like I just put words in Caption box and that is it.
This is what I have been doing
Source: morgue file by xyz
Owned by myself Linda Smith
URL: Yes to morgue file
Caption: Whatever I put in there which could be a why I like whatever the image is, etc.
Now I see this code, but you are telling me I don't use code.All you have to do is put the words in.
The code talks to search engines and tells them what your image is about. HP automatically puts the code it.
The alt tag is shown to people who are visually impaired and cannot see your webpage, but are accessing it through special readers. The alt tag is also shown when the page is loaded and the image is missing.
If you hover your mouse on an image, the alt tag will be displayed:

Do we still put in source?
So for capsule: My min pin Lucy No code, nothing but those words, 10 words or lessNever give a link to MorgueFile. That site does not require attribution for images and there is no way to give it a NoFollow link in the photo capsule. If you put the URL in, you've just posted a non-relevant, spam link which passes PageRank on your Hub and Google hates that. (That will disqualify your Hub for Hub of the Day, but pleasing Google is more important.)
"Owned by myself Linda Smith or MorgueFile" - If you put this wording on every photo, this too is spam. You automatically own the copyright to any image you have created and you don't need to put this in the source capsule. You don't need to mention MorgueFile, either. It's unnecessary and adds noise and clutter to your photo caption.
"No code, nothing but those words, 10 words or less" Yes. Yes. And Yes.
WF What about images that require attribution
So put nothing but 10 words or less in capsule. I looked at some of yours, for instance, Pumpkin is all I seeIs this correct!
I removed title from top of capsule
I removed source box info
Caption has this : Vintage High Chair-Source Flickr by xyzYes.
Yes.
1/2 Yes, 1/2 No. 'Vintage High Chair' is perfect.
In using Flickr images, you must use a link and/or reference if the copyright owner requires this. If a link is required, add a text capsule underneath the image capsule and make the link NoFollow by clicking on the box for 'affiliate link' in the insert link capsule like this:

I've rarely seen a photo on Flickr which just requires the name of the copyright owner as in your "by xyz" example. Are you sure that the image doesn't require a link? If it really is not required, then put the "Flickr by xyz" in the Source box provided in the photo capsule so that it is not part of the Alt Tag/caption.I'm confused about this part:
"by clicking on the box for 'affiliate link' in the insert link capsule"
I just switched mine to a link capsule with the information in it (I put photo credit as a link to the license and the Flickr information in the link description). How do you make that 'nofollow' and where is the 'box for affiliate link'?When you are in the edit mode to upload/edit a link, click this box:

Oh I see, Thanks. I used the link capsule instead of the text capsule, now I need to change it all again.
Melissa, I'm sure you used the right capsule. You can only click to add a link while you are editing a text capsule.
I usually use a link for flickr. The text box makes it look horrible.
You think the 'photo credit' link in the image above looks worse than this?

Well, it doesn't look worse to Google. The 'photo credit' link is a NoFollow link and the 'source' link is a spam, non-relevant anchor text link which passes PageRank. It also visually detracts from the caption. (Notice the difference in font size.)
Thanks Writer Fox. I got it I think.
Vintage High Chair Flickr by XYZ The license they are using is from library of congress so I added that tooLinda, most photos from the Library of Congress are in the Public Domain and don't need any attribution. You can check it by doing an image search on Google using the image URL.
Thanks Writer Fox! I have it now. How could I have been so dense! I think seeing the codes were confusing me.
I was looking at mine in the edit mode. Once I hit done editing, it was okay after I moved image to the right.
Just finished going through all of my hubs yet, but I don't see any effect on traffic except one hub that I had changed title to before I did the alt tags. On the other hand, I just started the alt tags 24 hours ago.
Writer Fox: I always use my own photos and usually have quite a few of them in each article. I never realized putting my name in there repeatedly was considered spam. If I remove my name from the "Source" box in each one, where on the page do I credit the photos to myself? Thanks in advance for your help!
Glenda: You can use a text capsule to give yourself credit and claim ownership. Float capsule to right under you image if the image is on the right.
If it is full page size, then do same with text capsule.
Once done editing, it will look fine.If you're just putting your name there, and not turning it into a hyperlink by filling in the "Source URL", then it won't be considered spam
Actually, it will be considered spam because it is spam. See my comment above.
Hi Glenda,
I looked at your Hub about Lake Placid, Florida. This is what a search engine finds:
'Glenda Motsavage' appears 14 times on the Hub: navigation, Profile link, copyright, comments and underneath seven photos.
Your keyword density on the page is 4.1% for 'Lake Placid", 7% for 'Reader Digest', 7% for 'interesting town' and a whopping 8% for 'Glenda Motsavage.' This tells search engines that you feel that the most important/emphasized text on the page is 'Glenda Motsavage.' It also tells search engines that you are spamming that phrase because an 8% keyword density is way too high. If you remove your name from the photo source, you'll remove seven of those references. Another thing about using the same source repeatedly for photos is that you are adding words unnaturally ─ stand alone phrases not within the normal text on the page. That's another sign of spam to search engines. If you do this on multiple Hubs, you've multiplied the spam effect on your whole subdomain.
When search engines look at three-word keyphrases, this is what they see:
'source Glenda Motsavage' = 7% KWD
'America interesting town' = 6% KWD
'Lake Placid Florida' = 6% KWD
Again, you are telling search engines that you are the most important subject of the Hub.
If you really feel that you need a credit on your photos other than the copyright statement you are using, you could just add something like this at the end of your Hub: Unless otherwise stated, all photos were taken by the author.Wow, Writer Fox! You did a lot of work on my behalf. As you can see, I can write, but know zilch about SEO! As a former Squid, I was accustomed to putting my image credit toward the top of the article (they preferred it at the bottom of the Intro Module). But on HP, I thought I HAD to put something in EVERY "source" box. I was greatly mistaken. That's a good reason to forget the 'grace period' and expedite the editing process! More needs to be done, as well, based on your other suggestions in the thread, but I have difficulty swallowing at times…
Thank you, (x) three! I am forever grateful for the time invested in me — impressive!What Glenda said. Thank you so much for the clarification, Writer Fox!
You're very welcome.
@SusanDeppner: My advice is a little self-serving. As more Hubs improve on the site, all of our Hubs will do better.
It's interesting seeing which of the things we were supposed to do, required to do, or asked to do on Squidoo that were just cluttering things up.
So it appears we won't get reported for image theft on HP if we don't credit each bleeping photo or image of our own? Excellent!Image credits are not required on HubPages and are not graded as part of the QAP process. What you are required to do is to have permission from the copyright holder to use an image and to give the attribution that copyright owner requires. (Unless you want to have a Hub of the Day, nobody is going to check your images.) And, you don't have to put required attributions in the photo capsule; you can put them somewhere else on your Hub.
Also, see this:
http://hubpages.com/learningcenter/how- … p-hubpages
When NOT to Report Hubs
• When images lack attribution information (this is not a violation)
• When an image has been used in violation of copyright (we cannot typically verify this, so it is up to each Hubber to ensure he or she is using images properly and to accept the legal ramifications of violating others' copyright)I have always given credit to the photo image as I was told years ago when I started that is how it should always be, to be honest it was annoying as some photos had been used across the web thousands of times, so I couldn't figure out why I should credit another site just because they used it. Makes sense thanks
The idea of the credit is to give credit to its creator, just like you'd expect credit for an article you created (even if it had been copied across the internet!).
So if you used a photograph that had been used on the internet thousands of times, the challenge is to find out who it really belongs to, so you can give that person the credit they deserve.I can understand this and for this reason like to credit the people that take the photograph every time. BUT, do you feel we are going to be penalized by Google for excessive/spam linking?
You should check out the Bubblews thread. Totally haywire on that site. Did not want you to miss out on the new "management?"
Thanks, I went over there but the site just kept malfunctioning. Oh wait, maybe that is the new management!
If you do it correctly, no. For the first few years of HubPages' existence, it wasn't possible to put a hyperlink in the photo capsule at all so it's not compulsory.
I don't put the link in the photo capsule - I will usually cite the source without a link, then put the link at the end of the article with the no follow attribute. Or if I feel like getting fancy, I put "see photo credits" in the source box with a link to the photo credits at the end of the Hub.
I noticed many of you are confused about properly using the alt tag.
Simply place the alt tag in the caption of your photo. A good example of alt tag use is explained in Alt Atttributes webpage. http://webdesign.about.com/od/beginning … 122004.htmWere do you suggest we place the alt tag? There's only three places that would be appropriate, the capsule subtitle, name of source, and source url, if the caption area is not correct.
Craan: That is the way I understand it. There are things we can't do.
For instance, we have HTML in text boxes, but we can't use html for images the way some of us are use to doing.Thanks for all this information. I put alt tags on pictures in one of my hubs and the views immediately showed a positive result.
That's quick! The Alt Tag isn't just for having images show up on an image search. Google wants to see Alt Tags because they are part of its quality rating for a good webpage to show on Web search results. Also, without an Alt Tag, Google has no idea what is in an image. (It could be porn, or whatever.)
WriterFox, thanks to you, I've been busy this morning going through all my images. For once, I'm glad I don't have many hubs!
I had not been using links in the source URL box, but had filled out the source name box with something like "By Wes Morasley [CC-BY-SA-3.0] via Flickr" (which is a totally made up example).
If I understand your comments in this thread correctly, this information should be put in a separate text box with the title "Photo Credit." If I use a url, put it in a link box, but make sure it is no-follow.
Is this correct?Yes, that's what I advise. And, double check your Flickr images to see which ones require a link back, because a great number of them do.
Susan: I put the source in the text capsule itself and then create a hyperlink. I don't use a title at all. Your example:
Source: Wes Morasley Then I create a hyper link with url from Flickr
I made them all no follows.Linda, I'm confused, because I looked over several of your hubs and didn't see any text capsules with photo credits at all. Can you indicate which ones specifically have these photo credits? Thanks.
So why on earth don't HubPages implement it properly like every other web site?
This was Paul E.'s reply eight months ago:
http://hubpages.com/forum/topic/119839#post2536840Thanks! Quite frankly - words fail me. Pictures, for some people, are one of the key elements of the page.
I just did some checking of images now that alt tags were done. I am seeing many of them on first page of images, while others are buried.
That's good.
I spent a long time going through removing the source link for my pics because Writer Fox said that was the right thing to do.
I haven't got the heart to go back through every f***ing picture putting in an Alt tag that should have been prompted for in the first place.
The HubPages 'last straws' come thick and fast these days.P.S. You might have difficulty writing Alt Tags for "f***ing pictures" since the tag should accurately describe the image. Describing "f***ing" is problematic and the 'family-friendly' people don't tend to like seeing "f***ing pictures" in the first place, let alone reading an accurate description of what is actually depicted in "f***ing pictures." It might even be challenging to write a Hub about that topic.

I read that about 5 minutes ago and am still laughing.
Now I want to see what happens to traffic after the changes.
Start reading here:
http://hubpages.com/forum/topic/125769#post2655392
Writer fox you are a genius! I understand now! lol! thanks!
Gayle: You have done it in your soldered jewelry hub. Personally, Lamb, the one that is a flower, I would add soldered jewelry to it. This information goes in the caption box of photo capsule.
Forget the codes you have seen in this thread. Just words. HP has a built in Alt code.
There are posts by Writer Fox in this thread about what to do with image sites like Flickr and doing attributes.Where do you place the alt tag? I tried adding it to the end of my link source for the photo and that didn't work.
I have add alt tags on image which I have used in hub. Google not able to crawl image so we use alt tags and while the alt we insert keywords. when user search that keywords and going in images section then our images present on that keywords in search results.
Pianotek: Your chain maille hub: Put name of what people are looking at in caption part of photo capsule.
HP has a built in ALT tag so you do not put one in.
Go back through posts where Writer Fox explained what to do with attributions.This alt tag thing is becoming a nightmare for some. Understand all you need to do is write something in the caption portion of your photo capsule. That's it!
I agree. WF's Hub is great for people who have their own sites or blogs, but for HubPages it would be so much easier to say, "you can't use alt tags, you can only use a caption". Saves a lot of misunderstanding.
Saying 'you can't use alt tags' would confuse people and not be true. Hubbers need to know what an Alt Tag is, how one is created on HubPages and how to write an effective one. What's confusing on HubPages is that you have to write a duo-purpose Alt Tag because it is also used for the caption, which is ridiculous.
I had a hard time removing some of those captions and replacing them with a more descriptive alt tag! There really should be two spaces, as you state here.
I have another question on the source box. I usually try to mention the photographer, even if they do not find it necessary, and put cc-by www.flickr.com writer fox 1234567. If I change it to cc-by writer fox 1234567 at flickr, do you think it will still be subject to the same penalties? (Unfortunately there is no way to mark the photo box as no follow, which would eliminate all of this headache.)If the copyright owner doesn't require a link, certainly don't give one. If no attribution is required, I don't give that either. If you want to give an attribution without a link even when one is not required, that's up to you. You can run into problems, though, if you use many photos from the same person and have something like "cc-by www. flickr.com writer fox 1234567" duplicated six or seven times on a single Hub.
WF, what I usually do in that case is to put "see photo credits" or the photographer's name in the source box, either without a link or with a link to my photo credits which are at the bottom of the Hub. I think that's neater than putting a separate links box under the photo, especially now HP makes all our capsules full-width for mobiles.
Any snag you can see in that scenario?
I agree it's ridiculous. I just read Paul's post that you linked to and words fail me, too.
However, I still think it's confusing to say "you need to use an alt tag" because then people will Google it, or read your Hub, and spend hours trying to fathom how to paste in the alt code. Maybe "you need to use the caption field, because that will create an alt tag".
Just checked stats. Views are up, and not only are they up, but I am getting more traffic from search engines other than Google. So, I guess it was worth the time to change the images for alt tag. I am still catching some I missed but most were done.
Should we get rid of thumbnails and use photo capsule for one photo.
I always put one photo in one photo capsule. I can't see the point of putting multiple photos on one capsule. If you use enough photos, HubPages makes a gallery of them anyway.
I have no idea as to what HP photo gallery is and how it affects the look of our hubs.
Writer Fox I use all my own photos on my hubs and have been typing in the Source box in each one my name L.M.Reid.
From what you write here this has been the wrong thing to do. On average I will have around 10 to 15 images on each hub. So from what I understand from this thread I have been leaving my hubs open to being classed as spammy because of this.
I too was under the impression that it was in the Hubpages rules that each photo had to have a name in the source box.
So do I have your advice right?
Remove all refs to my name in the source box and leave empty.
Then write a caption of 10 words or less describing the photo with keywords if possible. This will automatically become an alt tag?
Thank you for your help on this matter, anything that explains the very poor traffic I have been receiving on my hubs these last few months is much appreciated.Yes, that's what I advise and for the reasons I explain above.
These changes may not solve all of your traffic problems, but should help, especially with the new Google Penguin update which is on its way and targets webspam.Thank you Writer Fox for the confirmation.
I have a lot of work to do on all my hubs now but at least this will be a positive actionWF, I put alt tags on the images in my hub The effects of fatty foods and with photo credits, as explained by you, in text capsules with no follow links, below the images. Can you have a look to see if I have understood you correctly?
Thanks in advance.This is your Hub that I looked at:
http://rajanjolly.hubpages.com/hub/The- … ietary-Fat
Picture 1: Capitalize all words in the caption except the word "in."
Delete the information in the source. (You don't need a source for Public Domain images.)
Photo 2: Capitalize all words in the caption.
The NoFollow photo credit link is supposed to go to this page: http://creativecommons.org/licenses/by-sa/2.0)
When using a photo from WikimediaCommons, click here to find out which URL is required for the link:
Photo 3: Capitalize all words in the caption except the word "in."
By BAIA (Olio Extra Vergine Di Oliva) [CC-BY-SA-2.0 (http: //creativecommons.org/licenses/by-sa/2.0)], via Wikimedia Commons
Since you are using the correct attribution, you don't need the photo credit link also. I would remove the link OR remove the link URL from the source and make sure the 'Photo Credit' link goes to that URL and not to the page where the picture is located.
Photo 4: Capitalize all words in the caption except the word "in" OR leave it the way it is and put a period at the end, because this caption is a complete sentence.
For the photo credit link, see comments for Photo 3 above.
Photo 5: I would change the caption to: These processed foods contain trans fat.
Delete the information in the source. (You don't need a source for Public Domain images.) And, delete the photo credit link because you don't need it.Thanks Writer Fox.
Ref photo 2 : The attribution box when I click the, Use this file button, shows this -
By oneVillage Initiative (Palm Oil Production Uploaded by Martin H.) [CC-BY-SA-2.0 (http://creativecommons.org/licenses/by-sa/2.0)], via Wikimedia Commons
Do I copy the entire thing and enter in the URL box? I have done it for this photo and now the link is not clickable at all.
Is this ok now?
Thanks.Writer Fox, I made changes as suggested by you. Just want you to see if they are ok now.
Thanks.None of your photo credit links are working. It looks like you did check the 'NoFollow' option, but no URL was uploaded for the link. Anytime you edit a link, all of the information is removed, so you have to upload the link again AND choose the 'NoFollow' option during the same edit.
On one Hub where I used a lot of images from Wikipedia Commons, I put this part in the source box: Source:
Antonia via Wikipedia Commons*
Then, at the very bottom of the Hub in a text capsule I put:
"*The 21 images on this page sourced to Wikipedia Commons are used with the Creative Commons License", and linked the words "Creative Commons License" to the CC page with a NoFollow link.
I think this is much better than giving multiple links to the same page.Writer Fox, I corrected the links. Now on clicking these photo credit links they go to the respective CC license page. Is this fine?
Also, for flickr photos do I put the image link page url in the url box for the photo credit?
Thanks for being so patient!Your photo credit links are working now and they are all NoFollow. If this were my Hub, though, I would remove these from the Source boxes:
CC-BY-SA-2.0 wikimedia commons
[CC-BY-SA-2.0 (http: //creativecommons.org/licenses/by-sa/2.0)]
[CC-BY-SA-3.0 (http: //creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons
You have the photo credit, and adding all of the above underneath a photo is visually distracting and unnecessary.
I didn't see a Flickr image on this Hub, but my advice is the same: never put a URL in the photo capsule because you cannot use the NoFollow attribute and it would be considered a spam link to Google because it passes PageRank and is not relevant to the content on your Hub.Thanks Writer Fox. I was just wondering if Flickr attribution is to be done the same way as done for Wikimedia Commons? And if a link back is required what do I put in the link box url ?
I don't think it's compulsory to leave the Source box empty, the important thing is not to make it a link. However, if every single photo is yours, it would mean repeating your name too often so I would remove it.
I didn't see Writer Fox's suggestion about using Alt Tags on photos. Could you link to the post or inform me on how to add Alt Tags to my photos? Thnx.
Start here:
http://hubpages.com/forum/topic/125769
- robertzimmerman2posted 11 years ago
0
Thanks for reminding us of how to do this. In my haste to get my meager Lenses into proper Hubs I left the source URLs but had not added the caption/ALT.
I edited three Hubs that had zero traffic today so I can look over a couple of days to see it they improve. Sometimes the little tweaks make a big difference.
Nice that we can sort our Hubs in so many ways, too. Well since I have done this the effect is not the same as other peoples. I have lost even more views! not sure if its because I changed the tags etc, but now my views may as well go down the pan too, help!
Nell, traffic has tanked terrible for lots of us. it is not the alt tag doing it.
Not sure if it has been mentioned above, but it also important to optimize your pictures before you upload them to hubpages. Replace the default titles such as img0001.jpg with appropriate keywords, for example, how-to-cut-onions-without-crying.jpg. Make sure to use dashes to separate the words so the google bots can read them.
Unfortunately, that doesn't work on HP. Your image file title is always changed by the system. It's definitely what you should do on your own websites, though.
Ah I think I understand this now. I'll go give it a try.
- robertzimmerman2posted 11 years ago
0
I fixed the ALT Tags in my hubs with simple words that describe the content like "man playing bongos" of Djembe construction" that sort.
Right now I can't tell if it helped since the update is over 24 hours but I can understand G putting more cred to a hub because there are tags in the photos. I did not know that you shouldn't put title's on image capsules. Google thinks it's spammy if there are keywords in there? I thought that was good SEO. Thank you for the info - I can see how it might be overload! Also, as far as the alt image tags, if you write a real caption and the keyword for the image is frontloaded, can that serve as a good tag?
Related Discussions
- 11
image and ALT tags
by Writer Fox 12 years ago
The text inserted as a photo caption ends up being the Alt Tag, too. This is horrible. What it means is that viewers who cannot see the images (due to slow-load, device, or vision handicaps) end up reading the same text twice. That is a horrible user experience as well as a duplicate...
- 8
What is an alt tag and ow do I do it?
by Catherine Giordano 11 years ago
I have seen comments that say picture should have a alt tag. How do I put an alt tag on a picture?
- 22
New Capsule: Picture Caption
by Will Apse 10 years ago
Picture captions, alt tags and image attribution are a mess on HP.Why not introduce a new capsule solely for captions and attribution, entirely separate from the picture and its alt tag?When a hubber uploads a picture, tell them to add an alt tag. It should be the simplest description of the...
- 5
For SEO should an image not have a title but a caption describing the image with
by Audrey Selig 11 years ago
For SEO should an image not have a title but a caption describing the image without using keywords?
- 57
Owlcation edits
by Rupert Taylor 3 years ago
In case you haven't noticed, there's a massive edit of Owlcation articles going on. For the most part, I can only quibble about changes made, although a few irritating issues have cropped up. I suggest checking the editing because some errors are finding their way into articles.One or two of my...
- 7
How to optimize photos with SEO?
by Dorsi Diaz 13 years ago
I am doing quite a bit of photography - and am wondering... when putting titles, captions and tags on your photography, what is the best way to use keywords for SEO? Like for example. since I am publishing these photos to my own website, should I tag them with my website address, or my name or ???...